HTML/CSSは、Webエンジニア/デザイナーに限らず、ディレクターやマーケターでも理解しておくとプラスになる言語です。
とは言っても、独学しようと思うとこのような疑問は出てくるはずです...
- HTML/CSSって独学できるのか実際の話を聞きたい
- 独学方法は?自分に合っているのか…
- するとしたらどのくらいの期間が必要?コツはある?
そこでこの記事では、HTML/CSSを独学する温度感や、その方法・期間・コツなどを、実際に独学でWEBエンジニアになった筆者が解説します。
WRITER
現役エンジニア|つかさ
Frontend Engineer / SEO Writer / Web Media Manager
現在20代後半、エンジニア歴5年で転職3回+フリーランス1回を経験。最初はマークアップ作業から始まり、今ではフロントエンド開発やインタラクション実装まで幅広く担当。
正直、僕は特別な経歴も無いし、強い実績を持ったエンジニアではありません。
・転職で失敗したこともあるし
・技術の習得に苦労したこともあるし
・年収交渉でうまくいかなかったこともある
・フリーランスで営業が辛くて正社員に戻ったこともある
読者と同じような立場で悩み、選択してきた経験を共有することで、少しでも良い判断材料になればと考えています。華々しい成功談ではなく、等身大のエンジニアの歩みを記録する場所として運営中。
AID-TRUTHは、バックエンドエンジニアやディレクター、人事で活躍する人など、現役で活躍する人たちが実体験を活かしてコンテンツ発信をしています。
INDEX
『きみ次第エンジニア』は、複数の転職サービス・企業と提携しており、当サイトを経由してサービスへの申込みがあった場合、各企業から報酬を受け取ることがあります。ただし、当サイトで紹介するサービス・企業は、運営者の実体験と独自の評価基準に基づいて掲載しており、提携の有無や報酬額が評価に影響することはございません。また当サイトで得た収益は、サイトを訪れるエンジニアの皆様により役立つコンテンツを提供するために、情報の品質向上・体験談の追加・最新情報の更新等に還元しております。
コンテンツ制作ポリシー
【実体験】HTML/CSSの独学は気軽にチャレンジできた
筆者の僕は、大学2年生の夏休み1ヶ月を使って、HTML/CSS/JavaScriptを独学しました。
その後、クラウドソーシングというサービスで実際に仕事をすることもできて...社会人になるとWEB制作会社でWEBエンジニアになって、今はそのキャリアを活用してWEBディレクターになっています。
独学の期間は、Udemyという動画講座を提供するサービスで基礎を学習しました。ちなみに僕は近畿大学の経営学部なので、ガッツリ文系学生です。
" コーディング / プログラミング " と聞くと、結構難しく感じると思うんですよ。でも実際はそんなことないんです。
HTML/CSS独学の良いところ
- 安価な学習サービスが意外と多い
- 書いたコードが目に見えるから楽しい
- 色んな職業で使うから初めに学んで損はない
安価な学習サービスが意外と多い
今の時代、プログラミング学習のサービスが本当に豊富なんです。
次の見出しで詳しく説明していきますが、一部無料の(¥1,000 / 月)程度の学習サービスや、HTML/CSSが学べる動画講座(¥2,000)前後のUdemyというサービスなど...
