- フロントエンドエンジニアを独学するコツは?
- 必要なスキルセットやロードマップが知りたい...
- 本当に独学できるの?スクールも検討すべき?
上記のような悩みや疑問を持っている人に向けて、この記事では、現役でフロントエンドエンジニアとして活躍している筆者が、独学のコツや、スクールor独学の学習方法の検討材料をまとめていきます。
特に、「独学前に知っておいてほしいこと」「独学のコツ」「独学できる?スクールの方が良い?」の見出しはよく見ておいて欲しいです。
前もって理解しておかないと挫折や途中でやっぱりスクールが良かった...といった事態にもなるので、慎重に判断していきましょう。
WRITER
現役エンジニア|つかさ
Frontend Engineer / SEO Writer / Web Media Manager
現在20代後半、エンジニア歴5年で転職3回+フリーランス1回を経験。最初はマークアップ作業から始まり、今ではフロントエンド開発やインタラクション実装まで幅広く担当。
正直、僕は特別な経歴も無いし、強い実績を持ったエンジニアではありません。
・転職で失敗したこともあるし
・技術の習得に苦労したこともあるし
・年収交渉でうまくいかなかったこともある
・フリーランスで営業が辛くて正社員に戻ったこともある
読者と同じような立場で悩み、選択してきた経験を共有することで、少しでも良い判断材料になればと考えています。華々しい成功談ではなく、等身大のエンジニアの歩みを記録する場所として運営中。
AID-TRUTHは、バックエンドエンジニアやディレクター、人事で活躍する人など、現役で活躍する人たちが実体験を活かしてコンテンツ発信をしています。
INDEX
『きみ次第エンジニア』は、複数の転職サービス・企業と提携しており、当サイトを経由してサービスへの申込みがあった場合、各企業から報酬を受け取ることがあります。ただし、当サイトで紹介するサービス・企業は、運営者の実体験と独自の評価基準に基づいて掲載しており、提携の有無や報酬額が評価に影響することはございません。また当サイトで得た収益は、サイトを訪れるエンジニアの皆様により役立つコンテンツを提供するために、情報の品質向上・体験談の追加・最新情報の更新等に還元しております。
コンテンツ制作ポリシー
【現役解説】フロントエンドエンジニアの独学前に知っておいてほしいこと
フロントエンドエンジニアを独学しようとしている人、そりゃ最終的には転職したりフリーランスになることを目標としているはず。
なので、独学のコツとか学習の話に入る前に「事前に知っておくべき」と現役の筆者が考える下記の3点を見ておいて欲しいです。
① 独学前に学習から転職までのロードマップを俯瞰しよう
下記の記事で、未経験からの学習フェーズから転職、実務レベルまで幅広くロードマップを解説しているのですが、独学するにしても、必要なスキルセット以外に重要なことを理解すべきです。
上記の記事で説明しているロードマップ
- Phase01. 未経験からの学習
- Phase02. ポートフォリオ制作
- Phase03. 転職・キャリアアップ
