結論、コーディングの独学は思っているよりも簡単にできます。でも、仕事にするのは容易いものじゃありません。
料理で例えると、レシピ本を買って独学で料理を友達に創ってあげることは、簡単だとイメージできても…
自分でお店を開いて料理を提供したり、レストランのキッチンで正社員として働くと考えると、何をすべきかアプローチに悩みます。
コーディングも同じことで、結局は、勉強した後そのスキルを仕事にするフェーズがイメージできていないケースが多いです。
この記事では、コーディングの独学方法だけではなく、仕事につなげるためのポイントもお伝えします。
基礎を学んで終わらないように、この記事から先を見通したコツを掴んでください。
WRITER
現役エンジニア|つかさ
Frontend Engineer / SEO Writer / Web Media Manager
現在20代後半、エンジニア歴5年で転職3回+フリーランス1回を経験。最初はマークアップ作業から始まり、今ではフロントエンド開発やインタラクション実装まで幅広く担当。
正直、僕は特別な経歴も無いし、強い実績を持ったエンジニアではありません。
・転職で失敗したこともあるし
・技術の習得に苦労したこともあるし
・年収交渉でうまくいかなかったこともある
・フリーランスで営業が辛くて正社員に戻ったこともある
読者と同じような立場で悩み、選択してきた経験を共有することで、少しでも良い判断材料になればと考えています。華々しい成功談ではなく、等身大のエンジニアの歩みを記録する場所として運営中。
AID-TRUTHは、バックエンドエンジニアやディレクター、人事で活躍する人など、現役で活躍する人たちが実体験を活かしてコンテンツ発信をしています。
INDEX
『きみ次第エンジニア』は、複数の転職サービス・企業と提携しており、当サイトを経由してサービスへの申込みがあった場合、各企業から報酬を受け取ることがあります。ただし、当サイトで紹介するサービス・企業は、運営者の実体験と独自の評価基準に基づいて掲載しており、提携の有無や報酬額が評価に影響することはございません。また当サイトで得た収益は、サイトを訪れるエンジニアの皆様により役立つコンテンツを提供するために、情報の品質向上・体験談の追加・最新情報の更新等に還元しております。
コンテンツ制作ポリシー
実体験で分かったコーディングを独学する前に知るべきこと
私はUdemyを使って基礎を勉強してきましたが、そんなに大変ではありませんでした。
HTML/CSSはそもそもプログラミングではなくマークアップ。理系学生のようなプログラミングの勉強とは違います。
書き方を覚えて制作を繰り返して、1~2ヶ月の期間で習得する事ができました。
でも、仕事にするとなると訳が違ったんです。