様々な形態の色んな価格帯のサービスがあります。
分からなかったら Google検索 で解決できたりもするし、意外と独学はできてしまえます。
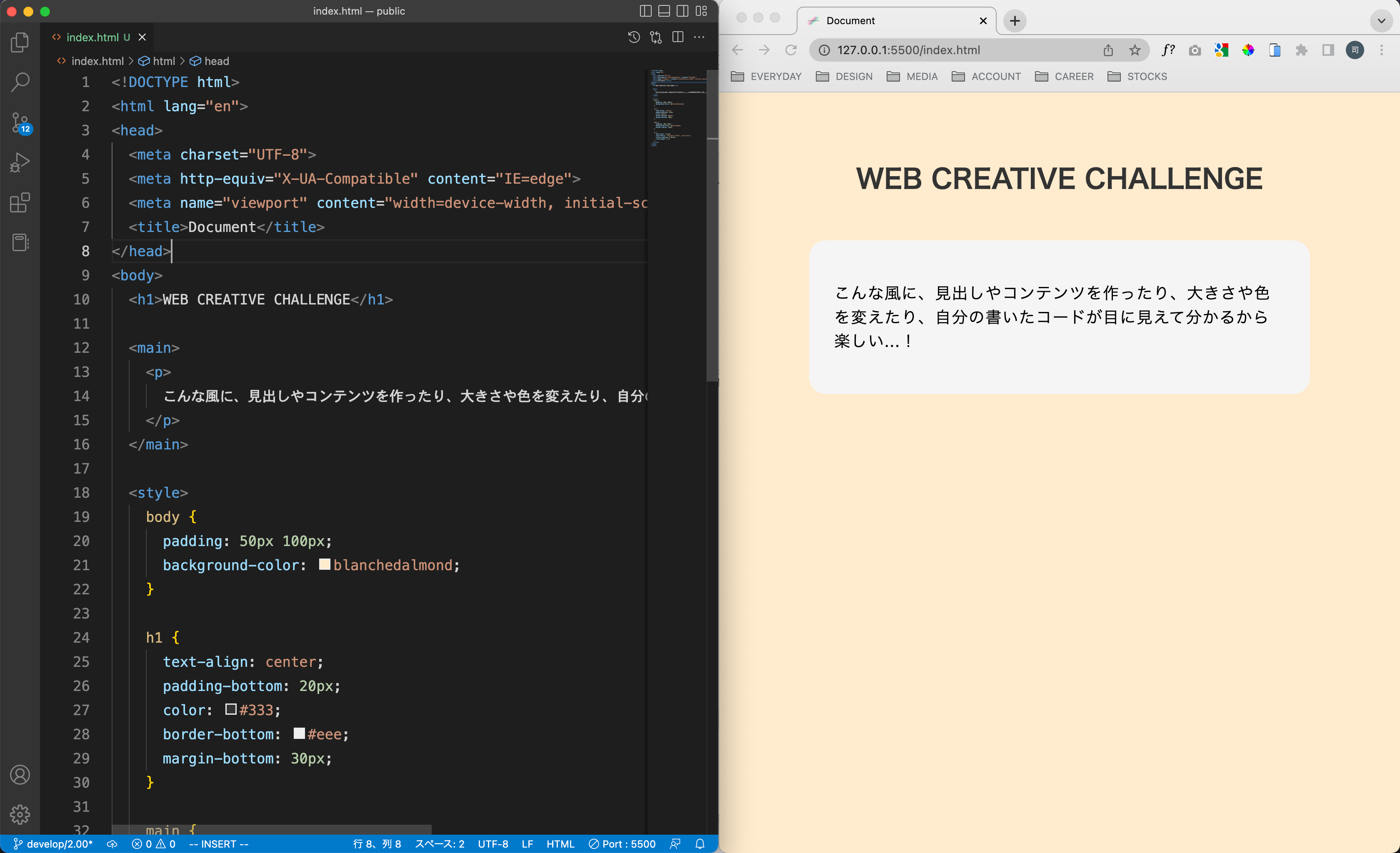
書いたコードが目に見えるから楽しい

HTML/CSSは、この画像みたいに自分が書いたコードがビジュアルでもハッキリ分かるんです。
いわゆる理系学生のようなC言語やJavaといったプログラミング言語と違って、とっつき易いのが良いところ。
CSSが色や大きさなど見た目を整えられて...JavaScriptも合わせて学ぶと、高度なアニメーションや機能も付けられて学んでいて楽しいんです。
色んな職業で使うから初めに学んで損はない
HTML/CSSは、Webデザイナー/Webエンジニアはもちろん、ディレクターやマーケターなど、様々なサービスで活用できます。
だから初めに学んで損はないです。まずはHTML/CSSを勉強して、学ぶうちに色んな人とも関わって、どんな道に行くか決めるのも良いでしょう。
HTML/CSSを独学する3パターンの方法
まずは自分に合った独学方法を見つけましょう。
学習本のように読むだけが辛かったら動画形式のUdemyを使ってみたり、まずは気軽にチャレンジしたかったら、ProgateやSchooのような無料でも始めやすいものを選んだり...
