コードキャンプの評判を見ていると「悪い」「挫折」といった言葉を見かけるのではないでしょうか?しかし、どれだけ優れたスクールでもメリット・デメリットがあるのは当然です。
一個人の悪い評判があなたにとってもデメリットとは限りません。問題はそのメリット・デメリットがあなたにとってどのよう影響するか。
この記事では、実際にコードキャンプを受講した人の評判と現役の筆者の客観的な視点を交えて、その評判を紐解いています。
実際に見られる良い評判/悪い評判
良い評判/メリット
悪い評判/デメリット
これら悪い/良い評判をはじめ、現役WEBディレクターである筆者の経験も活かし、「メリット/デメリット・人気コース・転職フォロー」なども解説していきます。
WRITER
現役エンジニア|つかさ
Frontend Engineer / SEO Writer / Web Media Manager
現在20代後半、エンジニア歴5年で転職3回+フリーランス1回を経験。最初はマークアップ作業から始まり、今ではフロントエンド開発やインタラクション実装まで幅広く担当。
正直、僕は特別な経歴も無いし、強い実績を持ったエンジニアではありません。
・転職で失敗したこともあるし
・技術の習得に苦労したこともあるし
・年収交渉でうまくいかなかったこともある
・フリーランスで営業が辛くて正社員に戻ったこともある
読者と同じような立場で悩み、選択してきた経験を共有することで、少しでも良い判断材料になればと考えています。華々しい成功談ではなく、等身大のエンジニアの歩みを記録する場所として運営中。
AID-TRUTHは、バックエンドエンジニアやディレクター、人事で活躍する人など、現役で活躍する人たちが実体験を活かしてコンテンツ発信をしています。
SUMMARY
- コードキャンプはキャリアとライフスタイルに合わせた学習ができるスクール
- 料金が安くて学習時間や講師の切り替えなど自由に組みやすい
- 技術学習に限らず「キャリアTalk」で転職フォローもしてくれる
INDEX
『きみ次第エンジニア』は、複数の転職サービス・企業と提携しており、当サイトを経由してサービスへの申込みがあった場合、各企業から報酬を受け取ることがあります。ただし、当サイトで紹介するサービス・企業は、運営者の実体験と独自の評価基準に基づいて掲載しており、提携の有無や報酬額が評価に影響することはございません。また当サイトで得た収益は、サイトを訪れるエンジニアの皆様により役立つコンテンツを提供するために、情報の品質向上・体験談の追加・最新情報の更新等に還元しております。
コンテンツ制作ポリシー
コードキャンプはキャリアとライフスタイルに合わせた学習ができるスクール

コードキャンプは、現役エンジニア/デザイナーによるマンツーマンレッスンで一人ひとりの目的や理解度に合わせた学習を提供しています。
そして、朝7:00から夜23:00までレッスン予約ができたり、レッスン毎に講師を切り替えることができるなど、その自由度が他スクールとも異なる魅力。
- 仕事や学業や家庭が忙しい中でも上手く学習を進めたい...
- 自宅のテレワークの合間に学習したい...
- 生活/仕事柄どうしても不規則になる事が多くて学習期間を確保しづらい...
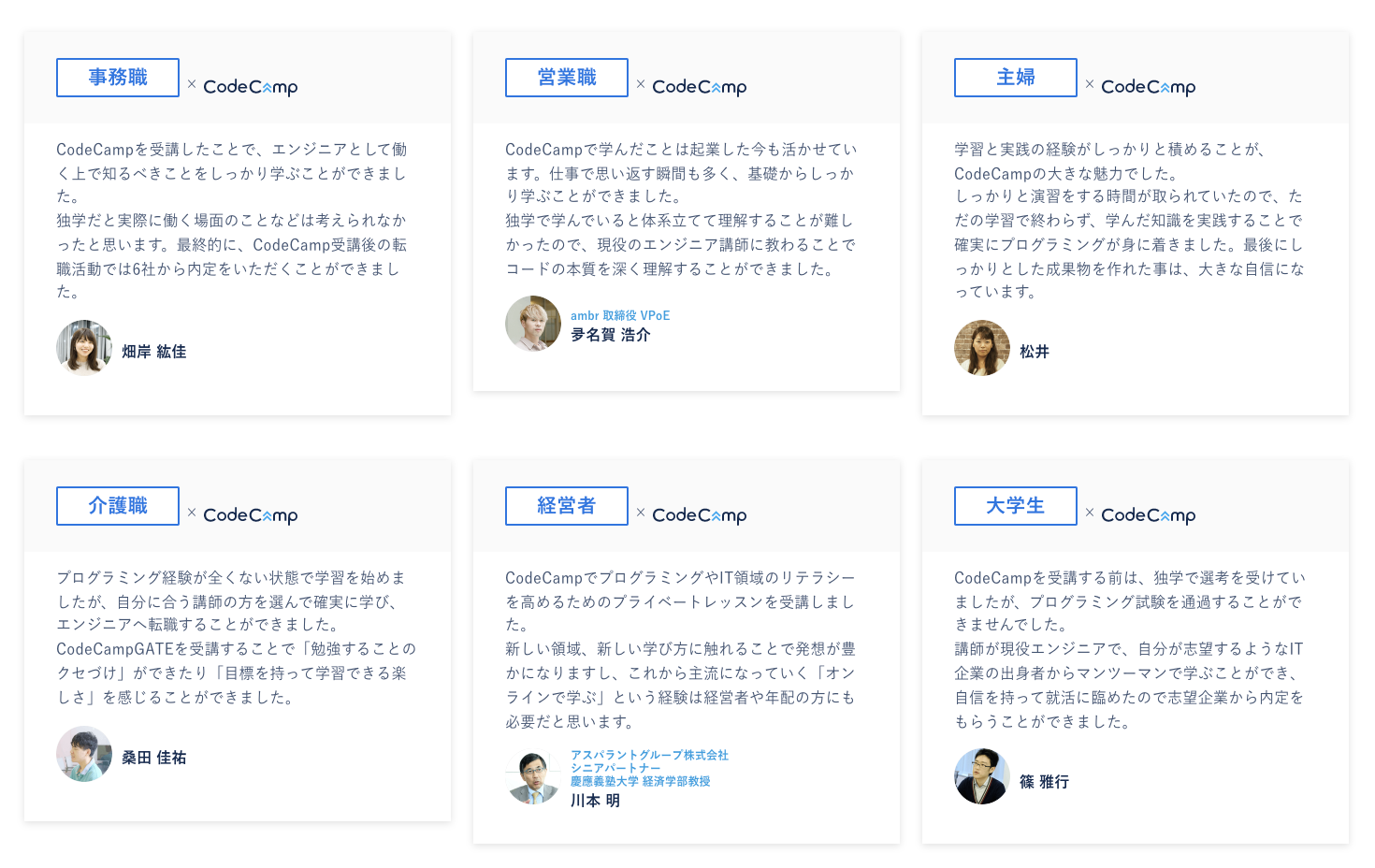
このような人にも人気で、実際に下記のようなスタイルの人がコードキャンプで技術習得を達成しています。

