この記事では、【JS】ガチで学びたい人のためのJavaScriptメカニズムのudemy講座を実際に体験した筆者が、下記の3点を整理している。
- この講座を実際に受けたレビュー
- 筆者に実際に起きたJavaScript能力の変化
- 日々の学習にこの講座を活用する方法
私は、この講座をきっかけに、JavaScriptの裏側の仕組みまでに突っ込み、ガチで向き合った。
その結果、エラーに苦しむ頻度が減り、コードの最適化ができるようになり、公式ドキュメントやGitHubのコードも読めるようになった。
あなたは、
thisキーワードの仕組みや、非同期処理のフロー、classを使った管理方法など...そのメカニズムまで本当に理解しているだろうか?
自分はまだそんなレベルにまで行っていないという人も、ぜひ読んで欲しい。
きっと目指すべき道が明確になってくるはずだ。
この記事を踏み台に、JavaScriptと向き合うきっかけになっていただければ幸いです。

WRITER
現役エンジニア|つかさ
Frontend Engineer / SEO Writer / Web Media Manager
現在20代後半、エンジニア歴5年で転職3回+フリーランス1回を経験。最初はマークアップ作業から始まり、今ではフロントエンド開発やインタラクション実装まで幅広く担当。
正直、僕は特別な経歴も無いし、強い実績を持ったエンジニアではありません。
・転職で失敗したこともあるし
・技術の習得に苦労したこともあるし
・年収交渉でうまくいかなかったこともある
・フリーランスで営業が辛くて正社員に戻ったこともある
読者と同じような立場で悩み、選択してきた経験を共有することで、少しでも良い判断材料になればと考えています。華々しい成功談ではなく、等身大のエンジニアの歩みを記録する場所として運営中。
AID-TRUTHは、バックエンドエンジニアやディレクター、人事で活躍する人など、現役で活躍する人たちが実体験を活かしてコンテンツ発信をしています。
INDEX
『きみ次第エンジニア』は、複数の転職サービス・企業と提携しており、当サイトを経由してサービスへの申込みがあった場合、各企業から報酬を受け取ることがあります。ただし、当サイトで紹介するサービス・企業は、運営者の実体験と独自の評価基準に基づいて掲載しており、提携の有無や報酬額が評価に影響することはございません。また当サイトで得た収益は、サイトを訪れるエンジニアの皆様により役立つコンテンツを提供するために、情報の品質向上・体験談の追加・最新情報の更新等に還元しております。
コンテンツ制作ポリシー
udemy講座の魅力|あなたのjavascript能力が覚醒する理由
突然だが、あなたのJavaScript能力を試す問題を出したい。下記のコードはエラーが出るのだが、修正できるだろうか。たった1行調整すれば解決できる。
実装要件
- 指定した時間、画面を操作できないロック機能を実装
- 初期は「LOCK NOW」画面を表示、時間経過で自動で消える仕組みとする
- ロック画面消滅後は、ボタンをクリックでフォントカラーを変更
エラー状況
下記のエラーが出て、時間経過で消滅するはずのロック画面が消えない状態。
Uncaught TypeError: Cannot read properties of undefined (reading 'button') at colorChanger (app.js:7:14) at app.js:16:5
エラーの出るプログラム
See the Pen Untitled by Tsukasa-di (@tsukasa-di) on CodePen.
