フロントエンドエンジニアになりたくて学習から転職までのロードマップを知りたい人、現役で働いているけどスキルアップ・キャリアアップしたい人、そんな人に打って付けの記事です。
現役のフロントエンドエンジニアとして働いている筆者が、これまでの学習や転職の経験を思い返して、ロードマップをガチ考察してみました。
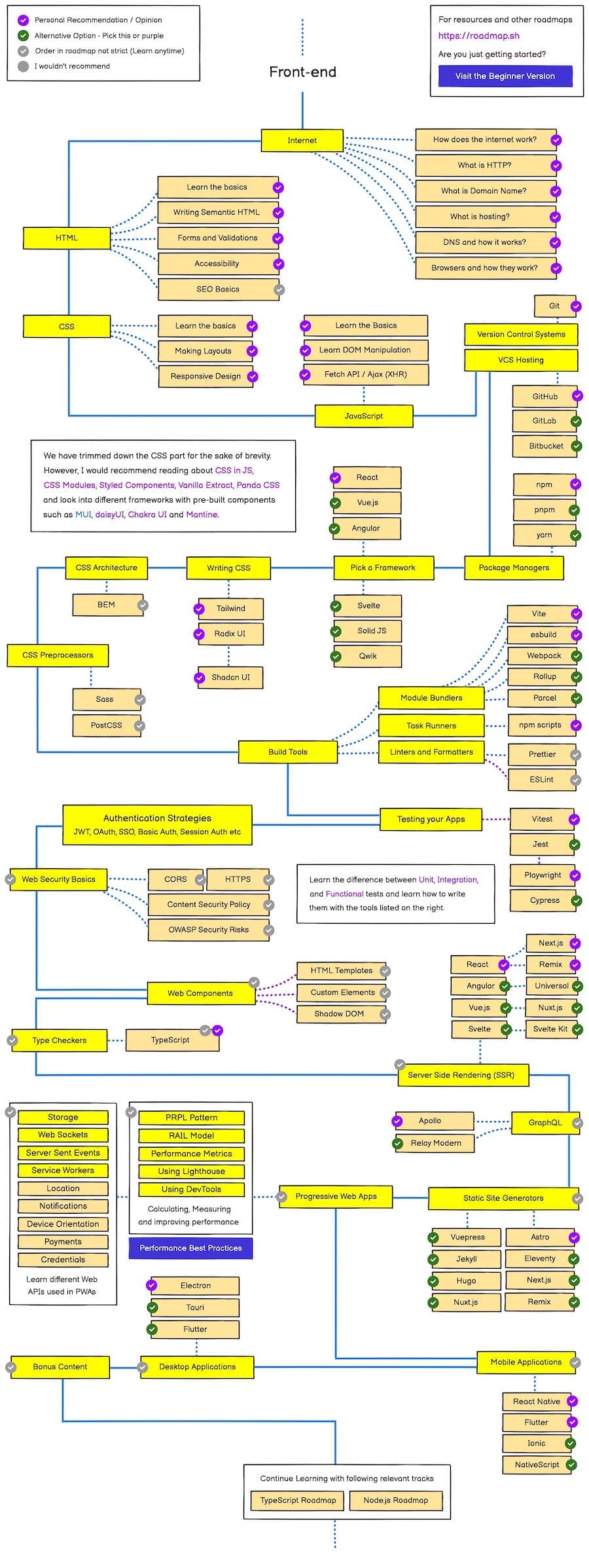
ロードマップと言えば、roadmap.shのウェブサイトに掲載されている「2024年版フロントエンドのロードマップ」のような "学習メイン" のものが主流ですが、結局のところフロントエンドエンジニアとしてキャリアアップしていくことが最終目的なはず。
そこでこの記事では、学習ロードマップはもちろん、転職・キャリアアップのコツまでをカバーした下記のフェーズに分けて解説しています。
- Phase01. 未経験からの学習
- Phase02. ポートフォリオ制作
- Phase03. 転職・キャリアアップ
- Phase04. 実務レベル
- Phase05. ハイクラス:アプリ開発
- Phase05. ハイクラス:クリエイティブ
フロントエンドエンジニア未経験者の人も、現役でキャリアアップに励む人も、ぜひご参考にください...!
WRITER
現役エンジニア|つかさ
Frontend Engineer / SEO Writer / Web Media Manager
現在20代後半、エンジニア歴5年で転職3回+フリーランス1回を経験。最初はマークアップ作業から始まり、今ではフロントエンド開発やインタラクション実装まで幅広く担当。
正直、僕は特別な経歴も無いし、強い実績を持ったエンジニアではありません。
・転職で失敗したこともあるし
・技術の習得に苦労したこともあるし
・年収交渉でうまくいかなかったこともある
・フリーランスで営業が辛くて正社員に戻ったこともある
読者と同じような立場で悩み、選択してきた経験を共有することで、少しでも良い判断材料になればと考えています。華々しい成功談ではなく、等身大のエンジニアの歩みを記録する場所として運営中。
AID-TRUTHは、バックエンドエンジニアやディレクター、人事で活躍する人など、現役で活躍する人たちが実体験を活かしてコンテンツ発信をしています。
INDEX
『きみ次第エンジニア』は、複数の転職サービス・企業と提携しており、当サイトを経由してサービスへの申込みがあった場合、各企業から報酬を受け取ることがあります。ただし、当サイトで紹介するサービス・企業は、運営者の実体験と独自の評価基準に基づいて掲載しており、提携の有無や報酬額が評価に影響することはございません。また当サイトで得た収益は、サイトを訪れるエンジニアの皆様により役立つコンテンツを提供するために、情報の品質向上・体験談の追加・最新情報の更新等に還元しております。
コンテンツ制作ポリシー
【前提】フロントエンドエンジニアの学習から転職までのロードマップ
そして、筆者のこれまでの実体験を思い返して、フロントエンドエンジニアのキャリアに必要なフェーズを下記に整理しました。それぞれ別々の見出しで詳しく解説しているので、ご自身に必要なフェーズの見出しをチェックしてみてください!