- Phase04. 実務レベル
- Phase05. ハイレベル:アプリ開発
- Phase05. ハイレベル:クリエイティブ
例えば、自分のスキル証明となるポートフォリオ制作。転職でもフリーランスでもかなり重要な準備となります。
筆者の私も、未経験からWeb制作会社に転職する際に、採用面接でポートフォリオの話題になったし、途中でキャリアアップとしてWebクリエイティブ会社に転職する時も、アップデートしたポートフォリオが採用したいと思わせる1要素になりました。
スキルを揃えるだけじゃなく、その成果物としてのポートフォリオが重要だということも理解しておきましょう。
② クリエイティブ系とアプリ開発系の2つの路線がある
フロントエンドエンジニアと言っても、コーダーやマークアップエンジニアも部類される「クリエイティブ系」の働き方と「アプリ開発系」の2パターンがあります。
未経験から学習するフェーズでは、2パターンどちらを目指す場合も共通したスキルセットが必要になりますが、レベルが上がるにつれて鍛えるスキルの方向性が少しずつ変わっていきます。
ひとまず、2パターンについて簡単に説明しておきますね。
1/2|クリエイティブ系(マークアップエンジニア)
一つ目は、企業のコーポレートサイトや商品告知用のWebページなど、Webサイトを実装するタイプのフロントエンドエンジニア。マークアップエンジニアやコーダーといった呼ばれ方をしています。
2/2|アプリ開発系

二つ目は、会計ソフトや在庫管理アプリ、ECサイトなど、Web上で動くアプリケーションを構築するタイプのフロントエンドエンジニア。企業や現役エンジニアとしても、フロントエンドエンジニアといえばこちらの認識をする人が多いです。
転職する際に、キャリアプランや今後伸ばしていきたいスキルなんかを聞かれた時にも、上記のどの路線なのかは明確にすべきだし、実務レベルになると学ぶべきスキルセットも異なってきます。
筆者が実際に上手くいったフロントエンドエンジニア独学のコツ
ここからは、実際に筆者が上手くいった独学のコツをまとめていきます!HTML/CSS・JavaScriptといったスキルをインプットするにしても、アウトプットの仕方や学習計画、モチベーションの維持など、実際やってみると躓くことなんていくらでもあるので、下記から上手くコツを掴んでもらえたらと思います。
1/5|インプットしたら必ずアウトプット
未経験の学習の時から、今現役で働いている時も、私は何かのスキルをインプットしたら必ずアウトプットしています。
例えば、関数・配列・条件分岐の扱い方をインプットしたら、10個の好きなゲームタイトルを詰めた配列の中から、特定の文字列のあるゲームタイトル("伝説"など)だけを取り出す関数を作ってみる、といった具合です。
ポイントは、テーマや条件も全部自分の頭で考えること。オリジナルの制作って難易度が高くなるんです。実務でも独自性のあるアプリ制作では、ユニークな機能が多くて、仕組みを考える力が試されます。
日頃のアウトプットからこの "自分の頭で考える力" を鍛えておきましょう。
2/5|モチベーションの維持は事前の環境準備が鍵