※「Run Pen」でプレビュー画面を起動できます。
※ 左下の「Return」ボタンでプレビュー画面を更新できます。
今回の問題は「this」のメカニズムを理解していれば簡単に修正できる。
lockTime関数 にて operator.colorChanger をコールバック関数として実行しているので、colorChanger関数 の this の参照先が operator ではなく window に変わってしまっているのである。
下記のように、bindメソッド を使って this の束縛をすれば解決できる。
lockTime( operator.colorChanger.bind(operator), 2000 );
(さっぱり分からん人も安心して読み進めて欲しい。)
理解できる人と解決できなかった人との差
解決できなかった人、この類のエラーコードを見ると、コピペしてググったりしていないだろうか。
考えてみてほしい。ここでネットサーフィンに時間を喰う人と「this」を理解している人とで、どれだけ時間の差が生まれているか。
「this」に限った話ではない。非同期処理、Promise、ajax、クラス…あやふやな理解のままJavaScriptを扱ってはいないだろうか。
この講座では、それらのメカニズムと向き合い、ガチでJavaScriptを学ぶことで、エラーを自力で解決でき、保守性の良いプログラムを組むことが可能になり、あなたのJavaScript力を底上げしてくれる代物である。
実際にこの講座を受けた筆者のJavaScript能力の変化を、次の見出しで端的にまとめていこう。
udemy講座の体験記|実際に起きたJavaScript能力の変化
4つの変化
JavaScriptの裏側の仕組みが理解できた

コールスタックやホイスティング、参照の動きといった、JavaScriptが裏でどのように実行されているのか、その仕組みを理解できるようになった。
最大の恩恵は、エラーの原因特定に役立つことだ。
JavaScriptの実行フローを理解することで、問題を推測できるのである。