| フェーズ | 必要なスキル・必要な学習/準備 |
|---|---|
| Phase01. 未経験からの学習 | 【必須スキルセット】 ・HTML/CSS ・JavaScript ・バージョン管理システム(Git/GitHub) ・Linuxコマンド ・JavaScriptフレームワーク 【業務によって必要性が分かれるスキル】 ・jQuery(JavaScriptライブラリ) ・WordPress(Open CMS) ・PHP ・デザインフレームワーク(CSSフレームワーク) 【市場価値があがる実務レベルのスキルセット】 ・ビルドツール(Gulp / Webpack / Viteなど) ・CMSの知識・構築スキル ・SEOの知識 ・アクセシビリティの知識 ・IT・Webシステムの基礎 |
| Phase02. ポートフォリオ制作 | 【5ステップの制作手順】 1. 独自性のあるアイデアを考える 2. アプリの目的・概要・設計をまとめる 3. 使用する技術を選定 4. プログラミングで形にしていく 5. 公開・フィードバック・改良 【NG例】 ・教材や他人の制作物を模倣しただけ ・プログラミングスクールのサンプルそのまま ・制作意図や目的がない ※ 詳しい説明は下記の記事へ → 現役解説!未経験エンジニアのポートフォリオ制作法と転職に活かすコツ |
| Phase03. 転職 | 【成功の秘訣】 ・技術力・スキルセットは採用の一要素に過ぎないと理解する ・転職の軸(転職理由・希望条件)を明確にする ・転職は自力では困難|転職エージェントでプロに頼るべき |
| Phase04. 実務レベル | ・【HTML/CSS】実践的な知識と実装 ・【JavaScript】業務で頻出の技術に精通している ・フレームワーク / スーパーセット言語 ・【環境構築】フロント環境構築やテストアップ環境構築 ・【納品に必要な知識】クロスブラウザ対応やテスト ・技術選定・実装アプローチ ・【他職種の理解】デザインツールの理解工数管理 ※ 別記事で詳細に説明 → フロントエンドエンジニア必要スキルセットを現役がガチ考察 |
| Phase05. ハイクラス | 下記2パターンで目指すべきレベル ・アプリ開発編 ・クリエイティブ編 |
2パターンの働き方を理解する
フロントエンドエンジニアと言っても、WebサイトやLP等の制作をする「クリエイティブ系」と、Webアプリ等を構築する「アプリ開発系」の2パターンの働き方があり、学ぶスキルセット的にも実務レベル以上になると路線が変わってきます。事前にどちらの路線に進みたいか把握しておきましょう。
1/2|クリエイティブ系(マークアップエンジニア)
一つ目は、企業のコーポレートサイトや商品告知用のWebページなど、Webサイトを実装するタイプのフロントエンドエンジニア。マークアップエンジニアやコーダーといった呼ばれ方もしています。
2/2|アプリ開発系

二つ目は、会計ソフトや在庫管理アプリ、ECサイトなど、Web上で動くアプリケーションを構築するタイプのフロントエンドエンジニア。企業や現役エンジニアとしても、フロントエンドエンジニアといえばこちらの認識をする人が多いです。
未経験から学習するフェーズでは、2パターンどちらを目指す場合も共通したスキルセットが必要になりますが、レベルが上がるにつれて鍛えるスキルの方向性が少しずつ変わっていきます。
ロードマップPhase01. フロントエンドエンジニア未経験からの学習
5つの必須スキルセットを習得しよう
1/5|HTML/CSS
Webページ制作は、ここはヘッダー・フッター、このテキストは見出し・段落といった構造をHTMLで作って、何色にするか、どんな大きさにするかといった見た目をCSSで形作っていく流れとなります。
これがマークアップと言われる作業で、Webサイト制作もWebアプリ開発でも必須の仕事です。クリエイティブ系・アプリ開発系どちらであっても、まずはHTML/CSSを必要最低限インプットする必要があります。
2/5|JavaScript
構造・見た目の他に、Webページに動きや機能を追加するためにJavaScriptが必要となります。
分かりやすい例はWebページのポップアップ。「このボタンをクリックするとブラウザからポップアップが出るようにする」という機能はJavaScriptを用いる必要があります。
さらに高度な領域になると、クリエイティブ系であればスクロールと連動したアニメーションや、アプリ開発系だと会計ソフトの入出力処理など、JavaScriptはフロントエンドエンジニアにとって必須のスキルとなります。
3/5|バージョン管理システム(Git/GitHub)
「Git」に代表されるツールのことで、今までに書き換えたソースの履歴を全て残したり、チームでソースの状況をシェアしたり、制作現場では必ずと言って良いほど活用されています。
未経験から就職/転職する場合は、まずは簡単な作業から入ることにはなりますが、そもそも導入していないプロジェクトが珍しいくらいなので、入社前に身につけておくべきでしょう。
4/5|Linuxコマンド
バージョン管理システム(Git/GitHub)を用いる際やテストアップ環境への接続をする際に、ターミナル(Mac)やコマンドプロンプト(Windows)というソフト内で「Linuxコマンド」という専用の記述を打ち込むイメージです。