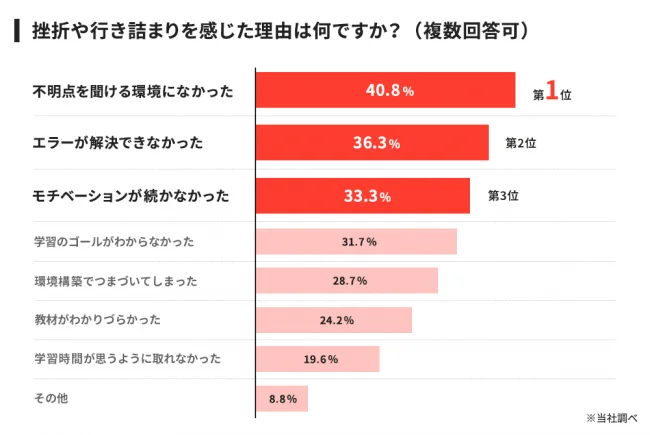
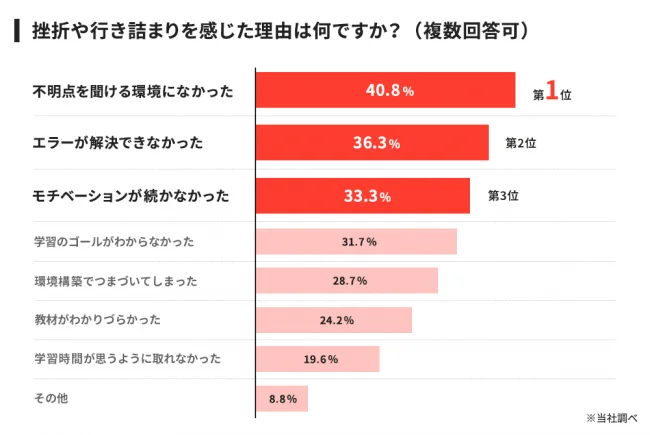
初めてのプログラミング学習には挫折が付きもので、いかに挫折しない環境づくりをするかが勝負どころです。例えば、プログラミングスクールの侍エンジニア調査によると「不明点を聞ける環境になかった」などの挫折理由が挙げられます。

それで、こういうのは学習し始めて挫折を味わう前に「事前にどれだけ環境を整えられるか」がキーポイントになってきます。
プログラミングスクールに通えば、現役からのフォローや同じ仲間と巡り会えるので安心ですが、独学を選ぶ場合は、SNSで積極的に発信したり、リアルの勉強会に参加して仲間を作るなど、環境準備に工夫を凝らしましょう。
3/5|創りたいモノのチェックや情報収集をほぼ毎日続ける
例えば、クリエイティブなWebサイトをフロントエンドエンジニアとして制作したい場合は、普段からギャラリーサイトをチェックしたり、普段からフロントエンド業務に役立つ情報をメディアサイトから収集することが大切です。
なぜ必要なのかというと、下記のような効果があるからです。
- 日常からハイクオリティな制作物を見ることでモチベーションが上がり続ける
- 普段から情報収集して最先端の知識に触れることで学習が捗る
- 採用面接に活きる
「採用面接に活きる」ですが、これマジで大切な話で、「情報収集」や「好きなサイト」とかは、採用面接で実際に質問されることなんです。例えば「普段からどのように情報収集していますか?」「目標にしている人物や成果物はありますか?」といった具合の質問はされます。
初期の学習の段階から、多くの情報に触れて、多くの作品に触れておくと、採用担当者から「この人は業界への興味関心と知識量も実際にあるのか」と高評価に思われます。
実際に、現役がこれまでのフロントエンドエンジニア面接で質問&回答を経験した内容が知りたい人は、下記の記事もご参考にください。
4/5|学習時間は自分の私生活も兼ねて余裕を見る
学習時間は、だいたい3ヶ月 〜 6ヶ月で見ておきしょう。HTML/CSS・JavaScriptは必須の学習項目で、2ヶ月〜3ヶ月で終わる感覚です。後ほど解説しますが、さらにここからポートフォリオ制作は必須になってくるので、余裕を持たせないといけません。
筆者の私は、大学の時に夏休みの1ヶ月を使って「HTML/CSS・JavaScript」を終わらせて、夏休み終わった後大学の授業も受けながら、2ヶ月ほどゆっくり時間をかけてポートフォリオを完成させました。
人によって、学業や普段の本業にどれくらい時間がかかるか、どの時期だと余裕もって学習できるかは異なってきます。この辺りは、こうやってネットの記事を見るよりも、現役に無料相談できるスクールのサービスに甘えた方が良いです。筆者も独学前に活用していたので〜
5/5|初めに現役に相談して学習と転職の指針を明確にする
この記事を見ている人は、学習方法を独学に決めている人もいれば、まだどのように学習するか検討中の人もいるのではないでしょうか?