Web制作会社で働きましたが、壁が多すぎました。HTML/CSS/JavaScriptだけで済まなかったですし...保守性を考えたり Git や 環境構築といった難しい領域にも踏み込む必要がありました。
副業やフリーランスで活躍するにしても、このような課題には直面します。
大切なのは、実際の仕事に触れてギャップを感じて挫折しないように、実務を知る努力です。
スクールの無料相談で話を聞いたり、現役に相談できる環境を作ったり...独学だけでは成長しきれないのは事実なんです。
だからこの記事では、独学方法を説明した後に、仕事につなげるためのポイントも紐解いていきます。
自分の実体験を活かしながら、下記の3部でまとめていきます。
- コーディングの独学方法(学習サービス4選)
- 勉強したコーディングのスキルをアウトプットする
- 実務の仕事を知る / 相談できる環境を創る
【1部】コーディングを独学する方法|学習サービス4選
ポイントはあれもこれもやらないこと。初めに色々と試してみるのは良いですが、自分に合ったものを見つけて基礎は効率よく済ませましょう。
あと、無料で独学はできません。Progateなどの無料コースも本当にちょこっと温度感を知れる程度です。
Udemyや学習本の ¥2,000 〜 ¥3,000 はちょうどいいプライス、月額¥1,000とかはサービス自体がマジで性に合っていれば、¥100,000超える学習カリキュラムはそれだけ価値あるはずだから無料体験だけでもしてみる。
こんな感じに捉えるのが良いと思います。
【Udemy】現役や講師から直接教えてもらえる感覚を
| 料金 |
講座によるが、セール価格で1講座2,000円前後 ※ 初めての人はセール価格で購入可 |
| 利用期間 | 購入した講座はずっと利用可能 |
| 学習期間の目安 | HTML/CSS/JavaScriptで1ヶ月半前後 |
Udemyは、学習動画を提供しているオンライン動画学習サービス。
本を購入する価格で、プロの講師や現役コーダー/エンジニアのリアリティのある講座を受けられるのが特徴。Udemyにログインすればいつでもどこでもオンライン講座で学習ができます。
ベネッセコーポレーションとも資本提携をしていて、最近はYouTubeのCMでも広告が流れていて有名ですよ。
初めにUdemyに慣れておくと、基礎から実務レベルまで学びやすい環境が作れます。
コーディングが勉強できるUdemyおすすめ講座
HTML/CSS/JavaScript、それぞれの基礎をコンパクトに学びたい人におすすめ。
講座の総時間が8時間と他の講座と比べてコンパクトなボリュームで、文法の基礎に加えて、実務でもよく使うBootstrap・jQuery・Ajaxなども含まれています。
Webページを実際に作りながらコーディングを勉強したい人におすすめ。