学習方法としては、バージョン管理システムを学習する際に自然とおまけで学ぶことになるので、あまり時間をかけすぎなくてOK。
5/5|JavaScriptフレームワーク
フレームワークとは、高度なJavaScriptのソースを簡易的に記述できる便利ツールのようなものです。大規模なWebサイトやアプリ開発になると、レベルの高い仕組みが多くなり、JavaScriptでそのまま書くとなると時間も難易度も格段に上がるので、必須の技術となります。
ReactやVue等が代表的なフレームワークです。気になる人は下記の解説記事を参考にしてみてください。
実際の業務では、アプリ開発系だとSPA(ページ遷移を必要としない機能)や複雑な処理が必要となるケースが多く、必需品レベルで活用します。
クリエイティブ系では、正直活用しないケースも多いですが、規模が大きくなれば保守性の担保のため重要度が増しますし、年々制作の技術レベルは上がりつつあり、筆者の会社でも導入しているプロジェクトが増えてきています。
業務によって必要性が分かれるスキルセット
下記の技術も学習必須と紹介されることもありますが、案件によって使い所が限られるので、現役目線的には必須とは言えません。転職先によっては活用するケースもあるので、下調べしてから学習するようにしましょう。
| jQuery (JavaScriptライブラリ) | 例えば、jQueryに関しては正直もう使われているプロジェクトが少なくなってきています。もちろん、使わないといけないケースも当然ありますが、昔に組まれたサイトの拡充や保守に入る時に、仕方なく使う...といった温度感です。 正直いって、jQueryはJavaScriptを書きやすくなるようにしたライブラリで、大元のJavaScriptをよく理解しておけば初見でも内容把握に時間がかかりません。 なので、「特定の場面でしか使わないから」「JavaScriptの理解の方が重要だから」という点で、優先度は高くはなく「触ったことはある」くらいで十分ですよ。 |
| WordPress (Open CMS) | 現役で働く私的には「WordPressを扱う案件もたまにあるよね〜」というくらいの感覚です。最近では、費用をよく掛けられるプロジェクトだと、Next.js等のフレームワークを基準にCMS機能を組み込んだり、クライアントが更新するのではなく保守更新まとめて制作会社に委託していたりするケースも多く、WordPress(Open CMS)が必須スキルとは言えません。 こちらも入社後に必要であれば、働きながらインプットしていく...といった流れで構いません。 |
| PHP | WordPressをメインで扱う制作案件であれば、フロント側もPHPの理解が必須になりますが、そもそもWordPressを扱う案件がほぼない企業に入社する場合は、フロントエンドエンジニアがPHPを触る機会は少ないです。 本格的にECサイトや新規サイトシステムを組むのであれば、フロント側もPHPを理解してバックエンドエンジニアと連携する場合もありますが...正直、未経験者が転職してからしばらくの間は、バックエンド言語まで手を伸ばさなくてもOKです。 |
| デザインフレームワーク CSSフレームワーク | デザインフレームワーク(CSSフレームワーク)とは、ボタンやモーダルなどWebサイトでよく使うデザインを予めテンプレートとしてまとめられている便利ツールです。使う側は、テンプレートを読み込んで、ルール通りにHTML/CSSを書けばデザインが適用されます。 例えば最近では、TailwindやChakra UI、Bootstrapなどが実務でもよく使われています。 なのですが、こちらもプロジェクトによって使う使わないが分かれます。Webデザイナー側の工数があまり避けない場合や、UIルールを厳密に決めないといけず、フレームワークを使った方がスムーズな場合など、利用場面はケースバイケースです。 |
市場価値があがる実務レベルのスキルセット
- ビルドツール(Gulp / Webpack / Viteなど)
- CMSの知識・構築スキル
- SEOの知識
- アクセシビリティの知識
- IT・Webシステムの基礎
上記のスキルセットは、習得しなければ転職できない訳ではありませんが、実務では習得する必要性が出てきます。身につけておくと転職・キャリアアップで有利になるので、余裕があれば手をつけていきましょう。
下記の記事で詳しく説明しているので、気になる人はチェックしてみましょう。
自分に最適な学習法を見極める
一般的な学習方法についてもご紹介しておきます。
- 学習サイト等で独学する
- 独学サポート型スクールで独学する
- プログラミングスクールを活用する
- 入社して実務経験を通して学ぶ
下記の記事でも主流な勉強方法を解説してるので、自分に最適かどうかをじっくり考えていきましょう。
ロードマップPhase02. ポートフォリオ制作
必須のスキルセットが揃ったら、次にポートフォリオ制作をする必要があります。ポートフォリオはオリジナルで制作した自分の作品のことで、クリエイティブ系であればWebサイト、アプリ開発系であればWebアプリをオリジナル制作するのが一般的。
ポートフォリオを制作する必要は下記にあります。
- 採用面接で自分をアピールできるポイントが増える