あなたにとって最適な方法を見つけましょう。
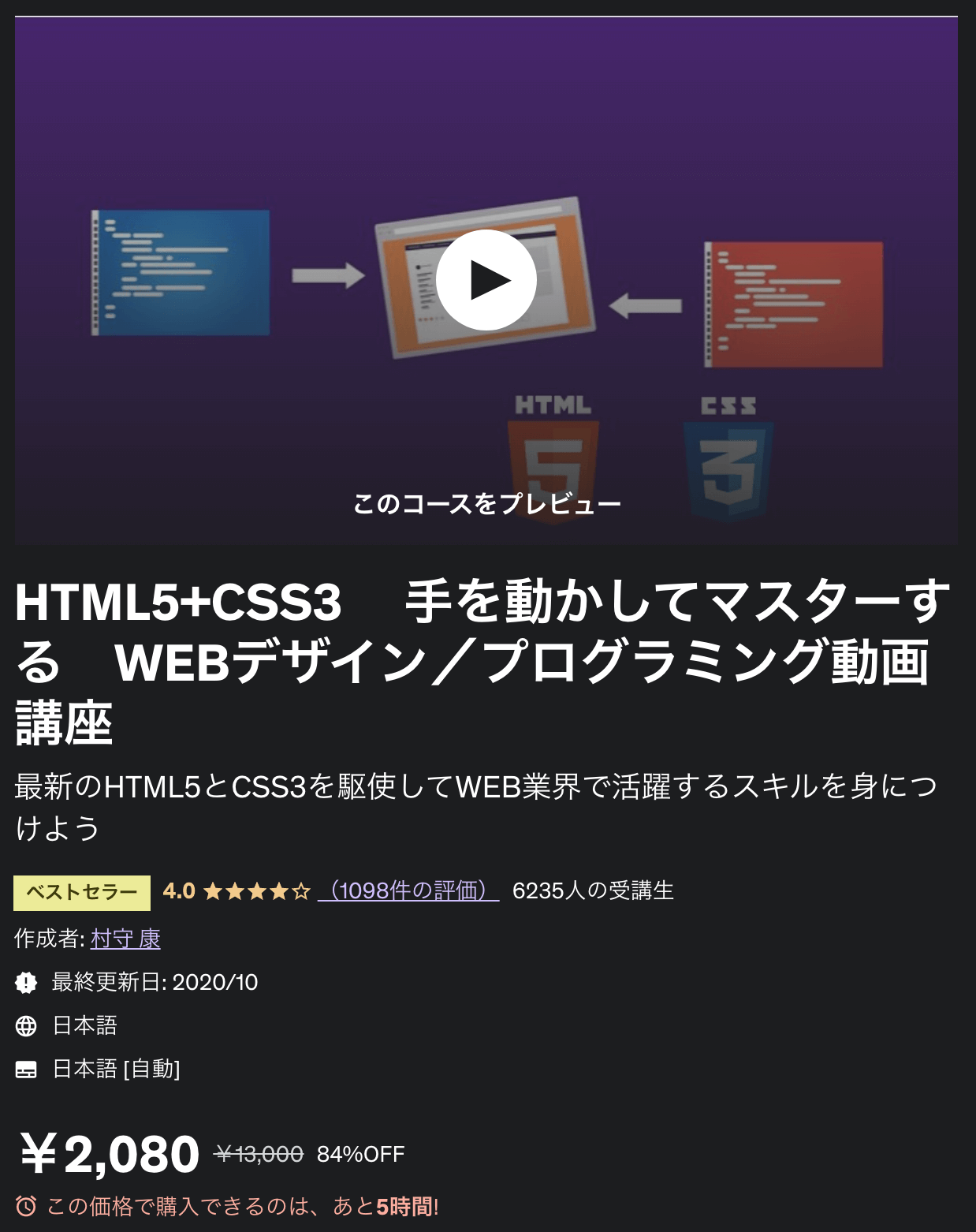
【Udemy】現役のHTML/CSS講座を購入して独学
| 料金 |
講座によるが、セール価格で1講座2,000円前後 ※ 初めての人はセール価格で購入可 |
| 利用期間 | 購入した講座はずっと利用可能 |
| 学習期間の目安 | HTML/CSSで1ヶ月前後 |
| おすすめポイント |
Udemyは、学習動画を提供しているオンライン動画学習サービス。 価格は学習本より安い講座もあって、¥2,000前後の価格で現役のプロが提供する講座を購入できます。Udemyにログインすればどんな場所でもいつでも講座で勉強できるのも良いところ。 学習本では独りで闘っている感じはしますが、動画だと講師に直接教えてもらっている感じがして、継続もしやすいですよ。 |
HTML/CSSを実践的に独学できるオススメ講座
Webページを実際に作りながらコーディングを勉強したい人におすすめ。
HTML/CSSの基礎に始まって、トップページの作成、サイドナビの作成...と習うより慣れろ精神で、制作に触れながら学ぶことができます。
【オンライン学習サービス】気軽にHTML/CSSを独学してみる
オンライン学習サービスには、多くの種類があります。有名どころを目的別にまとめていくので、ご参考にください。
【Progate】知識をサクッと手に入れる
| 料金 |
一部だけ無料 ※ 中級以降のコースは、1,078円(税込)/月 |
| 学習期間の目安 | HTML/CSSの初級コースだけなら1ヶ月未満 |
| おすすめポイント |
Progateはパワポ形式のスライドを見ながら、ブラウザのアプリを使って学習を進めていきます。自分でコードを書くとすぐその場で反映結果が見れるので、楽しみながらサクサクと学習ができるのも良いポイント。 簡単な初級コースは無料でもできて、有料も月額¥1,000程度なので、コスパも良いですよ。 |