引用元:コードキャンプ公式サイトの「卒業生」の声をピックアップした画像
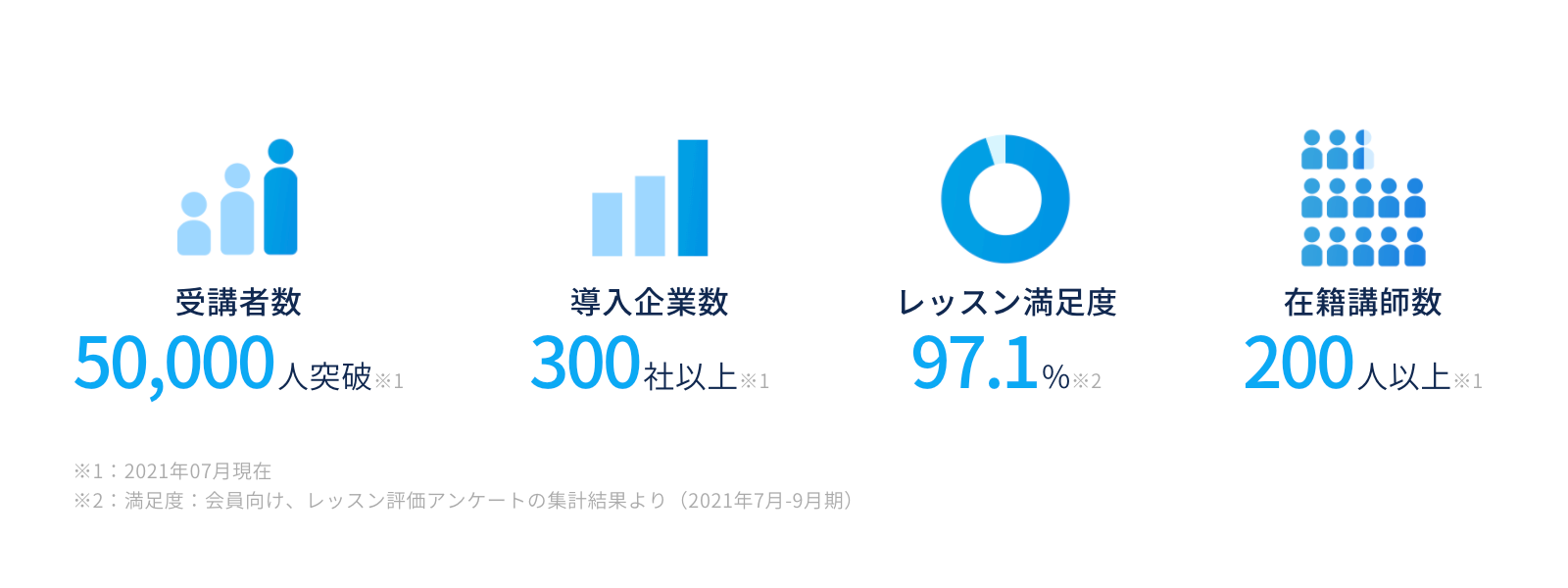
また、これまで数多くの受講生数を突破しており、企業のサポートも行ってきている実績あるスクールです。

引用元:コードキャンプ公式サイトの「初めての方へ」ページ(2021/07〜09時点)