- 学習を実際にアウトプットすることでスキルアップする
- エンジニアとしての適性を確かめられる
まず、「身につけたスキルを元に実際に制作ができる」という証明に使えます。未経験者であれば実績がほぼ無いはずなので、企業側としてもポートフォリオは採用の判断材料の一つにします。
また、そもそもHTML/CSS・JavaScript等をただインプットしただけでは "身につけた" と言えません。実際に技術を活用できないと意味がないので、学習のアウトプットの集大成という意味でも、ポートフォリオ制作は必要。
5ステップのポートフォリオ制作方法とNG例・良い例を知る
ポートフォリオ制作は、下記のような順番で進めましょう。
- 独自性のあるアイデアを考える
- アプリの目的・概要・設計をまとめる
- 使用する技術を選定
- プログラミングで形にしていく
- 公開・フィードバック・改良
また、下記にはくれぐれも気をつけないと採用担当者に全く響かないポートフォリオになってしまいます。
- 教材や他人の制作物を模倣しただけのポートフォリオ
- プログラミングスクールのサンプルそのままのポートフォリオ
- 制作意図や目的のないポートフォリオ
以上のポートフォリオ制作の流れと、NG例・良い例を詳細に知りたい人は、下記の記事をご参考にしてみてください。転職で効果的にポートフォリオを活用するコツも併せて解説しています。
現役の話を聞いて学習〜転職の流れを明確にする
未経験者はこれから学習を始める頃合いだと思いますが、自分の進路で何のスキルを学ぶべきか、どのレベルまで伸ばすべきか、これらを自己判断するのは危険です。
学習項目を何となく分かっていても、じゃあJavaScriptはどのレベルまで学ぶ必要があるか、React.js / Vue.jsもどこまで身につければ通用するのか...等、学習イメージが朧げな状態なはず。また、ポートフォリオ制作も全て自力で進めるよりも、初めにアドバイスを貰っておいた方がイメージが付きやすいです。
現役やアドバイザーの話を聞くと「自分が目指すフロントエンドエンジニアならこの言語が最優先で、余力があればこれも学ぼう」と道筋が明確になります。
賢いエンジニアはまず自分にとって最適な学習法と転職を見据えるために、先人の話を聞いていますよ。
別にスクールに入学しなくても、相談した後に「スクールが合っているのか?独学でもできそうか?」と改めて学習方法を選択すれば良いこと。
しつこい勧誘もする必要のない大手企業の安定したスクールを下記にまとめています。入学しなくて問題ないので、相談だけでも活用してみましょう。



RUNTEQも有名なプログラミングスクールで、専属メンターによる学習進捗サポートはもちろん、卒業試験の実施や本格的なポートフォリオ制作サポートなど、サポートも充実しています。
またRUNTEQ運営者の菊本さんが登壇されたインタビューにある通り、プログラミングスクール卒業生使えないと言わせないほど、学習内容が徹底しているのも特徴。

ロードマップPhase03. フロントエンドエンジニアへ転職
次に転職フェーズを考えていきましょう。筆者がこれまで経験してきた転職やフリーランスなどのキャリア経験を元に、フロントエンドエンジニア転職の秘訣を、3点まとめていきます。
1/3|技術力・スキルセットは採用の一要素に過ぎないと理解する
ロードマップPhase01, 02で、スキルセットやポートフォリオについて解説しましたが、それらは転職成功の一つの材料に過ぎません。確かに、必要最低限のスキルセットは身につけないといけませんが、それよりも下記の方がよほど大切です。
- 同じエンジニアや他職種の人とのコミュニケーション能力
- エンジニア職としての "成長意欲・興味・自走力"
- 転職の軸(転職理由と希望条件)がどれだけマッチしているか
フロントエンドエンジニアは特に関わる職種が多く、筆者の私も今働いている会社でディレクターやデザイナー、他のデベロッパーとコミュニケーションを取りながら制作しています。
そして、依頼された作業や制作に対して工数感を把握しつつ自己管理できるか、技術力アップや知識シェアができるくらい興味関心や成長意欲があるか、こういった点も採用担当者によく見られます。
実際に、採用面接でどのような質問がされてどんな回答が最適か、具体的に知りたい人は下記を参考にしてみてください。
2/3|転職の軸(転職理由・希望条件)を明確にする
そして、職種に限らず、転職では「転職理由と希望条件」を採用で必ず尋ねられます。結局のところ、採用する側としては、求職者と企業の方向性が3年、5年、できればそれ以上マッチしていて欲しいと考えています。
ですので、「なぜ他業界・他職種からフロントエンドエンジニアになりたいか」「何に興味関心があるのか」「将来的に目指しているものは」「給与や働き方の条件は」...このような「転職の軸」と言われる準備が必須となります。
これ、面接で最適な回答を出すのが凄く難しいです。企業によって少しは回答変えないといけないし、自力で対策するのは困難。だから筆者の私はこれまで「転職エージェント」で必ずプロのキャリアアドバイザーに相談していきました。
3/3|転職は自力では困難|転職エージェントでプロに頼るべき
先ほどの「転職の軸」や、企業分析・事業体制の理解・ES・面接対策...等の転職準備を自力でするのは困難と理解しておきましょう。