HTML/CSSの基礎に始まって、トップページの作成、サイドナビの作成...と習うより慣れろ精神で、制作に触れながら学ぶことができます。
この講座は、Webデザイナーを目指したい人にピッタリの講座です。
HTML/CSSの基礎とカフェサイトの制作も盛り込まれていて、さらに、ワイヤーフレームやウェブサイトの企画/予算、デザインの原則やSketchの学習も入っています。
【Progate】知識をサクッと手に入れる
| 料金 |
一部だけ無料 ※ 中級以降のコースは、1,078円(税込)/月 |
| 学習期間の目安 | HTML/CSS/JavaScriptの初級コースだけなら1ヶ月未満 |
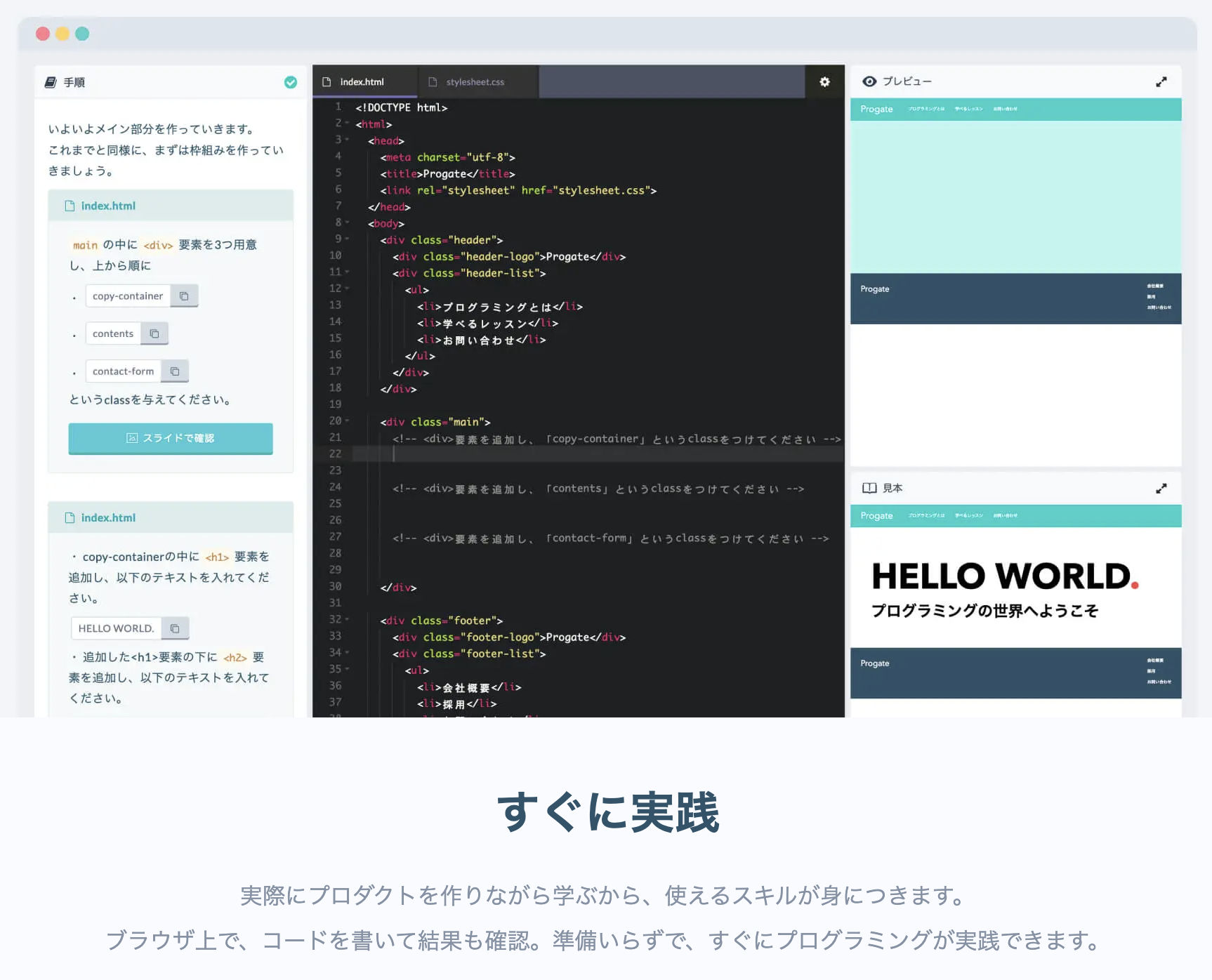
Progateはコードの記述もその反映結果も、全てブラウザ上のアプリひとつで勉強を進められます。
さらに、とってもデザインの良いスライドで分かりやすくサクサクと学ぶことができるのもグッドポイント。


Progateはサクサク進められるからこそ、目的がブレてしまう可能性もありますが、学習のロードマップが公開されているので、必要な知識セットが見えてきますよ。
初級なら無料なので、一度コーディングの温度感を見てみるのにはベスト。
【ドットインストール】サイト制作を一通りやってみる
| 料金 |
一部だけ無料 ※ ほとんどのコースは、1,080円(税込)/月 |
| 学習期間の目安 |
HTML/CSS/JavaScriptのWebサイトコース:22.45時間 1ヶ月程度で完了 |
ドットインストールは、動画を見ながら学習を進められるオンライン学習サービス。
全てのレッスンが3分動画で完結し、HTML/CSS/JavaScriptの基礎を学びながら、Web制作を一通り体験できます。


ドットインストールは学習の目的ごとにカテゴライズされているので、独学でも道がブレづらいのが良い点です。
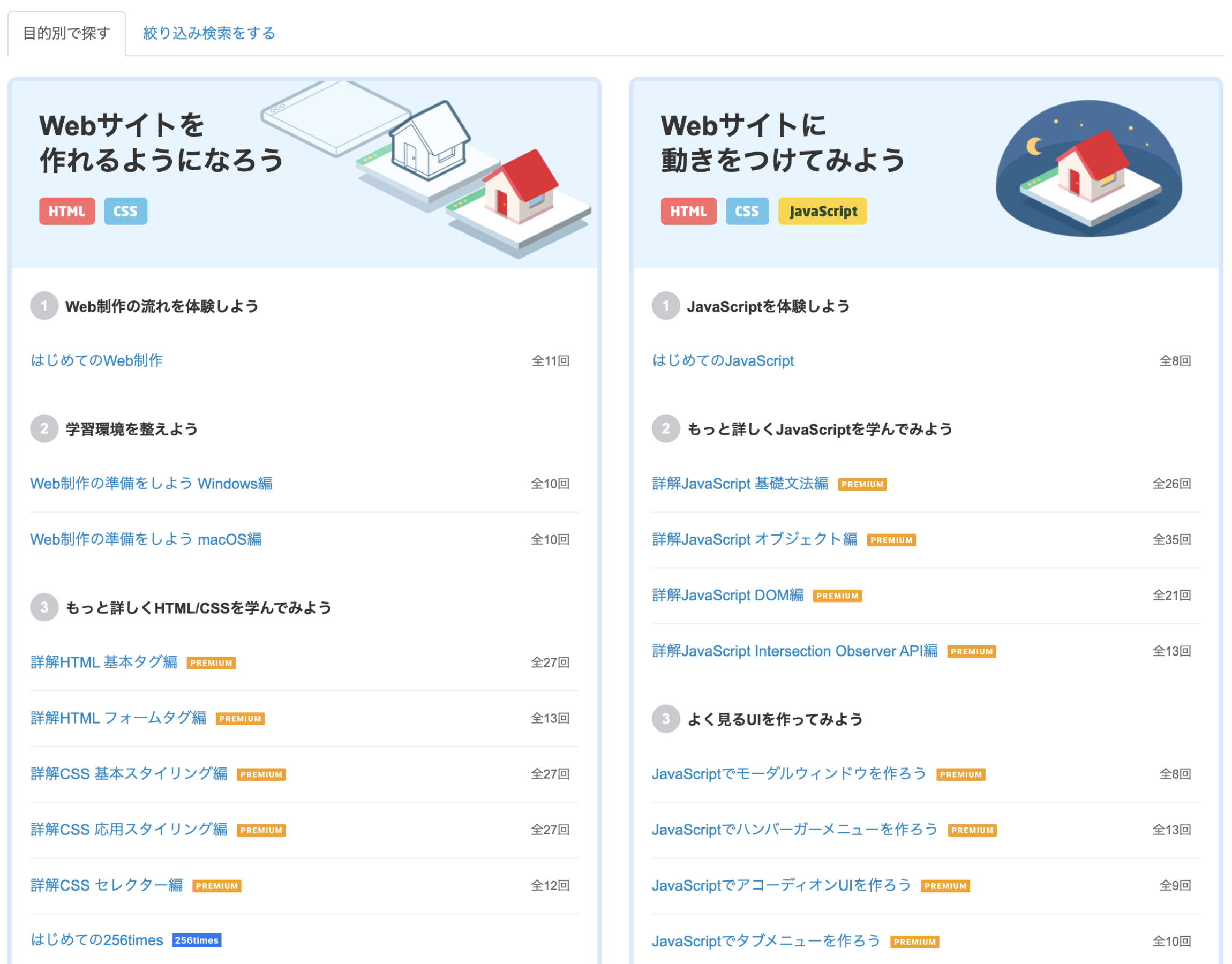
コーディング関係だったら「Webサイトを作れるようになろう」「Webサイトに動きをつけよう」のように、一つひとつの目的に沿って必要な技術をインプットすることができます。
【デイトラ】金は掛かるがメンター&交流で質良く勉強
| 料金 |
99,800(税込)/年(メンターへの相談) ※ 教材は半永久的に閲覧可能 |
| 学習期間の目安 |
90日間が目安(初級編・中級編・上級編それぞれ30日ごと) 平日は一日2時間、休日は一日4時間程度を想定 |
デイトラは2019年から始まったオンライン学習サービス。SNSで話題奮闘して一気に知名度が上がりました。
(#デイトラ)
アプリを使ってオンライン学習を進めて、分からないことは現役エンジニアに24時間質問でき、“仕事”に繋がる現場のスキルが身につくカリキュラムが特徴。