このような知識は、JavaScriptの教科書に載っていないことが多い。講師が実務経験をもとに教えてくれるから、超実践的だった。
これまで書いたコードを最適化できるようになった
この講座で学ぶ度に、自分の書いたコードをブラッシュアップすることができた。
- 関数の書き方のバリエーションをインプットして書き直し...
- クラス管理を覚えて書き直し...
- モジュール管理法を手に入れて書き直し...
時間を重ねるごとに保守性の良いプログラムを組むようになっていった。
これも同じく、教科書にはない実践的知識であった。
公式ドキュメントやGitHubのコードが読めるようになってきた

MDNのドキュメントや先輩のコード、Qiitaの記事などのプログラムを読めるようになった。
その理由は、この講座で専門用語を覚え、多く書き方に触れたから。
他人のコードが読めないと、良い書き方を盗んだり、さまざまなプロジェクトへの参加もしづらくなる。
また、公式ドキュメントをお供にすることで、自分ひとりで問題解決や新しい知識を学べるようになる。
プログラミングそのもの理解度が深まった
JavaScriptとガチで向き合ったことで、プログラマーとしての視野が広がった。
曖昧にしていた変数の参照の動きや、非同期処理の仕組み、オブジェクト指向設計など...JavaScriptに限らない知識も学ぶことができた。
このおかげで、PHPを学ぶ時には「JavaScriptならこうだったが、PHPではどんな仕組みだろう...」とイメージしてから公式ドキュメントを参照する学習ができた。
一言語に限らないプログラミングの理解度向上の恩恵はでかい。
udemy講座詳細|ガチで学びたい人のためのJavaScriptメカニズム
ここからは、この講座の概要や対象者、評価などをまとめていく。

対象者と講座のレベル感
- Progateやドットインストール、参考書などでJavaScriptの入門レベルを終えた人
- JavaScriptを真剣に学びWeb制作能力を上げたい人
- JavaScriptについて理解を深めたい現役エンジニア