既にお伝えしたように、フロントエンドエンジニアの転職に重要なのはスキルだけじゃありません。とは言え、スキルアップや技術を身につけるのに集中したいはず...。なので、転職に関する知識やコツは、プロに甘えた方が効率的です。
「転職エージェント」を使えば、自分に専任のキャリアアドバイザーがついてくれて、ES対策も面接対策も、企業毎の必須質問や対策も全てフォローしてくれます。
フロントエンドエンジニアを目指すのであれば、IT・Web業界のエンジニア転職に強いエージェントがおすすめ。筆者や同僚も実際に活用していたエージェントをまとめておきます。



ロードマップPhase04. 実務レベル
転職成功して現役エンジニアになれた人、もう今現役な人、働きながら少しずつ身につけるべきスキルはまだまだあるので、実務レベルを底上げするロードマップも解説していきます。
筆者自身の実体験を思い返して考察したいのですが、実務レベルになると世界基準も参考にしたいところ。そこで、多くのWebエンジニアの指針となっている「roadmap.sh|2024年版フロントエンドのロードマップ」を引用して、世間一般的な学習ロードマップを見てみましょう。

流石に元ネタだと英語でかつ詳細すぎて分かりづらく、どう取捨選択するのかが難しそうですね...。
そこで、フロントエンドエンジニア歴1〜3年のジュニアクラスの人が何から手を出していけば良いか、筆者の経験を活かして因数分解してみます。
筆者の過去の経験をもとに、優先度と難易度割り振ってみました。が...正直、優先度は特に、案件とキャリアによりけりなのであくまでご参考程度に。
| カテゴリー | スキルセット | 優先度 | 難易度 |
|---|---|---|---|
| 【HTML/CSS】 実践的な知識と実装 | ・セマンティックマークアップ ・HTML/CSS仕様調査・実装 ・CSSプリプロセッサ(Sass等) ・CSS設計手法(BEM, OOCSS等) ・CSSフレームワーク(Tailwind, Bootstrap等) ・テンプレートエンジン(ejs, pug等) | ★★★ | ☆☆★ |
| 【JavaScript】 業務で頻出の技術に精通している | ・HTTP通信(Ajaxの理解も) ・JavaScriptメカニズム ・標準組み込みオブジェクト ・ES6以降の記述 ・Web APIs | ★★★ | ☆★★ |
| フレームワーク スーパーセット言語 | ・JavaScriptフレームワーク (Vue.js, React.js, Angular.js等) ・TypeScript | ★★★ | ☆★★ |
| 【環境構築】 フロント環境構築や テストアップ環境構築 | ・環境構築 (Gulp, Webpack, Vite等) ・テストアップ ・パッケージマネージャーの理解 (npm, yarn等) ・GitHubActions | ★★★ | ☆★★ |
| 【納品に必要な知識】 クロスブラウザ対応やテスト | ・ブラウザ・OS ・テスト(単体、統合、総合) ・JavaScriptテスト技術 (Jest, Cypress等) | ☆★★ | ☆★★ |
| 技術選定・実装アプローチ | ・SPA・MPA ・レンダリング手法:CSR・SSR・SSG ・フレームワーク選定 | ☆☆★ | ★★★ |
| 【他職種の理解】 デザインツールの理解 工数管理 | ・デザインツール (Photoshop, Illustrator, Figma等) ・工数管理 | ☆★★ | ☆☆★ |
上記全てのスキルセットの詳しい解説は、下記の記事の「実務レベルに必要なスキルセット」の見出しでえ、すこぶる詳細にまとめているのでご参考にください。
【番外編】現役が考えるフロントエンドエンジニアにとって重要な資格
初めに断っておくと、資格がなくてもフロントエンドエンジニアにはなれます。結局のところ、筆者の経験としても資格の提示を要求されたことはなく、あればプラスといった具合です。
ただ、資格を勉強に励むことで単純にスキルアップします。中でも筆者が現役として働く多くの人関わっていく中で、学んで効果があると考える資格をまとめておきます。
HTML5プロフェッショナル認定試験
| 概要 | 特定非営利活動法人エルピーアイジャパン(以下LPI-Japan)が運営する資格試験で、HTML/CSSの知識はもちろん、JavaScriptのAPI関連の出題もあるので、フロントエンドエンジニアにとっての基礎をカバーできます。レベル1とレベル2に分かれており、それぞれ難易度と出題領域が異なります。 |
| 出題範囲 (レベル1) | 【Webの基礎知識】 HTTPプロトコル、HTMLの書式、Web関連技術の概要など 【CSS】 スタイルシートの基本、CSSデザイン、カスケード 【HTML要素】 要素と属性の意味、メディア要素、インタラクティブ要素 【レスポンシブ】 マルチデバイス対応、メディアクエリ 【JavaScript APIの基礎知識】 マルチメディア・グラフィックス系API概要、デバイスアクセス系API概要、オフライン・ストレージ系API概要、通信系API概要 |
| 勉強時間目安 (レベル1) | 既に関連知識があればあるほど短期間で学習を終わらせられるでしょう。 |