どちらの場合だとしても、まずは現役の話を聞いて先人の学習法や転職のコツを盗むべきです。
筆者の私は結局スクールには入らなかったのですが、現役に無料相談できるサービスは活用しました。当然スクールの説明とかはされましたが、自分の学習やキャリアの悩みは純粋に相談してくれ、それが後の独学にも活かされました。
自己判断で学習方法を決めてしまう前に、現役に相談をして、自分に最適な学習法や学習期間を明確にして、フロントエンドエンジニアのキャリアに対する悩みを解消しておきましょう。
しつこい勧誘もする必要のない大手企業の安定したスクールを下記にまとめておきます。入学しなくて問題ないので、相談だけでも活用してみましょう。



RUNTEQも有名なプログラミングスクールで、専属メンターによる学習進捗サポートはもちろん、卒業試験の実施や本格的なポートフォリオ制作サポートなど、サポートも充実しています。
またRUNTEQ運営者の菊本さんが登壇されたインタビューにある通り、プログラミングスクール卒業生使えないと言わせないほど、学習内容が徹底しているのも特徴。

フロントエンドエンジニアに必要不可欠なスキルセット
続いて、未経験者が必ず習得しておくべきスキルセットを解説します。HTML/CSS・JavaScriptは当然ですが、業務ではバージョン管理システム・Linuxコマンドを扱うのも当たり前なので、この辺りも必要不可欠なラインに入るでしょう。それでは、合計5つのスキルセットを見ていきましょう。
1/5|HTML/CSS
Webページ制作は、ここはヘッダー・フッター、このテキストは見出し・段落といった構造をHTMLで作って、何色にするか、どんな大きさにするかといった見た目をCSSで形作っていく流れとなります。
これがマークアップと言われる作業で、Webサイト制作もWebアプリ開発でも必須の仕事です。クリエイティブ系・アプリ開発系どちらであっても、まずはHTML/CSSを必要最低限インプットする必要があります。
2/5|JavaScript
構造・見た目の他に、Webページに動きや機能を追加するためにJavaScriptが必要となります。
分かりやすい例はWebページのポップアップ。「このボタンをクリックするとブラウザからポップアップが出るようにする」という機能はJavaScriptを用いる必要があります。
さらに高度な領域になると、クリエイティブ系であればスクロールと連動したアニメーションや、アプリ開発系だと会計ソフトの入出力処理など、JavaScriptはフロントエンドエンジニアにとって必須のスキルとなります。
3/5|バージョン管理システム(Git / GitHub)
「Git」に代表されるツールのことで、今までに書き換えたソースの履歴を全て残したり、チームでソースの状況をシェアしたり、制作現場では必ずと言って良いほど活用されています。
未経験から就職/転職する場合は、まずは簡単な作業から入ることにはなりますが、そもそも導入していないプロジェクトが珍しいくらいなので、入社前に身につけておくべきでしょう。
4/5|Linuxコマンド
バージョン管理システム(Git/GitHub)を用いる際やテストアップ環境への接続をする際に、ターミナル(Mac)やコマンドプロンプト(Windows)というソフト内で「Linuxコマンド」という専用の記述を打ち込むイメージです。
学習方法としては、バージョン管理システムを学習する際に自然とおまけで学ぶことになるので、あまり時間をかけすぎなくてOK。
5/5|JavaScriptフレームワーク
フレームワークとは、高度なJavaScriptのソースを簡易的に記述できる便利ツールのようなものです。大規模なWebサイトやアプリ開発になると、ハイレベルな仕組みが多くなり、JavaScriptでそのまま書くとなると時間も難易度も格段に上がるので、必須の技術となります。
ReactやVue等が代表的なフレームワークです。気になる人は下記の解説記事を参考にしてみてください。
実際の業務では、アプリ開発系だとSPA(ページ遷移を必要としない機能)や複雑な処理が必要となるケースが多く、必需品レベルで活用します。
クリエイティブ系では、正直活用しないケースも多いですが、規模が大きくなれば保守性の担保のため重要度が増しますし、年々制作の技術レベルは上がりつつあり、筆者の会社でも導入しているプロジェクトが増えてきています。
【番外編】案件によって優先度が異なるスキルセット
下記の技術も学習必須と紹介されることもありますが、案件によって使い所が限られるので、現役目線的には必須とは言えません。転職先によっては活用するケースもあるので、下調べしてから学習するようにしましょう。
- jQuery(JavaScriptライブラリ)
- WordPress(Open CMS)
- PHP
- デザインフレームワーク(CSSフレームワーク)
jQuery(JavaScriptライブラリ)