【Schoo】オンラインで講義に参加しながら
| 料金 |
一部サービスが無料(生配信授業や無料授業) ※ 録画動画見放題プレミアプランは 980円(税込)/月 |
| 学習期間の目安 | HTML/CSSの初級コースだけなら1ヶ月未満 |
| おすすめポイント |
Schooは、オンラインで開催されているライブ講義に参加できたり、これまでの録画動画を閲覧しながら、学習ができるサービス。 参加型なのでユーザーや先生とコミュニケーションが取れる場面もあってモチベーションが続きやすいです。無料だと縛りはありますが、まずは無料公開の動画やライブ配信に参加してみるのも良いでしょう。 |
【オンライン完結型スクール】費用に余裕があれば要検討
今の時代は学校に通う形式だけじゃなく、オンライン上で完結するスクールが多いです。
共通している特徴
- 現場で活躍することを前提に組まれた質の良いカリキュラム
- 現役に質問や相談しながら勉強できる
- 一緒に学ぶ人と交流ができることもある
安心できるカリキュラムを自分で勉強しながら、かなり良い環境も提供してくれるので、独学の強化バージョンのように捉えると良いです。
HTML/CSSを独学する3つのコツ
① 積極的に知識をアウトプットする練習をしよう
HTML/CSSの書き方を独学したら、必ず自分の力で何か創ってみるのが大切です。
Web制作に限らずクリエイティブの業界では、制作物ありきで仕事につながります。ただ覚えただけではダメなんです。
実際に僕もやってきたアウトプット方法を2つご紹介しますね。
模写サイト制作

模写サイト制作とは、既に公開されているWebサイトを、自分でコピーして制作する勉強方法です。
Webサイトをよく分析して、どんな風にHTMLを書けば管理しやすいか?このデザインはどうやってCSSで創ればいいか?
