この記事をご覧になっている人は、ある程度コードキャンプの概要はご存知かと思いますので、Webマスターコースの魅力に絞って解説していきます。
コードキャンプのWebマスターコースは、Webエンジニアになるために、必要な基礎を身につけたい人におすすめのプラン。
- Webマスターコースを学ぶことで、どんな技術が身につき、どんな仕事に繋がるのか…
- カリキュラムの中身はぶっちゃけどうなの?
- 転職/副業につなげるコツは?
上記のような疑問を、現役WEBディレクターである筆者の経験も交えて、紐解いていきます。
また、実際にコードキャンプのカウンセリングを受講した情報を元にした、2022年最新の受講スタイルも併せて解説。
この記事から、Webマスターコースで基礎を身につけて仕事に繋げるイメージを掴んでいきましょう!
WRITER
現役エンジニア|つかさ
Frontend Engineer / SEO Writer / Web Media Manager
現在20代後半、エンジニア歴5年で転職3回+フリーランス1回を経験。最初はマークアップ作業から始まり、今ではフロントエンド開発やインタラクション実装まで幅広く担当。
正直、僕は特別な経歴も無いし、強い実績を持ったエンジニアではありません。
・転職で失敗したこともあるし
・技術の習得に苦労したこともあるし
・年収交渉でうまくいかなかったこともある
・フリーランスで営業が辛くて正社員に戻ったこともある
読者と同じような立場で悩み、選択してきた経験を共有することで、少しでも良い判断材料になればと考えています。華々しい成功談ではなく、等身大のエンジニアの歩みを記録する場所として運営中。
AID-TRUTHは、バックエンドエンジニアやディレクター、人事で活躍する人など、現役で活躍する人たちが実体験を活かしてコンテンツ発信をしています。