例えば、jQueryに関しては正直もう使われているプロジェクトが少なくなってきています。もちろん、使わないといけないケースも当然ありますが、昔に組まれたサイトの拡充や保守に入る時に、仕方なく使う...といった温度感です。
正直いって、jQueryはJavaScriptを(人によっては)書きやすくなるようにしたライブラリで、大元のJavaScriptをよく理解しておけば初見でも内容把握に時間がかかりません。
なので、「特定の場面でしか使わないから」「JavaScriptの理解の方が重要だから」という点で、優先度は高くはなく「触ったことはある」くらいで十分ですよ。
WordPress(Open CMS)
WordPressはHTML/CSS・JavaScript等の専門技術のない人でも、Webサイトの更新・デザイン変更ができるCMS(コンテンツ管理システム|Contents Management System)の一つです。
なのですが、現役で働く私的には「WordPressを扱う案件もたまにあるよね〜」というくらいの感覚です。最近では、費用をよく掛けられるプロジェクトだと、Next.js等のフレームワークを基準にCMS機能を組み込んだり、クライアントが更新するのではなく保守更新まとめて制作会社に委託していたりするケースも多く、WordPress(Open CMS)が必須スキルとは言えません。
こちらも入社後に必要であれば、働きながらインプットしていく...といった流れで構いません。
PHP
WordPressをメインで扱う制作案件であれば、フロント側もPHPの理解が必須になりますが、そもそもWordPressを扱う案件がほぼない企業に入社する場合は、フロントエンドエンジニアがPHPを触る機会は少ないです。
本格的にECサイトや新規サイトシステムを組むのであれば、フロント側もPHPを理解してバックエンドエンジニアと連携する場合もありますが...正直、未経験者が転職してからしばらくの間は、バックエンド言語まで手を伸ばさなくてもOKです。
デザインフレームワーク(CSSフレームワーク)
デザインフレームワーク(CSSフレームワーク)とは、ボタンやモーダルなどWebサイトでよく使うデザインを予めテンプレートとしてまとめられている便利ツールです。使う側は、テンプレートを読み込んで、ルール通りにHTML/CSSを書けばデザインが適用されます。
例えば最近では、TailwindやChakra UI、Bootstrapなどが実務でもよく使われています。
なのですが、こちらもプロジェクトによって使う使わないが分かれます。Webデザイナー側の工数があまり避けない場合や、UIルールを厳密に決めないといけず、フレームワークを使った方がスムーズな場合など、利用場面はケースバイケースです。
実務レベルのスキルセットが知りたい人はこちら
フロントエンドエンジニアに必要なスキルを下記の記事で詳しくまとめています。また、そもそも技術以外に転職の際に求められる知識やスキルもまとめているので、ご参考にください。
独学におすすめの学習サイト3選
ご説明してきた必須スキルセットを独学できるおすすめの学習サイトをピックアップしました。どれも知名度があって、既に活用しているエンジニアも沢山いるサイトになります。
【Progate】知識をサクッと手に入れる

| 料金 | 一部だけ無料 ※ 中級以降のコースは、1,078円(税込)/月 |
| おすすめポイント | コードの記述もその反映結果も、全てブラウザ上のアプリひとつで勉強を進められます。とってもデザインの良いスライドで分かりやすくサクサクと学べるのもグッドポイント。 無料では初めのコースだけ受けられるので、試すくらいにはちょうど良いですね。有料なら全コース受講可能。 |
【Udemy】現役や講師から直接教えてもらえる感覚を

| 料金 | 講座によるが、セール価格で1講座2,000円前後 ※ 初めての人はセール価格で購入可 |
| おすすめポイント | Udemyは、学習動画を提供しているオンライン動画学習サービスです。学習本と同じくらいの価格で、現役エンジニアのリアリティのある講座を受けられるのが特徴。 Udemyにログインすればいつでもどこでもオンライン講座で学習ができるので、自分のペースで進めたい人にうってつけです。 |
【侍テラコヤ】2,980円/月で、質問も、教材も、レッスンも、仲間も

| 料金 | 2,980円/月 ※ 入会金不要で気軽にスタートできる |
| おすすめポイント | 侍エンジニアで有名なプログラミングスクールの月額学習サービスです。 現役エンジニアとのオンラインレッスンを月1回以上できて、回答率100%の掲示板に質問し放題、教材は基礎知識からWEBサイト制作・WEBアプリ開発の実践知識まで学習できます。 1ヶ月間の全額返金保証も付くので、気軽にチャレンジできる独学サポート型のプログラミングスクール。 |
そもそもフロントエンドエンジニアって独学できる?スクールの方が良い?