引用元:コードキャンプ公式サイトの「初めての方へ」ページ
良い評判/口コミから見るコードキャンプ3つのメリット
【良い評判①】レッスンの自由度が高い
返信遅れてすみません!
— S@Webデザイナー志望 (@rarar252567) May 18, 2021
まず費用面を考えてテックアカデミーとコードキャンプに絞りました!
その上で、
・codeの方がレッスン時間の自由度が高い→7時-24時前
・講師の質が高いとの口コミ
という2点からこちらに選択しました!
2ヶ月コースです☺️☺️
レッスンが7時から23時まで取れるので、あなたのライフスタイルに合わせた学習ができます。
実際に下記のように、ご自身の予定に合わせて学習する様子からも伺える通り、学習の自由度が高いという良い評判があります。
17時前帰宅、昼食の片付け、キッチン片付け&掃除機&飯の準備&食わす
— なんちゅ (@maimine13) April 8, 2022
18時風呂
19時寝かしつけ完了
猫さまと戯れつつ餌やり
夕飯食べる
20時10分まで仮眠してレッスン前準備
21時コードキャンプレッスン
いま!
頑張ったねえ!
また、コードキャンプでは他スクールとは違って、レッスン毎に担当講師を自分で選択できます。
- 自分と講師との相性が悪かった...
- 人気講師のこの人のレッスンも受けてみたい...
このような悩みや要望にもコミットしてくれ、レッスンを自由に組むことができる点が一番のメリットです。
【良い評判②】講師の質が良い
CSS突入
— がみたそ (@tochinuu) October 15, 2021
今日いい先生に出会えた👩🏫質問+αの解説で知識が深まった<article ><section> のややこしさ解消
mainタグ、divタグの概要もバッチリ理解した👌女の先生の方が話しやすくて選びがちになるけれど、面接に備えて男の先生も受講するようにする😱#codecamp #プログラミング勉強中
今日初めましてだった小山先生のレッスンすごく良かった🥺🤍スライドまで準備してくれてて、言葉だけの説明よりも頭に入ってきやすかったし、何より要点押さえてサポートしてくれたから理解しやすかった✨業界の話も為になったしまた話聞きたいな🙆♂️🍣#codecamp#コードキャンプ#今日の積み上げ
— お寿司ちゃん | Web制作勉強中 (@__osushichan_) August 29, 2021
講師の質に対する評判の良さは確かなものです。
また、コードキャンプ講師の募集要項としても「担当言語による開発経験3年以上」を第一条件としており、その実力も確かなもの。
コードキャンプはプログラミングスクールの中でも歴史が長く、創業の9年前からずっと在籍されている講師もおり、信頼と実績が強みです。
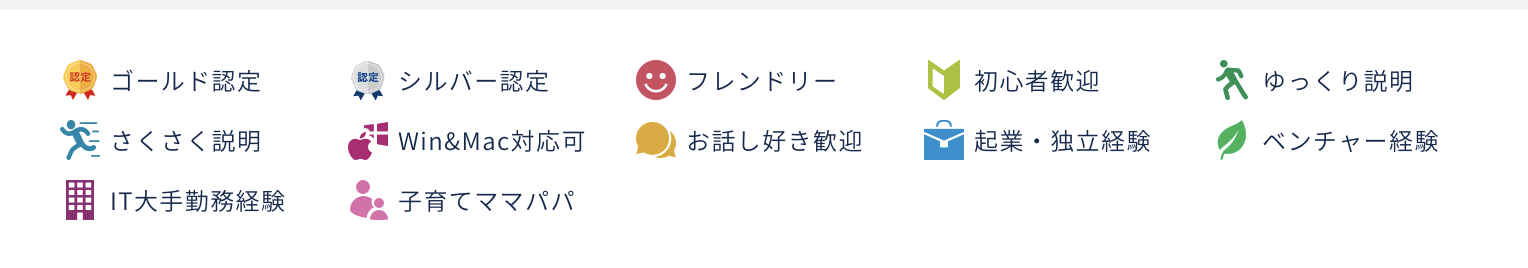
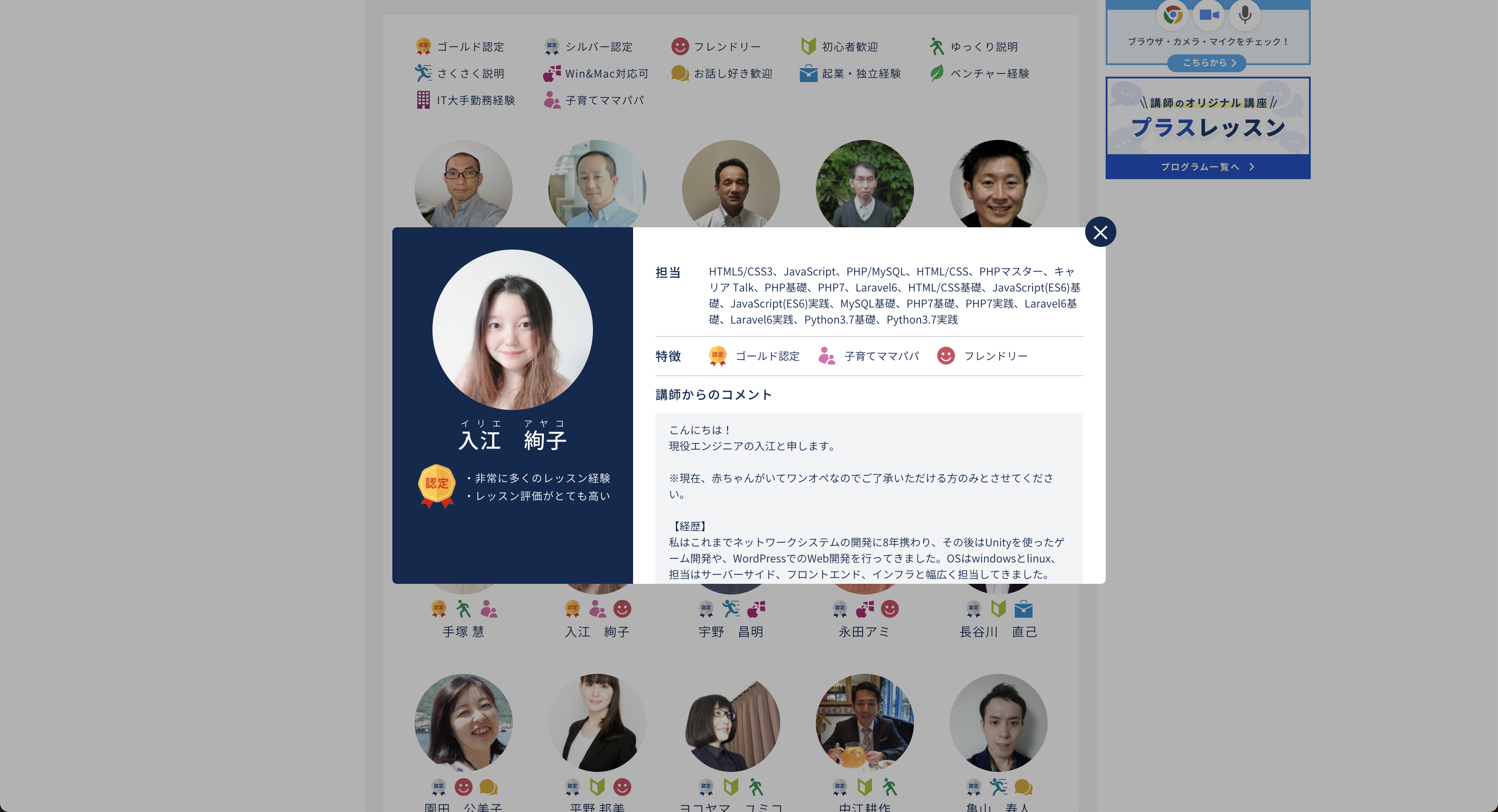
在籍講師の具体例
あなたのキャリアに合わせた様々なパターンの講師がいらっしゃいます。下記のようなマークを参考に、お好みの講師をあなた自身で選択できますよ。




海外フリーランサーから、創業から在籍されている方、子育て中のママパパさん、大手勤務の副業講師など...本当に数多くの講師が在籍されています。
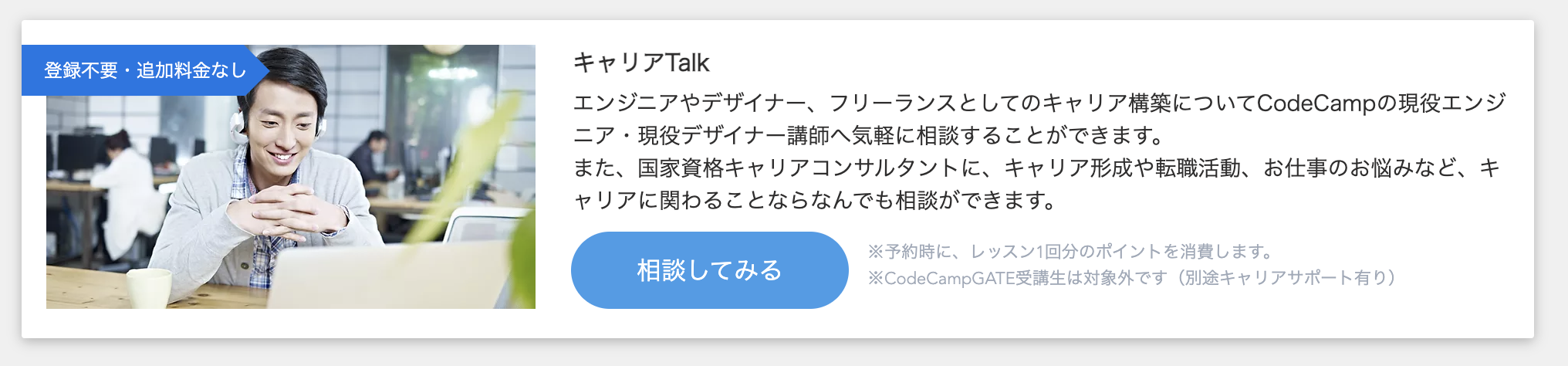
【良い評判③】キャリアTalkで転職フォローもしてくれる

引用元:コードキャンプ公式サイト「キャリア支援」ページ
コードキャンプでは、実務の仕事や転職に関する相談ができる「キャリアTalk」も利用できます。
※無料ですがレッスンを1回分消化します。
上記でご紹介した講師へ「キャリアTalk」の予約を入れると、基本的にどんな相談もできて、例えば下記のようなお話をさせてもらえるんです。
- IT / Web企業についての知識や働き方について
- フリーランスとしての働き方について
- Webサービスの開発や独立、起業について
- ライフイベント(結婚・出産など)をどう乗り越えたか
- 最近の開発現場で求められるスキルについて
- 他ではちょっと聞きづらいリアルなお金の話
更には「プロのキャリアコンサルタント」にも相談できます。