実際に講座を受けた肌感としても、HTML/CSSの基礎があって、JavaScriptのif文・for文・関数・変数など最低限の知識があれば受講できる内容だ。
担当講師について

WEBプログラミングの初学者から中級者向けの学習コースに特化して提供されています。
CodeMafia様のコースでは、「なぜ?」「どうして?」に対する説明がされており、講師の駆け出しエンジニア期の経験をもとに、丁寧で基礎に堅実なご解説をしてくださっています。
ご経歴
- 北海道大学 工学研究科 応用物理学専攻 修了
- ソフトバンク SE兼、開発で新卒入社〜4年間勤務
- フィリピンで半年間語学留学
- 起業~現在
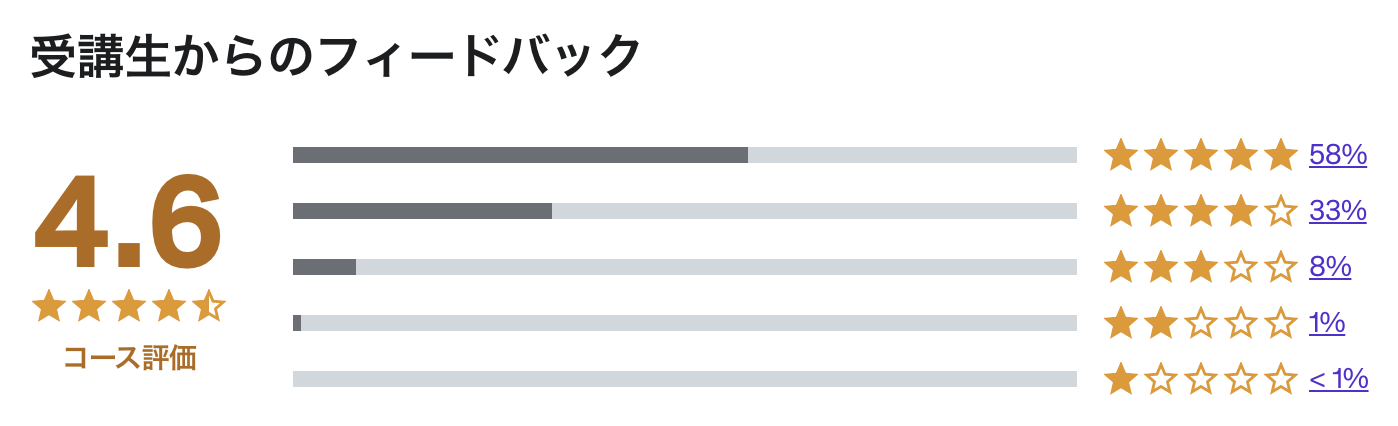
講座の評価

※ レビューの数:9,270|受講生:50,052人|2022/9/4 調べ



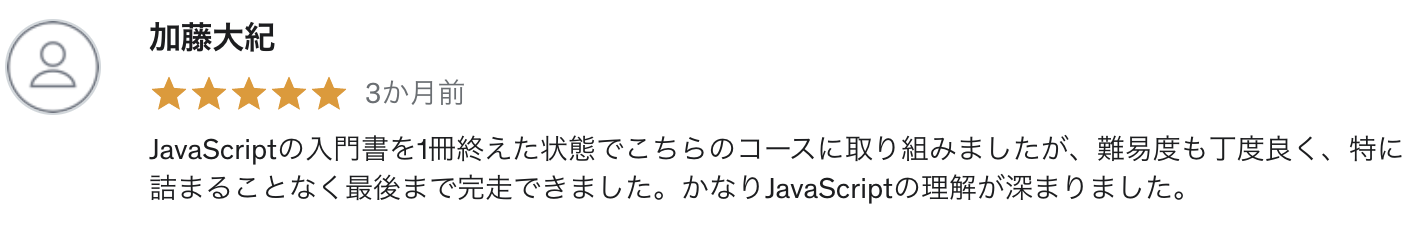
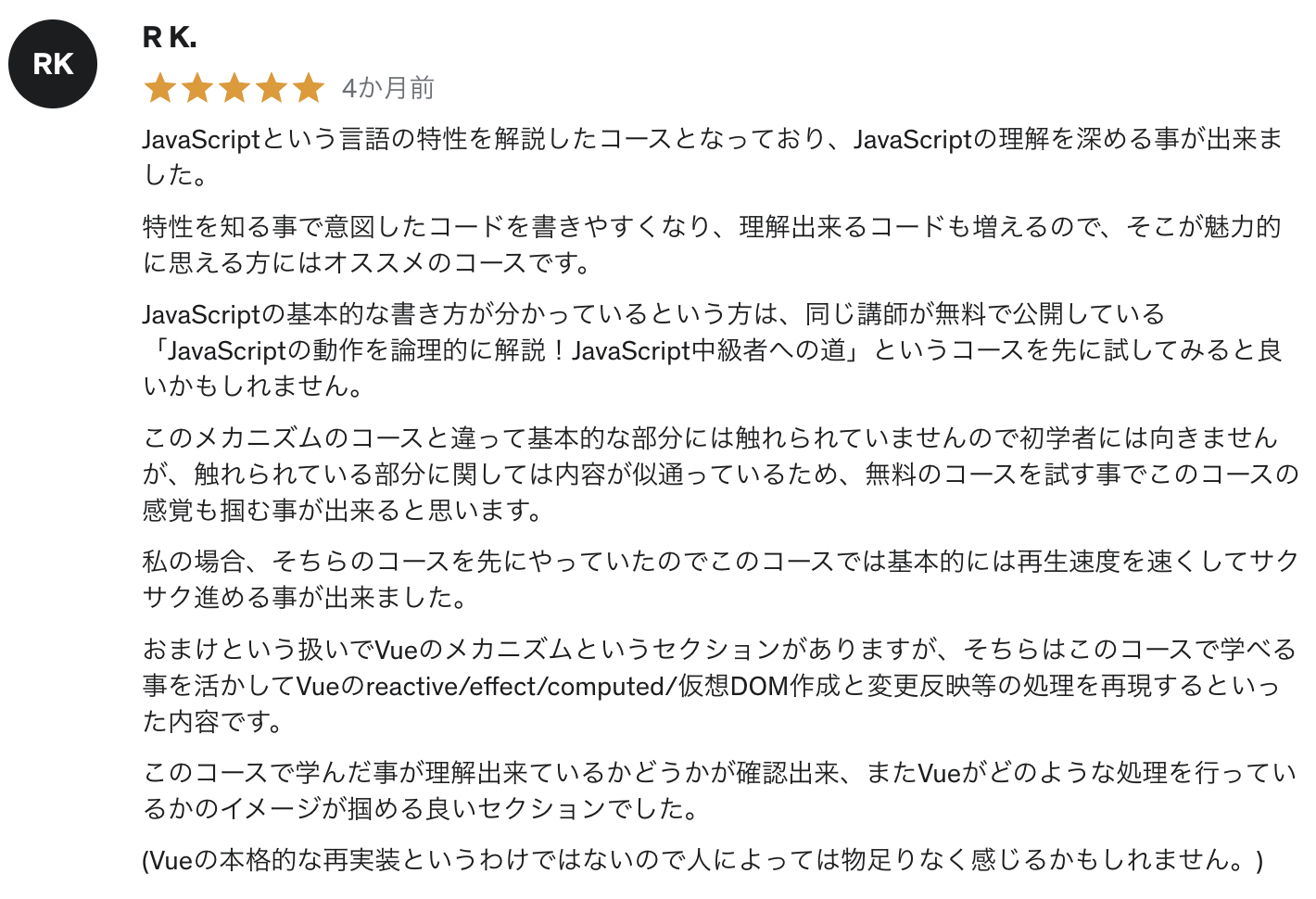
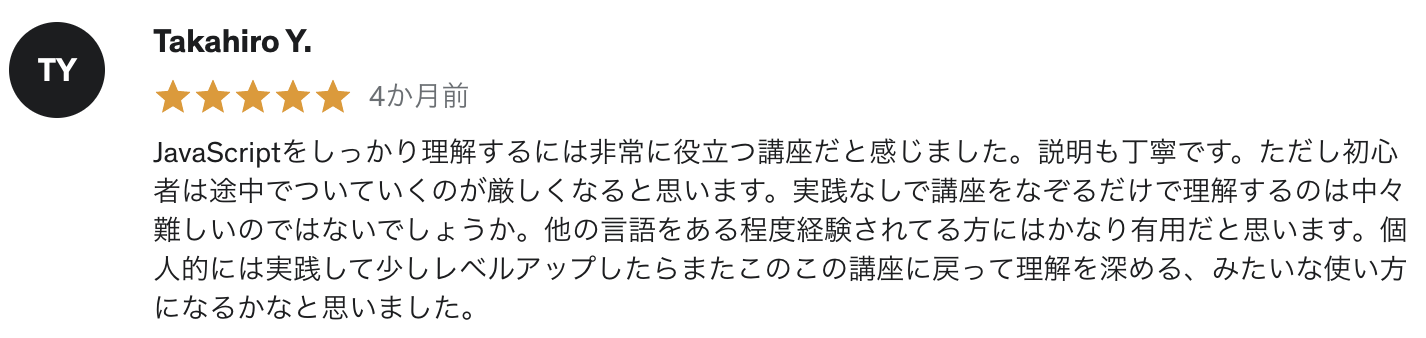
評価が高いだけでなく、全体を通して客観的で冷静なコメントが多い。
最後の人のレビューは大変参考になる。私もこの講座を一気に終わらせた訳ではない。日々のJavaScript修業のお供として活用した。
次の見出しからは、実際に受講して分かった講座の活用方法をまとめる。最後にぜひご参考にして欲しい。
udemy講座の活用法|一気に学ぶな。JavaScript修業のお供とせよ。
この講座を一気に終わらせようと思わなくて良い。20.5時間という大ボリュームな上に、セクション毎に話題が変わる。
私も、初めに買っておいてから日々の仕事や学習のお供に少しずつ消化した。
とは言っても、初めに受けておいた方が良いセクションはあるので、紹介していく。
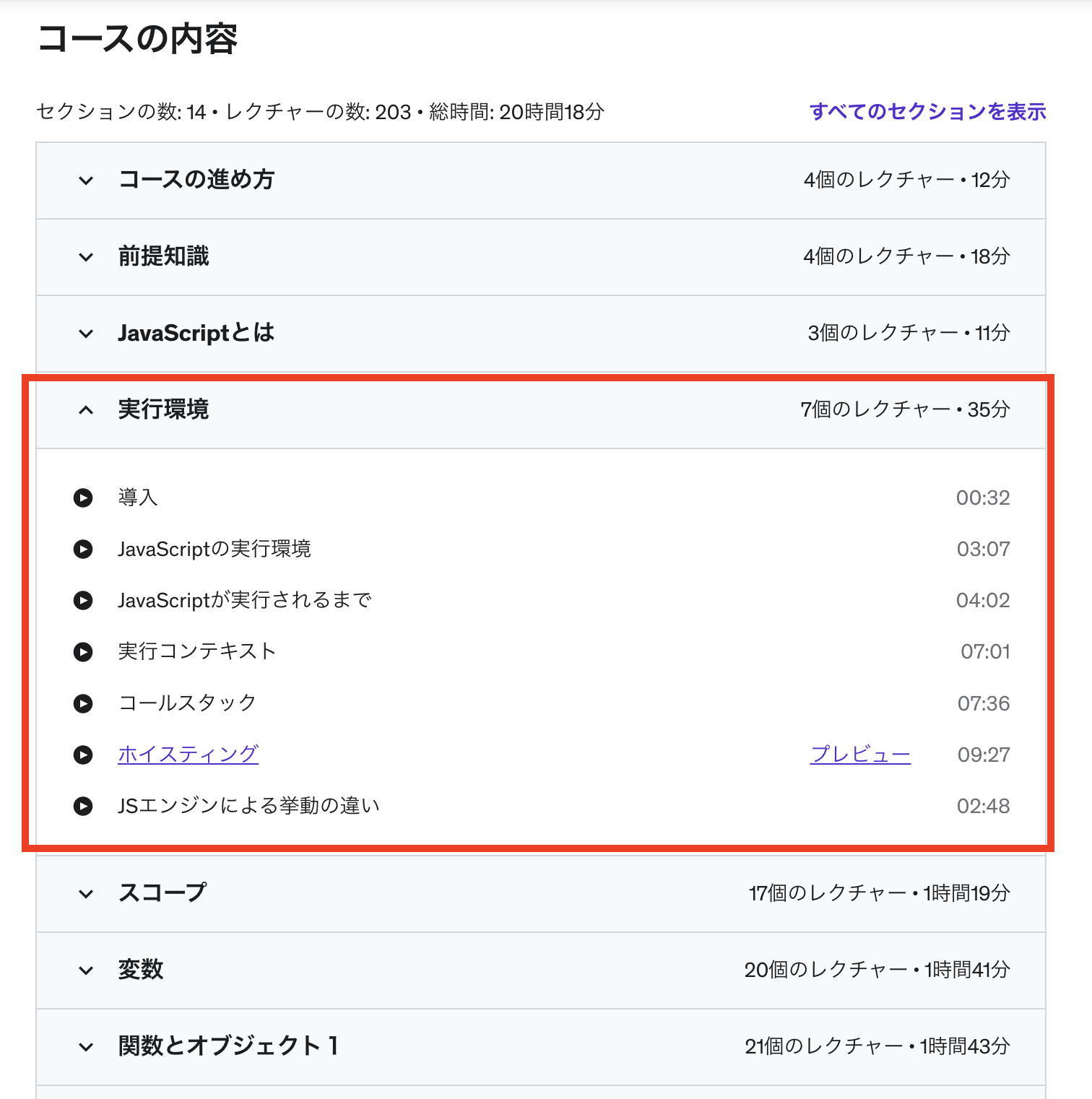
実際に受けて分かった優先すべきトピック