独学前提でお話ししてきましたが「本当に自分は独学でフロントエンドエンジニアの学習ができるか?」と不安に感じている人もいるはず。
独学以外ならプログラミングスクールが良い候補ですが、「独学でも学習できるから」という理由で「高額な費用がかかるスクールは必要ない、無駄だ」と思う人も多くいます。
その辺り実際のところどうなのか、現役で働く筆者の視点で「独学ってそもそも可能なのか?」「本当にプログラミングスクールは通う価値があるのか?」実体験ベースで独学のメリット・デメリットをまとめていきます。
【独学メリット①】自己解決力や自走力が圧倒的に伸びる
独学は、学習方法や学ぶ言語、エラー解決、学習管理、何から何まで自分で進めるので、必然的に自己解決力や自走力が伸びます。
そして、自己解決力や自走力は現役になれば当たり前に必要なこと。この能力を独学で訓練できるからこそメリットと言えます。
ただ、スクールで受け身にならなければ自己解決力も自走力も伸びますし、どうせ現役になれば勝手に成長する能力なので、別にプログラミングスクールで学習しても得られるメリットです。
【独学メリット②】費用と学習ペースの融通が効く
独学なら予算も学習頻度も全て自分の思い通りになるので、これからゆったりと試しに学習するなら、良いメリットと言えます。
筆者は、大学の頃に単純にWebクリエイティブが好きになれたので、のんびり自分のペースで学習していました。
そんなスタンスで学びたいなら独学でも問題ありません。
でも、すでにご紹介したサブスク形式の独学サポート型スクール「侍テラコヤ」を検討すると良いでしょう。

【独学デメリット①】学習環境・知識量・情報量が乏しくて効率が悪い
プログラミングスクールなら同じ学習者や現役のエンジニアから、常に多くの情報を得られるのに対して、独学で得られる情報量は限られます。
ググれば良いとかの話じゃなくて、そもそもググるワードすら知らないといった話です。
トレンドの開発環境を例に挙げると、GulpやWebpackを教材で学んでいたとしても、Vue.jsでもよく採用されるビルドツールViteや、React.jsでの開発環境など、初学者はそもそも存在すら知らないことばかりです。
現役エンジニアと少しでも接点があれば自然に多くの情報が流れ込んでくるので、その環境が無い独学では痛いデメリットとなってしまいます。
【独学デメリット②】挫折しやすい(質問できない・エラー解決・モチベーション維持など)
独学では挫折が付きまとうもので、困ったときに誰かに質問ができなかったらり、エラー解決に躓いて挫折してしまったり、モチベーションも何ヶ月も維持するのが難しかったりします。
実際に、侍エンジニアが独学した者に調査したデータによると「不明点を聞ける環境になかった」といった理由が挫折原因として上がっています。

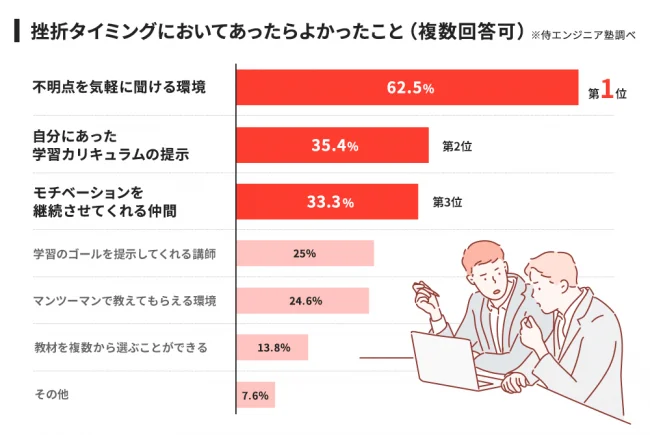
そして、そんな悩みに対して、「不明点を気軽に相談できる環境」「最適な学習カリキュラム」「モチベーション維持ができる仲間」など下記のような需要にプログラミングスクールは応えてくれています。

上記のように、独学と比べて挫折原因をできる限り払拭してくれるこの環境がプログラミングスクールのメリットでもあり、通う価値と言えます。