引用元:コードキャンプカリキュラム「キャリアTalk」のコンサルタント紹介ページ
この評判がとても良くて、下記のような実践的なアドバイスがとても参考になるという声も上がっています。
昨日初めてキャリアトーク取ってみたけど結構参考になった🌿自己分析って軽くしかやった事なかったしやれる事は全部やってから転職活動スタートさせよっと。急がば回れ。#コードキャンプ#web制作勉強中#webデザイナーになりたい
— お寿司ちゃん | Web制作勉強中 (@__osushichan_) October 3, 2021
CodeCampのレッスンチケットが残っていたので、キャリアトークを受けました。WordPressの士業HP向きのテーマを作成して、商品として提供する目標ができました😀 スケジュールと連動したZOOM面談予約システムとかできたら良いな。#行政書士 #プログラミング初心者
— モン@そよぎ行政書士事務所(井上護) (@monblonet) February 13, 2021
カリキュラムに関するレッスンだけではなく「キャリアTalk」を最後に利用できるように、レッスンを残しておくのが理想。
コードキャンプでのマンツーマンレッスンは、技術学習だけにとどまらず、あなたのキャリアもサポートしてくれる点がメリットです。
悪い評判/口コミから見るコードキャンプ3つのデメリット
【悪い評判①】オンライン教材の質が気になる人もいる
正直いってコードキャンプの教材よりもProgateの教材の方が質は高い。ただ、Progateでは直接講師に質問したりディスプレー越しに聴いたりすることはできないので、その点はコードキャンプに軍配が上がるかな。
— Takuma@Crypto (@OkaTakuma1) August 14, 2020
後は転職オプションがあるかないか、くらいではなかろうか。
実際に筆者の私も確認しましたが、Progateの優れたデザイン性と比べるとコードキャンプの教材は"教科書感"があると思いました。
今の時代はドットインストールやProgateなどのオンライン学習サービスも普及しており、低価格でクオリティの高い教材を見られるので、比較するとこのように感じる人もいるでしょう。
人によっては見辛いと感じることもありますが、正直こればかりはご自身の目で見て確かめるのが一番。
「無料カウンセリング」では実際の教科書の中身も確認することができるので、コードキャンプに申し込む前には、必ず試すようにしましょう。
こちらから「無料カウンセリング」の手順を確認
【悪い評判②】相性が合わない講師もいる
【愚痴】#codecamp の講師の方、1人本当に意思疎通が困難な方がいたのだけど、まぁ最終課題の最終チェックはしていただけたし、と思っていたら再提出で返ってきた!!!!課題提出前最終チェックをお願いしますと事前にお伝えしていたのに…レッスン1回分無駄にした感じでちょっとショック!!!!
— 🐺狼@とにかく駆けるママ (@wolf_colukoko) October 30, 2020
この評判についてはやっぱり他のスクールでも見かけますよね...。
とは言っても、こればかりはどのスクールでも同じこと。厳選された優秀な講師とは言っても、あなたとの相性は保証できません。
コードキャンプは専属講師ではなく、レッスン毎に講師を自分で選択できる良さがあるので、そう考えるとむしろメリットとも言えるでしょう。
【悪い評判③】1回40分のレッスンが物足りない時もある
レッスン終わった。分かんないことが多すぎる。40分じゃ時間足りない、、8章の課題でめっちゃ躓いてる。もっと自力でできるようにならないと😭誰かHTML/CSS勉強してる人いないかな。 #webデザイン勉強中 #codecamp
— きのこッコ (@__key_invis__) November 19, 2021
確かに40分というのは私も少し短く感じています...。これについては下記のポイントを押さえておくと良いでしょう。
- レッスン前に質問する要点をメモ書きして講師に共有
- コードキャンプ申込後に見られる「学習管理表」のレッスン数目安を参考に
- レッスン同様40分間の「無料カウンセリング」で温度感をチェックしておく
①聞きたい内容を事前に講師に認識してもらうことで、40分間のレクチャーもより正確なものになります。
②下記のようにコードキャンプでは「学習管理表」も提供されるので、この目安を参考にレッスンのご利用は計画的に、できる限り無駄を減らしましょう。
東京ホテルでの自粛生活も今日で3日目。
— Takuma@Crypto (@OkaTakuma1) July 5, 2020
時差ボケは相変わらず治らないけど、コンスタントにプログラミング学習はできている状況。コードキャンプの場合はスプレッドシートで学習状況管理できるので、モチベ維持につながっています。また、学習時間の提示も同じくモチベUPに繋がっていますね😊 pic.twitter.com/02u5AqwsUY
また、回数/時間制限のある通常レッスンに物足りなさを感じている人へ、コードキャンプでは「プラスレッスン」という有料チャットサービスも提供されています。
※いつでも申込可能な月額16,500円(税込)のオプションサービス。