デイトラつ5の特徴
- スクール系でも最安価
- 1年間現役エンジニアに質問できて1年後もカリキュラムの閲覧できる
- 閲覧無制限&アップデートされるカリキュラム
- 同じ目標に向かい、一緒に学ぶ仲間と繋がれる
- shopifyや転職クエストなどの企業コラボレーション
ホームページにはコンセプトムービーや無料体験もあるので、さっと特徴が掴めます。
【2部】独学したコーディングの知識をアウトプットしよう
HTML/CSS/JavaScriptなどの書き方を覚えたら、必ずWeb制作をしてアウトプットしましょう。
デイトラのようなメンターが付くサービスなら安心できます、学習サイト等を使っていると、インプット止まりになりがちです。
そこで、独学でもできるアウトプット方法をご紹介していきます。
模写コーディングで自分の頭で考える練習をする

模写コーディングとは、既に公開されているWebサイトを、自分でコピーして制作する勉強方法です。
ちなみに、教材にある「カフェサイト制作にチャレンジ」系のものは、模写コーディングとは言いません。
模写コーディングの真髄は、何の指示も無しに、自分の頭で構築するところにあります。
模写コーディングのポイント
- header, main, section... どのような構造でHTMLを書くべきか紙とペンで設計をする
- cssはどんなクラス名にしてどのように記述すると管理しやすいか考える
- どんなフォルダ構造にすると操作しやすいか整理する
- アニメーションやアコーディオンなどの動きも仕組みから考えてみる
本当に一ミリの指示もなければ、上記みたいなことを真剣に考えないと創れないんです。
教材とは訳が違います。ムズイですが、めっちゃ成長するので基礎勉強後のチャレンジには打ってつけですよ。
ポートフォリオサイトやWebサイト/アプリを創る

この制作は必須です。転職であれフリーランスや副業であれど、ポートフォリオ制作は必要です。
厳しい話ですが、教材で創ったサイトを見せても「勉強頑張ったんだな」で終わってしまいます。
自分のプロフィール/経歴/力になれること等をポートフォリオサイトにまとめたり、自分でWebアプリやWebサイトを公開したり...このようなフェーズは必要不可欠。
【3部】コーディングの勉強を仕事につなげるポイント
プロに相談できる環境をつくる
これは、私が実際にWeb制作会社にWEBエンジニアとして入社して感じたことです。
HTML/CSS/JavaScript/WordPressを独学して、ポートフォリオサイトも作りましたが、それで稼げるなんて甘すぎました。
会社でキャリアが10年以上もあるエンジニアと触れ合っていると、勉強の考え方がどんどんブラッシュアップされます。
- JavaScriptの勉強と言ってもjQueryが使えるだけじゃダメなんだ...