上記赤枠は、全体の下地ともなる知識なので、先に済ませておこう。
合計2.5時間ほどなので、さほどボリュームは多くはないだろう。
躓いた文法から、気になったワードから、少しずつ消化しよう
残りは、日々の業務や制作の中で、実際に躓いた文法や、気になったキーワードから、少しずつ消化していこう。
分かりやすいタイトルになっているので、何度もこの講座に戻ってくると良い。
リファクタリングの気持ちよさを味わいながら復習しよう
リファクタリングとは、プログラムの動作そのものは変えずに、より良い書き方にリニューアルするようなもの。
きっとこの講座を少しずつクリアしていく毎に、あなたのJavaScript能力は向上していき、自分の書いたソースを書き直すだけでも楽しめるはず。
私は、モーダル処理だけで結局は3回はリファクタリングしている。このやり方で是非とも技術を定着させたい。
難易度を抑えたJavaScriptのおすすめudemy講座2選
ご紹介してきた講座は、やっぱりレベルが高いと感じた人に向けて、レベル別のおすすめ講座を2つ紹介。
「【JS】ガチで学びたい人のためのJavaScriptメカニズム」この講座は、旅路のお供として、他のレベルにチャレンジするのも良いだろう。
【2022年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編)

CSSとJavaScriptの基礎から実務レベルの知識まで、実際にWebサイトを制作しながら学べる講座。
ご紹介してきた講座と同じ【CodeMafia様】が講師だから安心できる。
JavaScriptは基礎の説明に加えて、スライドショーや文字アニメーションなど、Web制作でよく見るデザインが盛り込まれている。
下記は実際にこの講座で制作できるWebサイトである。
JavaScriptをとことんやってみよう【超初心者から脱初心者へレベルアップ】【わかりやすさ重視】

こちらは、JavaScriptの初心者が一歩先の技術を身につけるための講座。