引用元:コードキャンプ「プラスレッスン」の解説ページ
- レッスンでは足りなかった相談もしたい...
- 教科書以外の内容について学びたい...
- チャットで気軽に質問したい...
このような不安や悩みがある人にとっても、安心できるサービス展開もされています。
コードキャンプの豊富な学習コースと料金プラン
コードキャンプは最短受講期間の2ヶ月で料金は約20万円で、他スクールの相場で見ても安く、良い評判のひとつでもあります。
ほとんどのコースは、「2ヶ月コース/4ヶ月コース/6ヶ月コース」に分かれていて、それぞれの「料金/受講期間/レッスン回数」が異なっています。
1回約40分の「現役エンジニア/デザイナーとのマンツーマンレッスン」の数には制限があって、プランによってその回数が決められているシステムになっています。
Webマスターコース/デザインマスターコースなど
メジャーなコースの料金
| 2ヶ月プラン | 4ヶ月プラン | 6ヶ月プラン | |
|---|---|---|---|
| 合計金額 (税込) |
198,000円 | 308,000円 | 363,000円 |
| ※ 合計金額には入学金 33,000円 を含みます。 | |||
| 受講期間 | 60日間 | 120日間 | 180日間 |
| レッスン回数 | 20回 | 40回 | 60回 |
※ 2022/9/4時点の料金情報
人気のコース
その他のコース
全コースの料金早見表と料金システム
下記の記事で、全てのコースの対応言語/スキルと料金をまとめています。実際にカウンセリングを受けて、最適なプラン選択方法も解説しているので、気になる方はご参照ください。
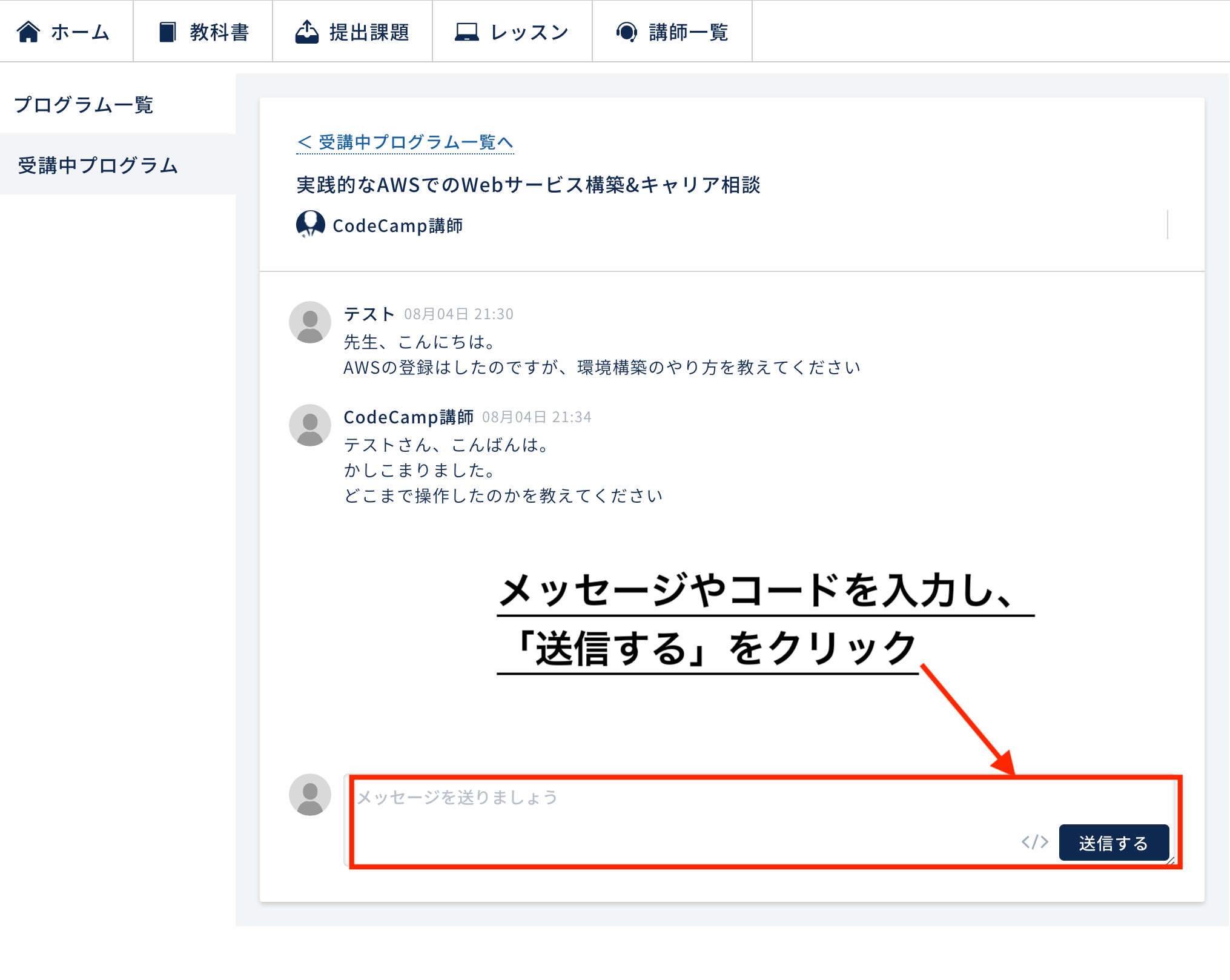
コードキャンプでの3STEPの学習フロー
STEP1.
まずはオンライン教材で自分で学ぶ