- コーディングする前にこんな設計が必要なんだ...
- Gitを使うとこんなメリットがあるんだ...
プロと触れ合っていると見える世界が変わってきます。コーディングの基礎勉強の時から、現役のプロに相談できる環境があったなら、早く気づけたことが沢山あっただろう...と感じているんです。
今からでもできることは、スクールの無料相談で少し話を聞いたり、費用に余裕があればオンラインスクールも検討すること。
そういう意味で「デイトラ」を一つの独学方法に薦めました。こういう利点を踏まえると、スクールも決して無駄な金遣いなんて言えないんです。
費用に余裕がない人は、SNSで繋がったり、周囲に実際に現役で働く人がいないか探してみたり...あとは基礎の学習が終わったら早速転職や副業にチャレンジしてみるのもひとつです。
どんな状況の人でも、プロと触れ合おうと努力することが大切。
実際の仕事を知る【デザイナー/コーダー/エンジニア】
プロの仕事を知ると、目標に必要な勉強を理解することができます。
WEBデザイナーでもWEBエンジニアでもコーディングをしますが、基礎勉強から道は分かれてきます。
WEBデザイナー
WEBデザイナーのお仕事はイメージしやすいでしょう。環境によって対応範囲は異なるので、その辺りをまとめますね。
ある程度分業される会社だと、「営業とヒアリングに同行して、ワイヤーフレーム 〜 WEBデザインまで対応、コーディングはエンジニアに任せる」というイメージです。
対応範囲が広いデザイナーだと、「クライアントとのヒアリング、WEBページの骨組みの設計(ワイヤーフレーム)、XDなどでWEBデザイン、コーディング対応」というケースもあります。
HTML/CSS/JavaScriptを勉強する主な目的
- ある程度自分で一通り制作できるように
- コーダーの業務を理解してスムーズにパスできるように
既にご紹介したような、WEBデザイナーになることを前提とした Udemy講座 なんかは良いかもしれません。
WEBコーダー
コーダーは、Webサイトのコーディング(HTML/CSS/JavaScript)を専門とする職業です。ホームページ制作者やWEB制作者と呼ばれる職業も、扱う技術はWEBコーダーと近しいです。
Webデザイナーが制作したデザインをコードに起こしていきます。Webデザイナーとの大きな違いは、コーディング理解の深さです。
- CSSをより良く管理できるように実装設計ができる
- 保守しやすいコーディングができるような環境の構築ができる
- HTML/CSSの記述方法に詳しくて最適なコーディングができる
ひとまず、HTML/CSS/JavaScriptは必須。Webサイトを形にするのに必要な知識も必要です。WordPressやWebそのものの知識など。
WEBエンジニア
コーダーとの1番の違いは、WEBのシステムやアプリケーションの構築にも関与していくところです。
仕事の具体例
- WEBサービスのエンジニアリング(転職マッチングサービス等)
- PHPを使ったオンラインショッピングのシステム構築
- もちろんWebサイトの制作も
ふんわり言えば、一般的に想像されるような、いかにもなエンジニアです。プログラミングごりごりしているような。
WEBエンジニアになりたいのなら、最終的にはにも本格的に向き合う必要があります。HTML/CSSの勉強はもちろんのこと、JavaScriptやPHPも学習のロードマップには必ず入れておきましょう。