SUMMARY
- Webマスターコースのカリキュラムを学べばWebエンジニアとしての基礎が身に付く
- 「キャリアTalk」で転職/副業に繋げることができる
- 無料カウンセリングでご自身の状況を講師に相談してプランを確定するのが無難
INDEX
『きみ次第エンジニア』は、複数の転職サービス・企業と提携しており、当サイトを経由してサービスへの申込みがあった場合、各企業から報酬を受け取ることがあります。ただし、当サイトで紹介するサービス・企業は、運営者の実体験と独自の評価基準に基づいて掲載しており、提携の有無や報酬額が評価に影響することはございません。また当サイトで得た収益は、サイトを訪れるエンジニアの皆様により役立つコンテンツを提供するために、情報の品質向上・体験談の追加・最新情報の更新等に還元しております。
コンテンツ制作ポリシー
現役目線で見るコードキャンプWebマスターコース3つの評判
実務経験をしている僕の目線から、制作の現場で活きるかどうかも踏まえて、下記の3つの評判を解説します。
Webサイト制作に必要なスキルを体系的にインプット
Webマスターコースでは、HTML/CSS、JavaScriptを使ったアニメーション、PHP・MySQLを使った裏側の仕組みまで...Webサイト制作に必須のスキルを体系的に網羅できます。
また、プログラミングの基礎を学びながら、制作課題に向けた実践的なノウハウが身に付くカリキュラムになっています。
実際の制作課題
- 料理レシピ検索サイト
- 掲示板機能
- カート機能付きECサイト
- ログイン、パスワード認証、検索などの機能
下記のツイートでも評判になっている画像は、Webマスターコースで実際に制作できるグルメサイトです。