コードキャンプ申込後にログインできるマイページから、専用のオンライン教材で学習を進めます。
この学習で詰まったところや学習の進捗に悩みが出たら、マンツーマンレッスンを予約して相談していく流れになります。
※基本的にこのオンライン教材は、サービス内容の改定や解約・退会(アカウント削除)されない限り閲覧可能。
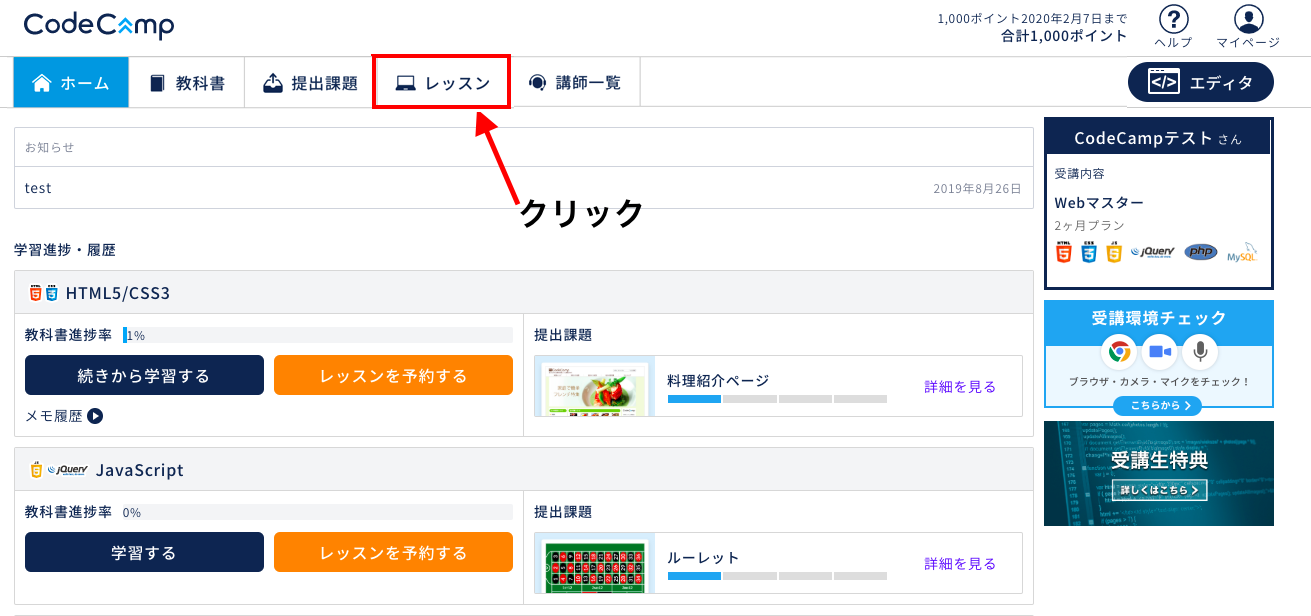
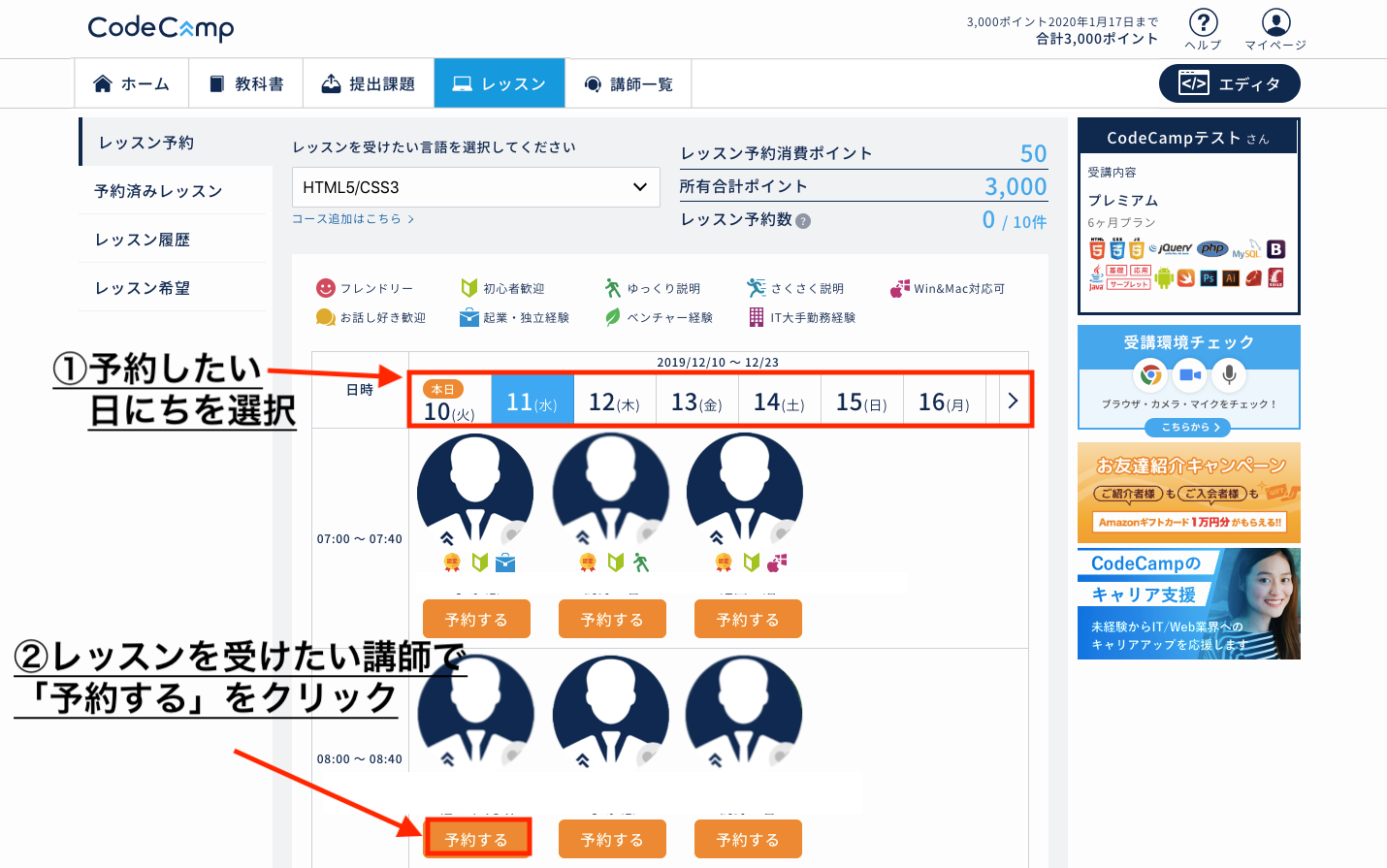
STEP2.
好きな講師にレッスンをお願いする(7:00から23:00の間)


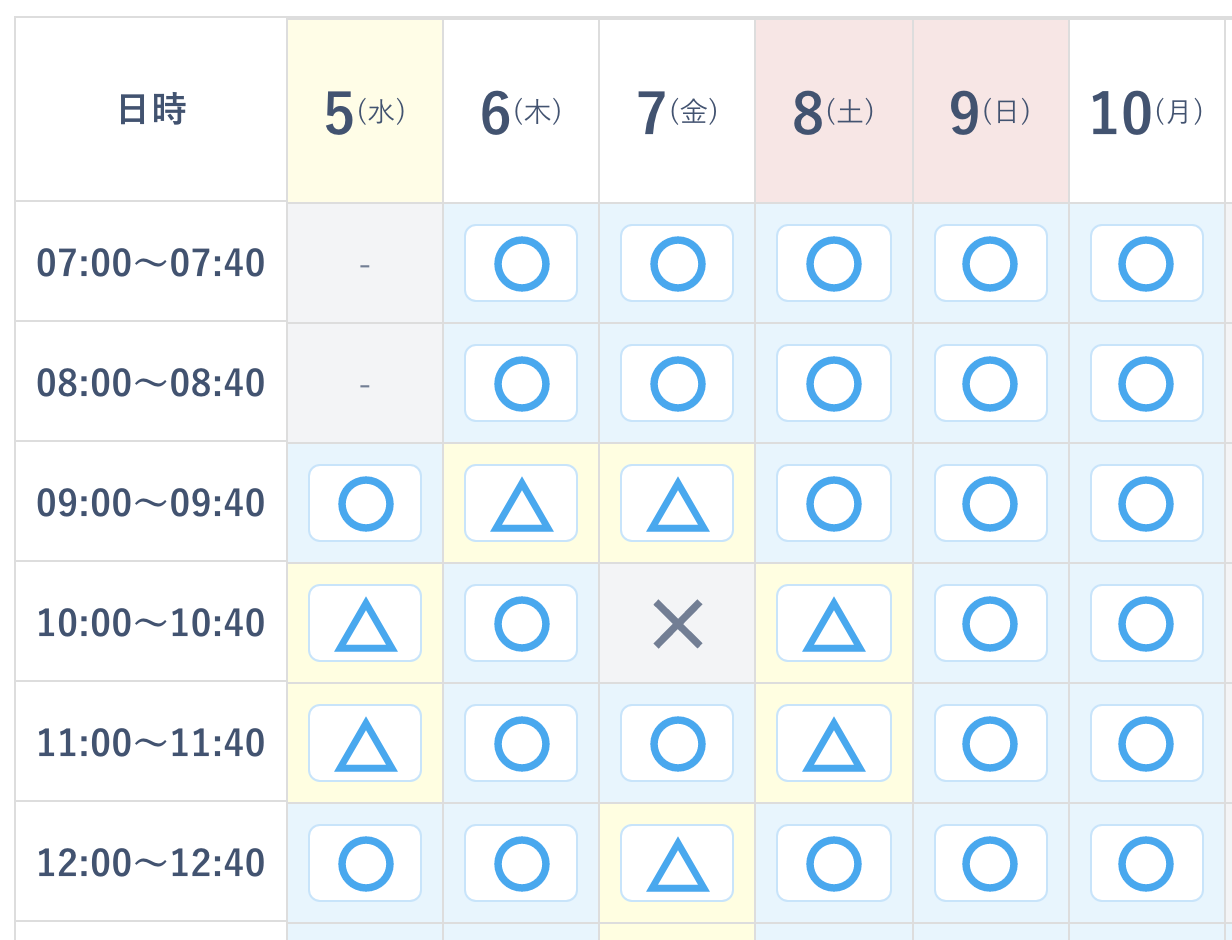
上記のような流れでレッスンを予約し、1回約40分の講師とのマンツーマンレッスンを通して学習を進行。
予約は朝7:00から夜23:00まで可能ですし、レッスン毎に講師を切り替えることができるので、あなたの仕事や学業やライフスタイルに合わせたレッスンを実現できます。
STEP3.
課題提出や添削を繰り返して成果物を完成させていく