自分の頭でよく考えて作ることになるので、とても勉強になるんです。
ポートフォリオサイト制作

ポートフォリオは実際にあなたが転職や副業/フリーランスとして活躍するときに必要なものです。
あなた自身のプロフィールのようなもの。どんな制作を提供できるか?どんな技術が得意か?どんな想いで仕事したいか?、このような内容を詰め込んだあなた特性のWebサイトです。
ある程度HTML/CSSの勉強が落ち着いたら是非チャレンジしてみましょう。
② 相談できる相手がいる環境を作ろう
独学となると「独りでできるか?」という不安がやっぱり付いてきます。
独りでパパッと効率よくできる人がスマートに見えそうですが...そんなことはありません。技術的な業界と言っても情報は大切です。
- HTML/CSSを勉強したら次は何を学ぶべき?
- Webデザイナーなら何が必要になってくるか?
- 他に良い練習方法はないか?
このような疑問は必ず出てきますし、相談相手が欲しくなるときはいくらでもあります。
こういう意味で、オンライン完結型のスクールもご紹介しました。
③ 実務の仕事を知ろう【デザイナー/コーダー/エンジニア】
実務の仕事を知ってからHTML/CSSの独学を始めた方が、より一層効率の良い勉強ができます。その理由は、あなた目指したい職種に必要な知識が鮮明になるから。
プログラミングスクールの無料相談で尋ねてもいいですし、SNSを活用するのも良いでしょう。
ただSNSは良い人に巡り合えるのに時間と根気が必要なので、手っ取り早いのはやっぱりスクールの無料相談だと個人的に思います。
HTML/CSSを独学して、本格的に仕事にしたいと考えている人は、必ず実務の仕事を知りましょう。
HTML/CSSを独学するための期間
筆者の僕は実際に独学で、HTML/CSSを習得したので、実体験もベースにして参考の独学期間をまとめます。
あなたの状況によって期間は異なりますが、「時間を確保できる人(主婦や学生など)」「時間を確保しづらい人(社会人など)」の2パータンに分けています。
時間を確保できる人(主婦や学生など)
| HTML/CSSの文法学習と実践 | 約2週間 |
合計30時間ほど ( 3時間 / 1日 ) x 10日 |