CodeCamp Webマスターコース 10章課題
— ほぼミニマリスト/りな (@rinalog_) July 11, 2021
かなり完成に近づいてきた!あとはサイドバーとフッターを作るだけ。display:flexの理解がかなり深まった。親にかけると中身が横並びになる。#今日の積み上げ #コードキャンプ pic.twitter.com/dBdKwIjUK9
制作課題までセットになっているのが、良い評判の一つでもあります。
それと、実体験ですが、理解したことをアウトプットしなければ頭から知識はポロポロ抜けていきます。どのカリキュラムでも制作課題があるのは大切なポイント。
独学ではハードルが高い「MySQL・AWS Cloud9」に対応

Webマスターコースでは、多くの制作現場で採用されている「MySQL」もカリキュラムに含まれています。
MySQLの学習は、専用のインストーラーが必要になったり、ターミナル/コマンドプロンプトでの入力が必要になったりと...独学ではハードルの高い知識になります。
この難所を、現役のエンジニアにフォローしてもらいながら学習できる点はおすすめ。
また、学習環境には「AWS Cloud9」を採用しており、実務に出てからもAWSに触れる機会は多いので、心強いポイントです。
プログラミングの根本となる基礎が身につく
最後が重要。Webエンジニアとしての経験を踏まえてお伝えします。
プログラミングは、文法の暗記やスライダーなどのプラグイン活用といった、小手先の技術を身に付けるだけでは仕事になりません。
プログラムを組む前の設計、オブジェクトの管理、そもそものWebの仕組みといった...根本となる基礎と "考える力" が欠かせないです。
Webマスターコースでは、下記画像の通り、その基礎力定着がカリキュラムに組み込まれています。