単元毎に課題が設けられており、オンライン教材とマンツーマンを通してこの課題をクリアしていきます。
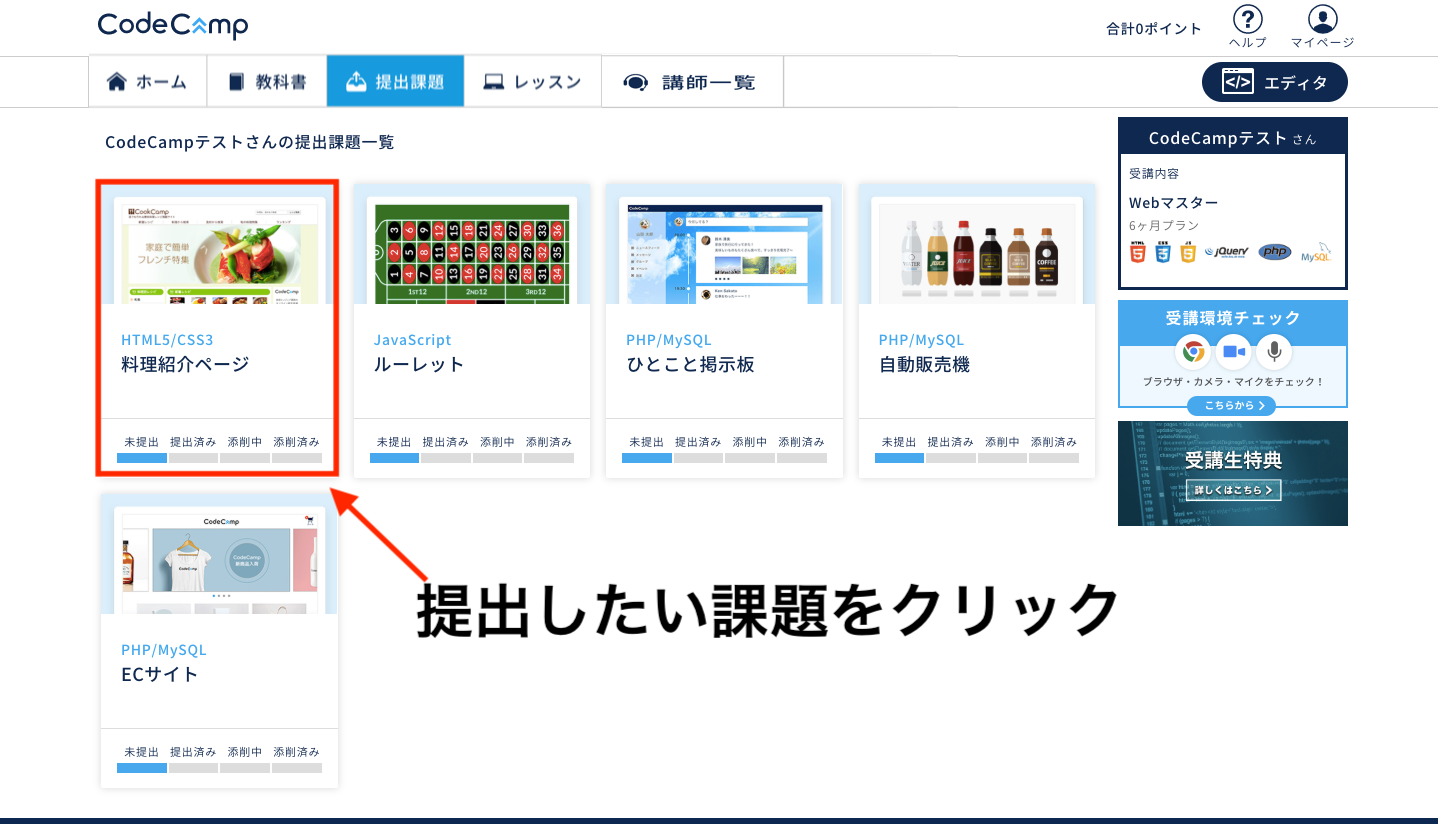
実際の課題提出&完了の様子
コードキャンプの提出課題 (html,css)に合格したっぽい。
— Takuma@Crypto (@OkaTakuma1) July 17, 2020
0からコード書いて制作するのは骨が折れるなと改めて感じたと同時に、講師の添削がかなり細かかったので修正が2回も入ってしまったのはちょい反省ポイント
9月いっぱいで終わらせる予定なので、この調子でコツコツ学習計画通りに進めていく☺️ pic.twitter.com/GFN0l7CIRX
#CodeCamp のHTML/CSS最終課題、なんとか形になりました😅
— ぼくじょうさん@牧場勤務からコーダー (@bokujou_3) November 17, 2019
形になっただけで、まだ細かい所が上手くいってません。
今日の夜レッスンの予約しているので、先生に確認してもらいます。 pic.twitter.com/KS9xVSBY0z
10,000円オフをゲット!コードキャンプを無料体験してみる
「無料カウンセリング」では下記の特典や内容が盛り込まれています。
- あなたの目的に沿った最適なプランの相談
- 教科書の内容をチェックできる「無料お試し学習」
- コードキャンプに対する疑問点の質問
- アンケート回答で「10,000円オフクーポン」取得
この段階で評判でお伝えしていた「教科書の質」「講師の質」「40分の温度感」などを必ず確認しておきましょう。
また「どのプランであれば期間内に学習が終わらせられるか」も要相談です。
きちんと不安な点は解消していきましょう!
「無料カウンセリング」予約の3STEP
STEP1.
公式サイトから「無料カウンセリング」に進む
ホームページに移動したあと、「無料カウンセリングを試す」をクリック、その後のページでご都合の良い日時を選択。