| 模写サイト制作・ポートフォリオサイト制作 | 約2週間 |
1サイト制作で約2週間 2サイトだと3週間 〜 4週間 (2回目は慣れてくるので) |
時間を確保しづらい人(社会人など)
| HTML/CSSの文法学習と実践 | 約4週間 |
合計30時間ほど ( 4時間 / 1日 ) x 休日2日 |
| 模写サイト制作・ポートフォリオサイト制作 | 約4週間 |
1サイト制作で約4週間 2サイトだと5週間 〜 6週間 |
HTML/CSSと合わせて独学すべしスキル
HTML/CSS + JavaScript
JavaScriptはWeb制作を仕事にするなら必須のスキルです。
WEBコーダーであっても、WEBデザイナー、WEBエンジニアを目指すにしても、レベル感は違えど必要になってきます。
例えば、クリックするとポップアップの出る機能、これはJavaScriptで実装されています。
他にもスクロールするとフワッと出てくる仕組みや、ページ内リンクをクリックしてスムーズにスクロールさせたり...このような実装はJavaScriptでされています。
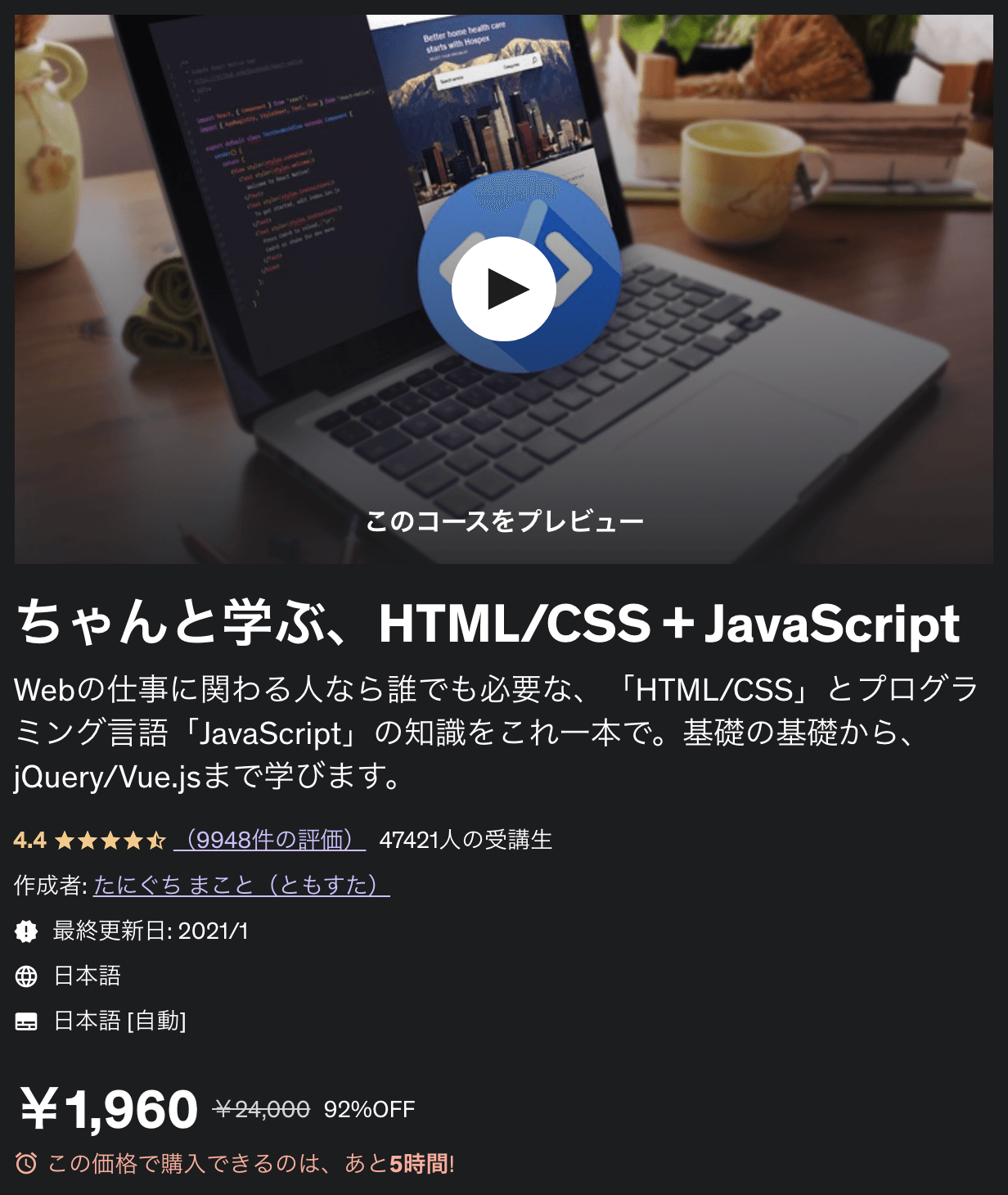
現役プロの講座で独学するならこれがオススメ!
どうせなら、HTML/CSSだけじゃなく、JavaScriptも独学したいという人は、このUdemy講座をチェックしてみてください。
初回登録時は、セール価格で ¥2,000 以内で現役プロの講座が購入できます。
講座の総時間が8時間と他の講座と比べてコンパクトなボリュームなので、初めての人でも学びやすいですよ。
HTML/CSS + WEBデザイン
WEBデザイナーを目指す人は、HTML/CSSとWEBデザインの知識も必須です。
Adobe Photoshop, Illustrator, XD/Sketchなどのデザインソフトの学習はもちろん、Webサイトの構成案や企画の仕方も学べるとベストです。
現役プロの講座で独学するならこれがオススメ!
HTML/CSSの基礎とカフェサイトの制作も盛り込まれていて、さらに、ワイヤーフレームやウェブサイトの企画/予算、デザインの原則やSketchの学習も入っています。