| 出題範囲 (レベル2) | 【JavaScript】 文法、ES6(ECMAScript2015)以降の新機能 【JavaScript API】 イベント、ドキュメントオブジェクト、ウィンドウオブジェクトなど 【グラフィックスアニメーション】 Canvas、SVG、Timing control for script-based animations 【マルチメディア】 メディア要素のAPI 【ストレージ】 WebStorage、Indexed Database、File API、バイナリデータ 【通信】 Web Socket、XMLHttpRequest、Server-Sent Events 【デバイスアクセス】 Geolocation API、DeviceOrientation Event 【パフォーマンスとオフライン】 Web Wokers、High Resolution Time、オフラインアプリケーションAPIなど 【セキュリティモデル】 クロスオリジン制約とCORS、セキュリティモデルとSSLの関係 |
| 勉強時間目安 | 【レベル1】 期間はおおよそ2〜3ヶ月、時間としては40時間以上を見積もっておくと良いです。 【レベル2】 4〜6ヶ月は見ておいた方が良く、1日4時間程度の時間を確保できる人は3ヶ月ほどでもチャレンジできます。出題範囲が広いので総勉強時間は360時間ほど見ておくべきでしょう。 |
レベル1は、クリエイティブ系でもアプリ開発系でも、学ぶ価値は十分にあり、採用面接の際は知識量のアピールができます。レベル2に関しては通信やストレージ周りなど、よりシステマチックな内容までカバーでき、アプリ開発系ではより一層その知識を活用できます。
Webクリエイター能力認定試験
| 概要 | MOS関連等のビジネスシーンで役立つ資格・検定を数多く展開している「サーティファイ」が実施する試験です。HTML/CSS・JavaScript等のコーディングスキルや、Webサイト設計・レイアウト構成といった実践的な内容も含まれており、Web制作に必要な基礎を体系的に身につけられる点が魅力です。 |
| 出題範囲 (スタンダード) | ・セマンティックWebの理解 ・HTML5のマークアップ ・CSSによるWebページのデザイン・レイアウト |
| 出題範囲 (エキスパート) | ・ユーザビリティ・アクセシビリティを考慮したWebデザイン → レイアウトや色彩設計等も含む ・スクリプトを用いた表現 → 動的なWebページの表示・マルチデバイス対応・新規サイト構築等も含む |
| 勉強時間目安 | スタンダードで24時間、エキスパートで38時間程度が必要とされていますが、実技の過去問を作成したり振り返ることも考えると、それぞれもう少し時間がかかると見積もっておきましょう。 |
この資格はテスト形式に実技が含まれるため、知識だけでなく実際に形にできることを示すのに最適な資格です。ただ、スタンダートは特に難易度が高いわけじゃなく、どちらかというとクリエイティブ系のマークアップ担当に合っていて、アプリ開発系はこれよりも次の資格の勉強をすべきです。
基本情報技術者試験(アプリ開発系向け)
| 概要 | この資格は、Webエンジニアのための試験ではなく、ITエンジニアやIT管理職に最適な試験となっていて、アルゴリズムとプログラミングの基礎理論やネットワーク、セキュリティ、コンピュータシステムなど、エンジニアにとって重要で幅広い知識が求められます。正直かなりのボリュームですぐに使える知識ではないですが、今後生き残っていくためには重要な知識が詰まっています。合格率は基本的に40%~50%で遷移しており、簡単ではありません。 |
| 出題範囲 | 「テクノロジ系」「マネジメント系」「ストラテジ系」の科目Aと、「アルゴリズムとプログラミング」と「情報セキュリティ」の実践的な科目Bの、2パターンに分かれた出題形式となります。 |
| 勉強時間目安 | 200時間前後が目安で、1日2時間勉強した場合、3ヶ月はかかると見ておきましょう。ただ、Webに特化した話じゃなく、IT技術者としての幅広い知識が必要なので、初心者はもっと多くの時間を見積もっておきましょう。 |
この資格は、フロントエンドエンジニアになる前に無理に取得しなくて良いです。正直なくても採用は通ります。ただ、Web系に限らずエンジニア職であれば、この資格で得られる知識が必要です。
筆者の私も、初めての職場の大手企業のCTOも務める優秀な社長に「基本情報技術者試験は名前の通り、エンジニア職の基礎であり、必要不可欠。この資格の知識がない人は作業担当者にはできても、プロジェクトをリードする立場には立たせ難い...。」と仰っていました。
それほど "エンジニア" を名乗るのに大切な知識が詰まっている資格となります。
ロードマップPhase05. ハイクラス:アプリ開発編
さて、ちょっと先の話をしてしまうかもしれませんが、既にお伝えした「実務レベル」よりもっと上の「ハイクラス」のロードマップを、筆者の私なりにまとめてみました。
未経験者の人は、極めたらどこまでのことができるか...フロントエンドエンジニアのキャリアパスを知る感覚でご参考にください。
もうキャリアが長い人は、私の認識が間違っていないかどうか温かい目で見てください(僕もこのレベルは今頑張っているフェーズなので...)