通う価値のあるプログラミングスクールの選び方とおすすめスクール
独学しようと考えている人も、独学かスクールか検討中の人も、スクールの無料相談を活用して現役に相談しておくことをお勧めします。
最近のプログラミングスクールは無料で現役に相談できるサービス展開をしています。当然、入学しなくてもOKで、私のおすすめの大手企業のスクールならしつこい勧誘もありません。
ここからは失敗しないプログラミングスクールの選び方と、最後におすすめのスクールもご紹介していきます。
【選び方①】講師が現役エンジニア
既に述べた通り、講師が現役エンジニアでこそプログラミングスクールの恩恵が得られます。
中には、実務経験の無い人や初学者、学生を雇っているスクールもあるようで、これだと適切なアドバイスを受けられない可能性が高いです。
マンツーマンレッスンや、定期のメンタリング、困ったときに相談できる環境、このような現役エンジニアからのサポート体制は必ず確認しましょう。
【選び方②】自社開発企業や制作受託会社への就職実績が多い
これらの企業は下記のような理由で、エンジニア未経験者にはおすすめできます。
- スキルアップしやすい環境にある
- 働き方の自由度が高い
- 比較的収入が高い
もちろん企業にもよりますが、自社でサービスを持っている会社は自由度も確保できるし、受託案件が多い企業でも様々な経験を得られたりします。
また「闇のある一部のプログラミングスクールは「やめとけ」という理由」で述べた通り、SES(システムエンジニアリングサービス)は成長しづらい環境である可能性が高いので、注意しましょう。
【選び方③】料金相場が適正
プログラミングスクールのプラン体制によりますが、15万 〜 30万、40万 〜 60万、サブスク形式、といった料金レンジが相場です。
あまりにも安すぎたり、100万以上高すぎる場合は、その理由に注意して慎重に判断しましょう。
「現役エンジニアの筆者が選ぶおすすめのプログラミングスクール」で相場を見てみると安心できると思いますよ。
【選び方④】ポートフォリオ制作のフォロー
教材の通り作って終わりではなく、オリジナルのポートフォリオ制作のフォローをしてくれるかどうかが重要です。
オリジナルポートフォリオは、書類選考など転職時にも武器になるので、カリキュラム終了後にアドバイスが貰えるだけでも良いので、確認していきましょう。
【選び方⑤】その他|チーム開発・転職フォロー
実際に複数人で開発ができればかなりスキルが伸びますが、その代わり受講料が高くなり、時間も多く要するので、必須とまでは考えなくてOKです。ただ、学習の段階からチーム開発ができるのは間違いなくプラスになります。
現役エンジニアの筆者が選ぶおすすめのプログラミングスクール
最後に、知名度と実績のある有名なプログラミングスクールをまとめておきます。どれも話を聞きにいくだけなら無料で、しつこい勧誘連絡もありませんので、気軽に試してみましょう。



RUNTEQも有名なプログラミングスクールで、専属メンターによる学習進捗サポートはもちろん、卒業試験の実施や本格的なポートフォリオ制作サポートなど、サポートも充実しています。
またRUNTEQ運営者の菊本さんが登壇されたインタビューにある通り、プログラミングスクール卒業生使えないと言わせないほど、学習内容が徹底しているのも特徴。