STEP2.
会員登録を済ませる

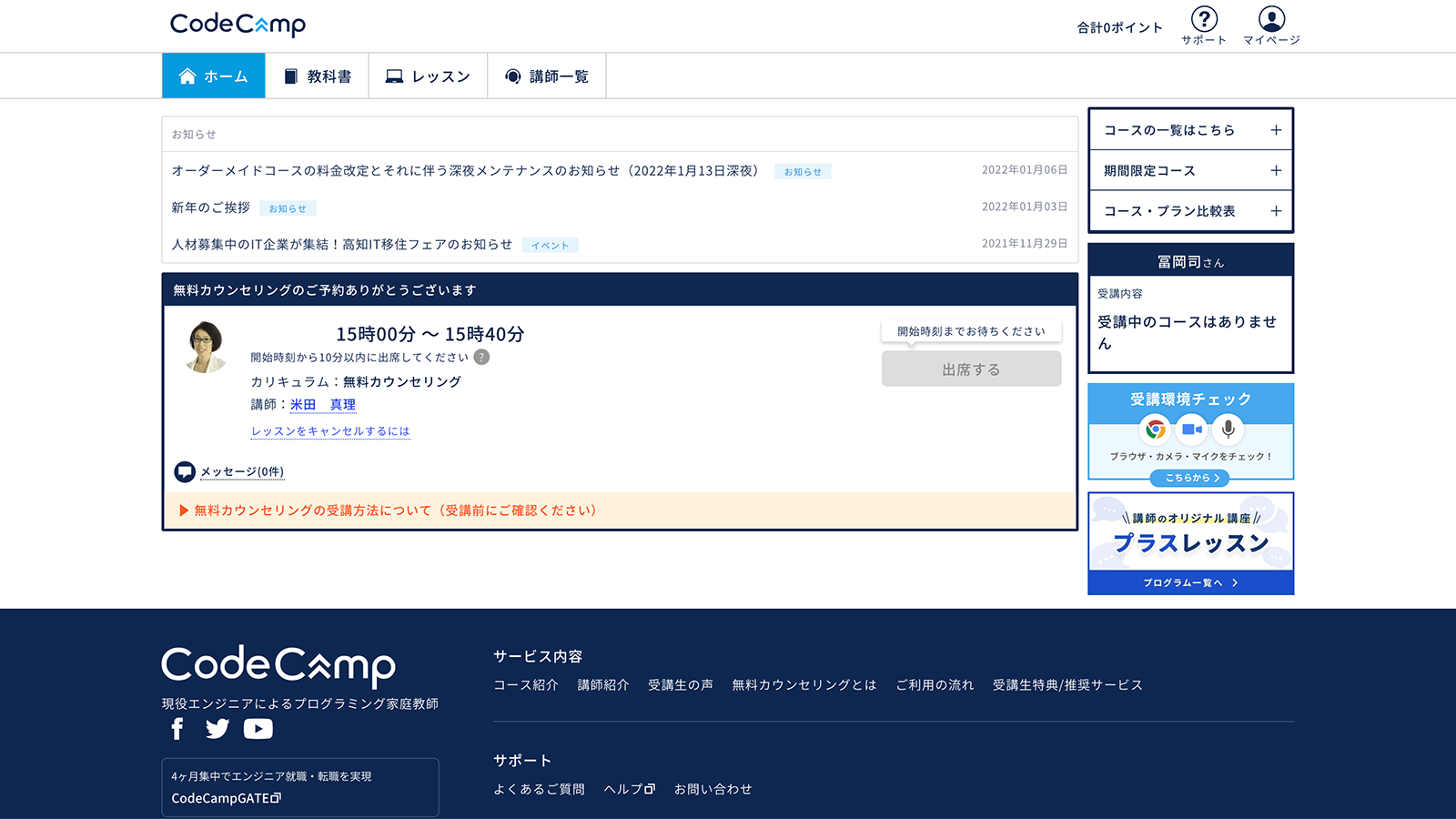
アカウント制作後、必要情報の入力を済ませて登録完了。コードキャンプのマイページが現れるので、予約したレッスンの日時を待ちましょう。

STEP3.
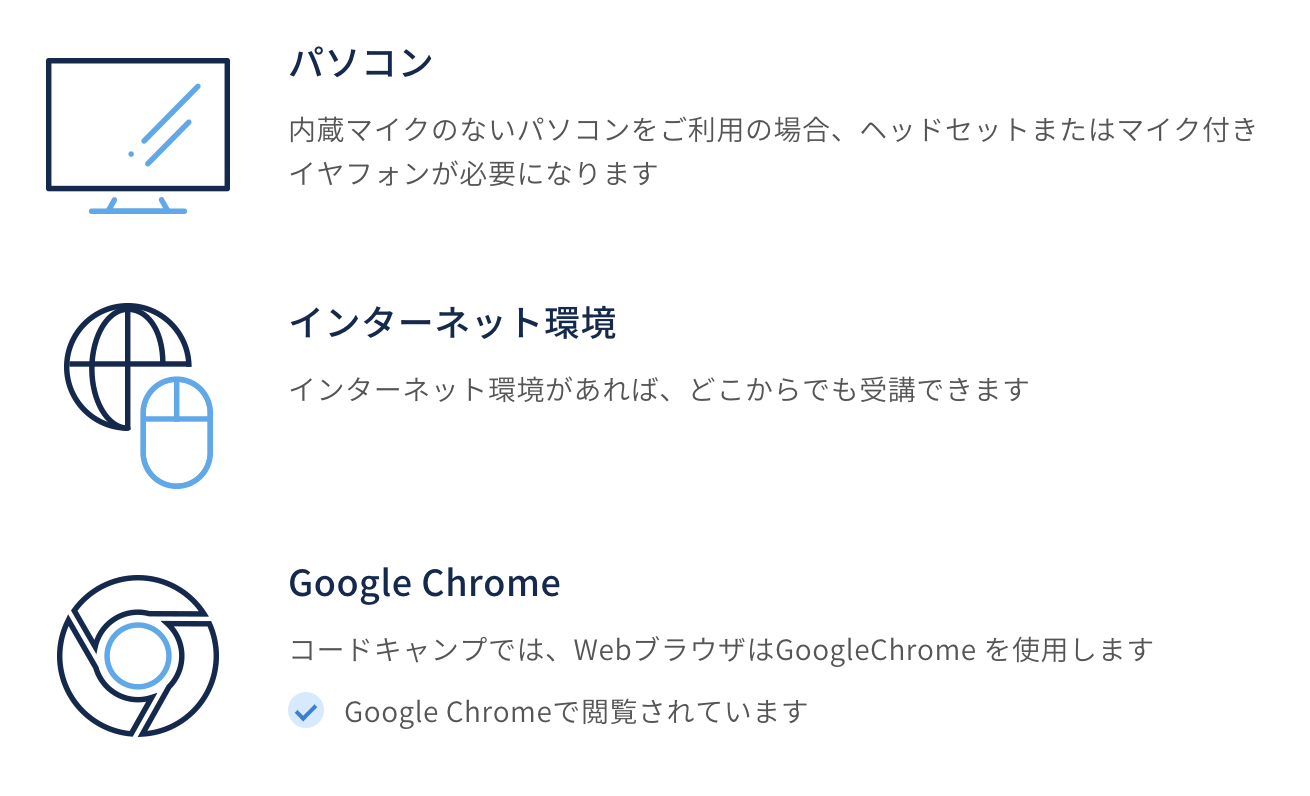
無料カウンセリングに必要な環境を整える

無料カウンセリングで難しい準備は必要ありません。顔出しも必要はないので、マイクの通るPCがあればOK。
通話の際は「Google Meets」というGoogleの会議ツールを使用するので、Googleアカウントがあれば準備完了です。