ハイクラスについては、クリエイティブ編とアプリ開発編の2パターンに分けて展開しています。まずはアプリ開発編から。
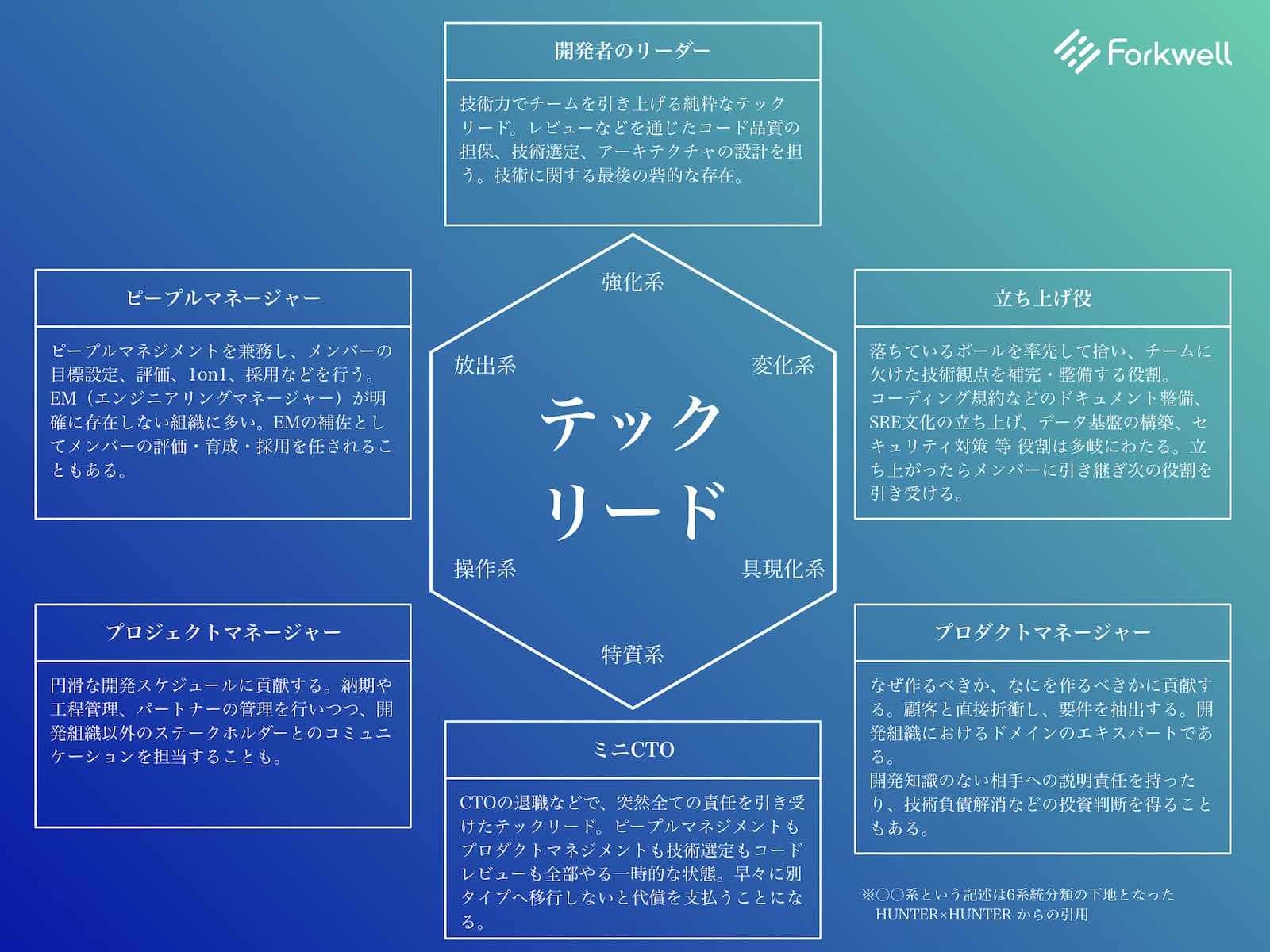
テックリードを担えるレベルのエンジニア

テックリードができるレベルをひとつの目標として置くと良いと考えています。テックリード(リードエンジニア)とは、活用技術の選定やチームメンバーのサポート・リード、コードの品質向上・担保など、エンジニアの中でも上流に近いポジションで動く職種です。
テックリードはアプリ開発系に限ったポジションではないのですが...
アプリ開発系だと、バックエンドエンジニアやフルスタックエンジニア、中にはネイティブアプリエンジニアと連携するパターンもあったり、クリエイティブ系と比べると他ジャンルのエンジニアと協力体制を取るケースが多いです。
そうなった時に、フロントエンド領域に限らない技術力とテクニカル面をリードできるマネジメント力を兼ね備えていると、市場価値もすこぶる伸びます。
また、分かり易いのでテックリードを一例に挙げましたが、他にも「プロダクトエンジニア」「フルスタックエンジニア」といったポジションも理解しておきましょう。
身につけるべき技術・ナレッジ
| 技術・ナレッジ | 解説 |
|---|---|
| 基本情報技術者試験 応用情報技術者試験 | 【番外編】の見出しで「基本情報技術者試験」等の資格がなくても、フロントエンドエンジニアにはなれる、とお伝えしましたが、このレベルを目指すのであれば必須と言っても良い知識です。 基本・応用情報技術者試験は、Webエンジニアに限った内容ではないですが、IT・Webシステムの基礎から、アルゴリズムやプログラミングの考え方、PCの仕組み、さらには経営・マネジメントの知識までを磨くことができる資格です。 相当な学習時間が必要ですが...テックリードやフルスタックエンジニアを目指すのであれば、避けては通れない道と考えておきましょう。 |
| バックエンドの技術 | 既にまとめたように、アプリ開発系でテックリードを行うのであれば、上流からアサインされたり、バックエンドとフロントエンドの繋ぎを担うケースも多いので、DBやバックエンドの技術力も重要になります。 バックエンドのプログラミング言語を習得したり、データベース設計の知識やWebアプリ全体の設計・保守能力など、幅広い知識をカバーしておきましょう。 |
| UI/UXの知識 | Figma等を使ってデザイン構築をできるレベルにするまではないですが、エンジニアとしてもWebアプリケーションのベストなUI提案や、ユーザー体験を向上させるためのUX施作を理解・提案できるようになると、アサインされる案件や領域も格段に広がります。 |
| マネジメント経験 | 当然ですがテックリード等の上流レイヤーに近いポジションになってくると、チームのマネジメントも必須業務となってきます。こればかりは実経験が伴っている必要があるので、日々の仕事の中で、アルバイトや他エンジニアのサポートやマネジメントをできるチャンスがあれば、積極的に手を挙げていきましょう。 |
テックリード・フルスタックエンジニアへの転職やフロントエンドのキャリアアップには「転職エージェント」が必須
既に説明したテックリードやフルスタックエンジニアといったポジションを狙うために転職を考えるなら、エンジニア特化型の転職エージェントの活用が必須です。
専門職として学習や業務に励んでいると、やっぱりIT・Web業界の知識や企業体制のナレッジには手を伸ばし切れません。未経験のフェーズでも解説しましたが、その辺りをプロのキャリアアドバイザーに補ってもらいつつ、企業分析・ES準備・面接対策...と徹底フォローしてくれるので、必ず活用するようにしましょう。



ロードマップPhase05. ハイクラス:クリエイティブ編