JavaScriptの文法の学習に始まり、DOM操作・非同期処理・Ajax・クラス/モジュール・フロントエンド開発環境、これらのラインナップを学習できる。
JavaScriptのメカニズムにまで突っ込んでいる訳ではないが、最新の書き方をその手にできるはずだ。
最後に、Webエンジニア期に苦しんだ私からのメッセージ
筆者の Tsukasa です。最後まで大学の講師みたいな口調で記事を書いてすみません...。
最後に、筆者の実体験も交えたメッセージをお伝えさせて下さい。
僕はWeb制作会社で、Webエンジニアとして働いていたときに、社長からこんなことを言われました。
”
プログラミング言語の扱いを覚えて、VueやReactなど流行りに乗って実装するのはエンジニアとは呼びづらい。
覚えた道具で指示された通りにソースを書くのは「オペレーター」です。流行り道具を使えたところで、数年で尽きてしまいます。
もし君たちがエンジニアまたはクリエイターとなりたいなら、その頭で考えないといけない。どうすればオーダーに対して最適な解答を出せるか、どうすればユーザーに響くものを作れるか。
そのためにも、プログラミングの根本的な理解がスタート地点となる。どうか自分からモノを生み出せる人になって欲しい。
“
身近な小さな話で捉えてみましょう。スライダーを実装するにしてもライブラリを使うのが正解とは限りません。
複雑なデザインの場合はカスタマイズし易いように自分で実装してしまうのが正解かもしれないし、ライブラリの機能に独自で一手間加えるのが正解かもしれません。
ライブラリやフレームワークを活用するというのはひとつの選択肢に過ぎず、それらの道具をどのように扱うか、常に自分の頭で考えるべきです。
プログラミングの動作原理を理解することは、仕組みを解読したり自作するための土台となります。実装の選択肢やアイデアのバリエーションを豊かにするためにも、ミクロな理解は大切だと思います。
今回ご紹介した講座はレベルが高く感じられたかもしれませんが、JavaScript学習のスタート地点だと考えています。これからが勝負と捉えて欲しいです。
どうか一緒に頑張っていきましょう...!