次はクリエイティブ編になります。筆者の私が目指しているレベルですし、人一倍ワクワクする内容にまとめました。ハイクオリティなクリエイティブというと、なかなか言語化しづらい領域ですが、実際に今筆者が歩んでいるキャリアだからこそ、リアリティのある解説ができているのでは、と考えています。
最先端の技術を使ったクリエイティブ
3D表現やVRを活用したWebサイト、没入感の高いイマーシブなデザインのサイト、体験的に動画で情報を伝えるインタラクティブ動画のデザイン...等など世の中には多くのアプローチのWebサイトが存在します。
当然、高難易度の技術を使えばハイクオリティなサイトが完成する、なんてことはありません。
しかし、上流工程でUXを重要視してデザインクオリティに重きを置くプロジェクト等だと、フロントエンドエンジニアに対しても一定以上の技術力を求められます。
そういった時に、Web GLやVR技術、物理演算、高難度なJavaScriptアニメーションなど、最先端の技術を扱ったクリエイティブができると、市場価値としても計り知れないほど上がります。
まずはアワードレベルのハイクオリティなクリエイティブに触れ合うべき
誰でもすぐにできることが、ハイクオリティなWebサイトをキュレーションしているギャラリーサイトを閲覧すること。筆者の私が未経験の頃から見ていたギャラリーサイトをいくつかピックアップしておきます。
| サイト名 | 解説 |
|---|---|
| S5 Sty!e | 田渕 将吾さんという海外のクリエイティブアワードの審査員もするレベルのアートディレクターがキュレーションしているサイトです。ピックアップされるサイトはハイクオリティなものばかりで、Web GLやVRなど技術単位でのカテゴライズもされているので、フロントエンドエンジニアとしても参考にしやすいサイトになります。 |
| Awwwards | Awwwardsとは、世界中の優れたWebデザイナーや開発者、制作会社を表彰するための権威ある機関で、世界基準での審査がされているので、クオリティも相当なものです。高難易度の技術を使っているかという話ではなく、あくまで「デザイン」「ユーザビリティ」「クリエイティブ」「コンテンツ」という評価指針ですが、世界で表彰されるレベルのWebコンテンツとして、とても参考になります。 参考記事:WEB制作者なら知っておきたい!世界最大級のWebサイトのアワード「Awwwards」をまるっと解説 |
| Css Design Awards | 2009年に設立された、Webデザインやその技術を表彰する国際的なプラットフォーム。評価基準としては「UIデザイン」「UXデザイン」「イノベーション」といった点が考慮されており、革新的なデザインや洗練されたインタラクション、クリエイティブが集結しています。 参考記事:Webデザインアワードとは?3大アワードサイト+その他アワードサイトについて解説! |
| FWA | こちらもアワード系で、2000年にイギリスで設立されたデジタルクリエイティブの革新性や技術力を称えるプラットフォーム。最新テクノロジーを駆使したデジタルコンテンツやユーザーにインパクトとインスピレーションを与えられるクリエイティブが評価される特徴があり、こちらも世界基準のハイクオリティなコンテンツが集まっています。 参考記事:Webデザインアワードとは?3大アワードサイト+その他アワードサイトについて解説! |
転職して関わる人と環境を変えるのも一つの手段
未経験フェーズでまずは現役の話を聞くのが重要だったように、このレベルのクリエイティブ技術を目指すにも、デザイン・クリエイティブに力を入れる企業に入社して、既にこのレベルになっているエンジニアの話を聞くのが一番効果的だと思います。
今の会社で企業と共にレベルを上げるのもよし。ですが、転職して環境を変えるのもよしです。
もし転職の意思があれば、既にご紹介していたエンジニア特化型の転職エージェントを、現役も活用しましょう。市場価値の評価や、希望する企業へ入社可能か、どの程度の技術レベルを求められるか、そのような相談にキャリアアドバイザーが乗ってくれます。