実際のカリキュラムの中身
経験したからこそ分かるのですが、こういった知識ってなかなか独学では難しいものです...。
基礎から実践まで!コードキャンプWebマスターコースのカリキュラム
対応言語と実際のカリキュラムの中身
Webマスターコースで学ぶことのできるスキルは下記の通りです。
Webサイトの構造を記述する言語。画像やテキストを表示させたり、CSSファイルを読み込んだりします。Web制作では必須のHTMLをしっかり学習できます。
背景や文字色やページのレイアウトを調整したり、Webサイトの見た目を決めるための言語。カリキュラムでは実践課題でWebサイト制作ができます。
ボタンをクリックした時の挙動の設定など、Webサイトに動きや機能をつけるための言語。JavaScriptを使ってWebサイトを拡張できる実習課題もあります。
JavaScriptを簡単に記述できるようにしたファイル(通称:ライブラリ)です。カリキュラムでは、カルーセルやモーダルの実装も経験できます。
Web制作で広く活用されているプログラミング言語。設計を学んだり処理を構造化したり、実際にデータベースとやり取りする経験もできます。
Laravelは近年主流のPHPフレームワーク(システム開発を楽に行えられるひな形)です。制作課題では、フリマサイト制作などにチャレンジできます。
実際のカリキュラムでは、それぞれの言語学習で目標が立てられており、制作課題に向けてひとつひとつ着実に知識を身につけられます。
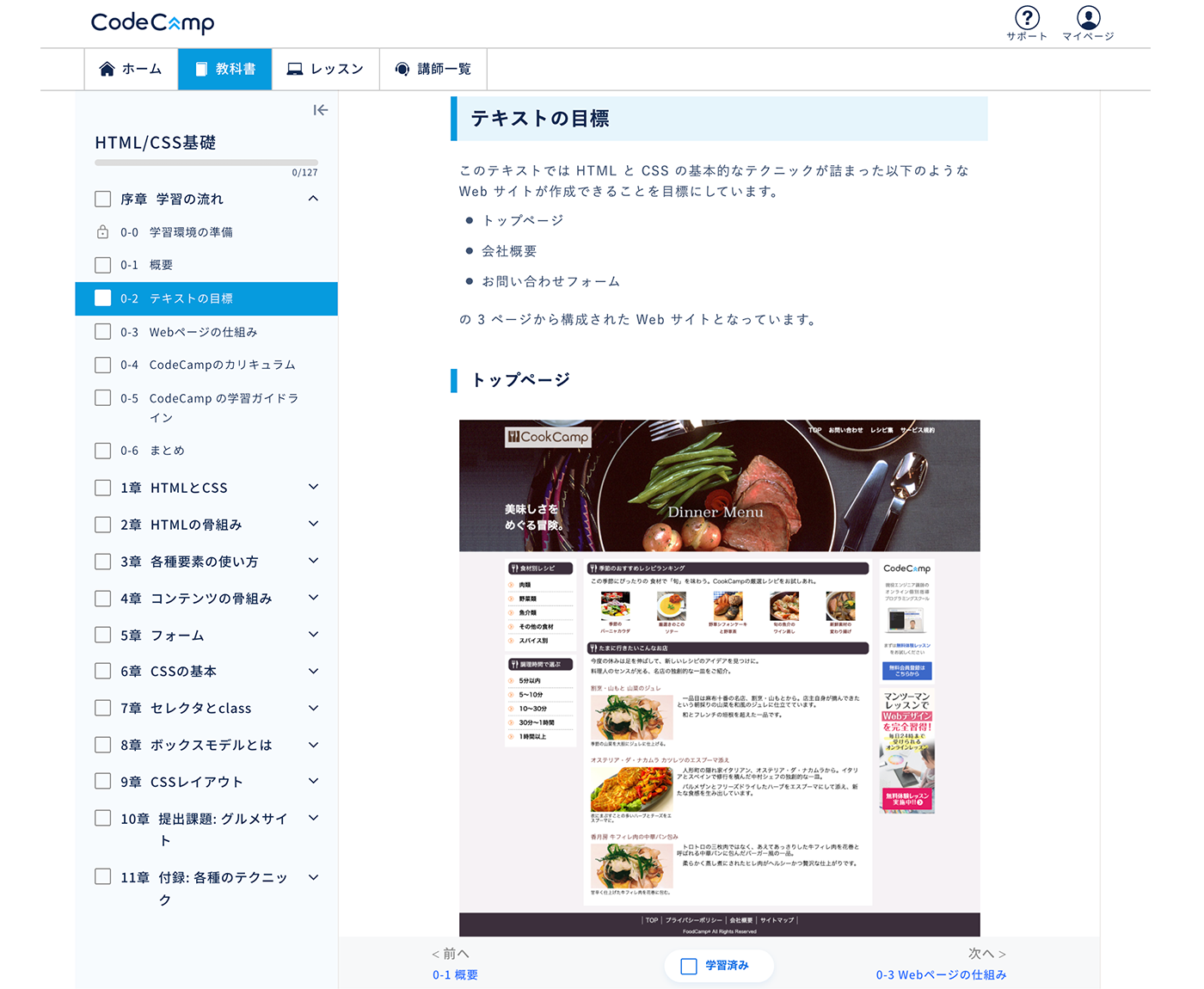
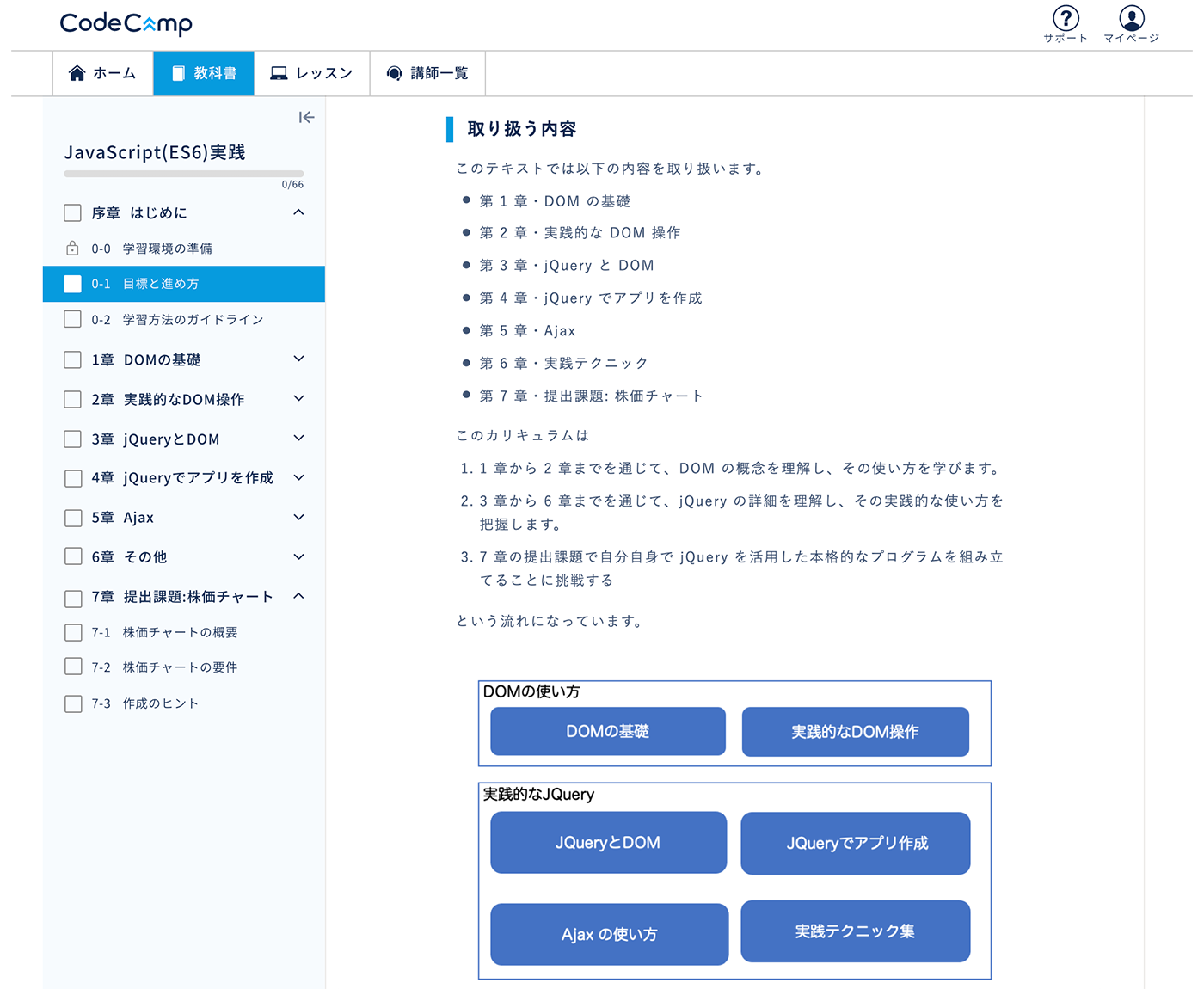
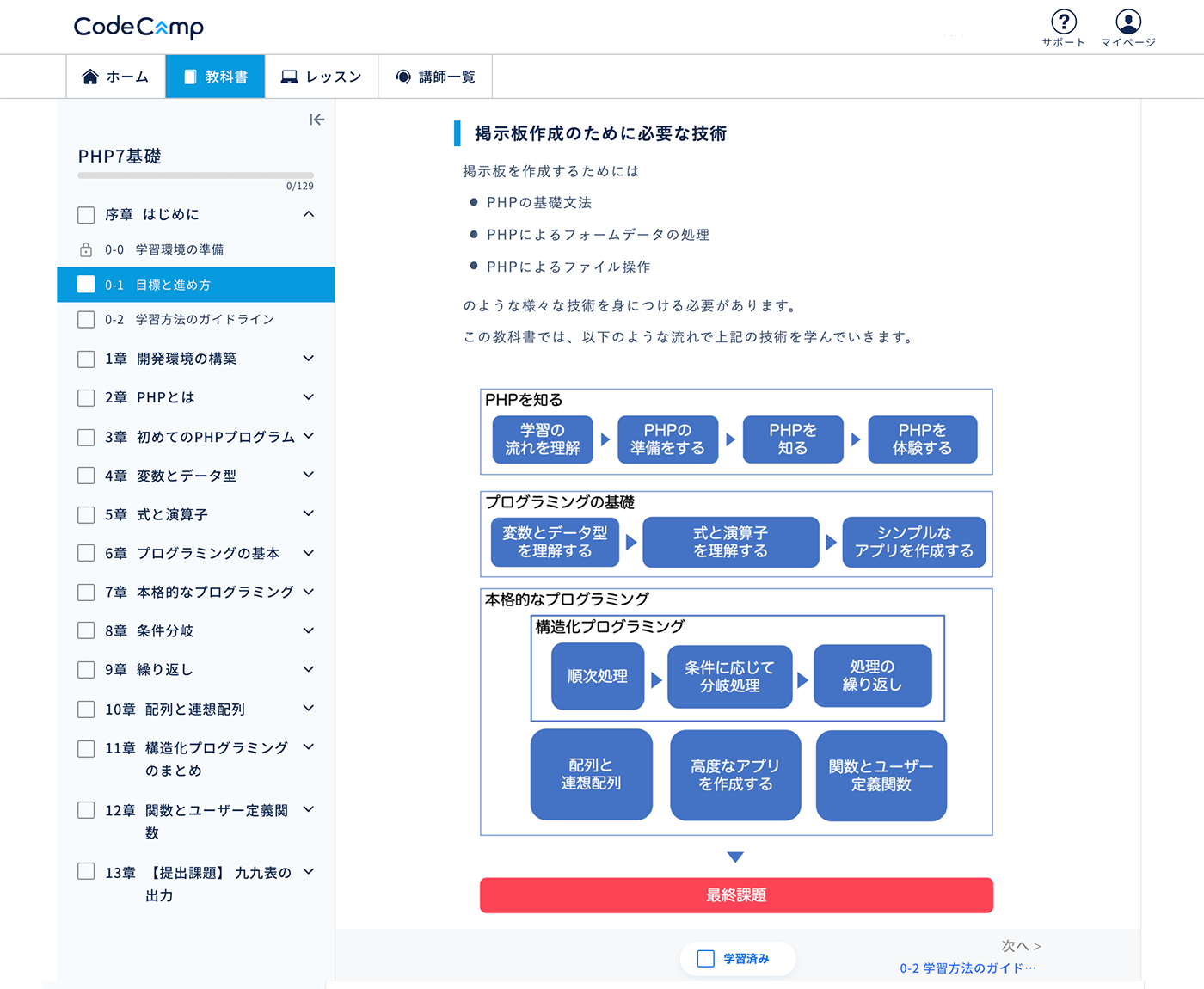
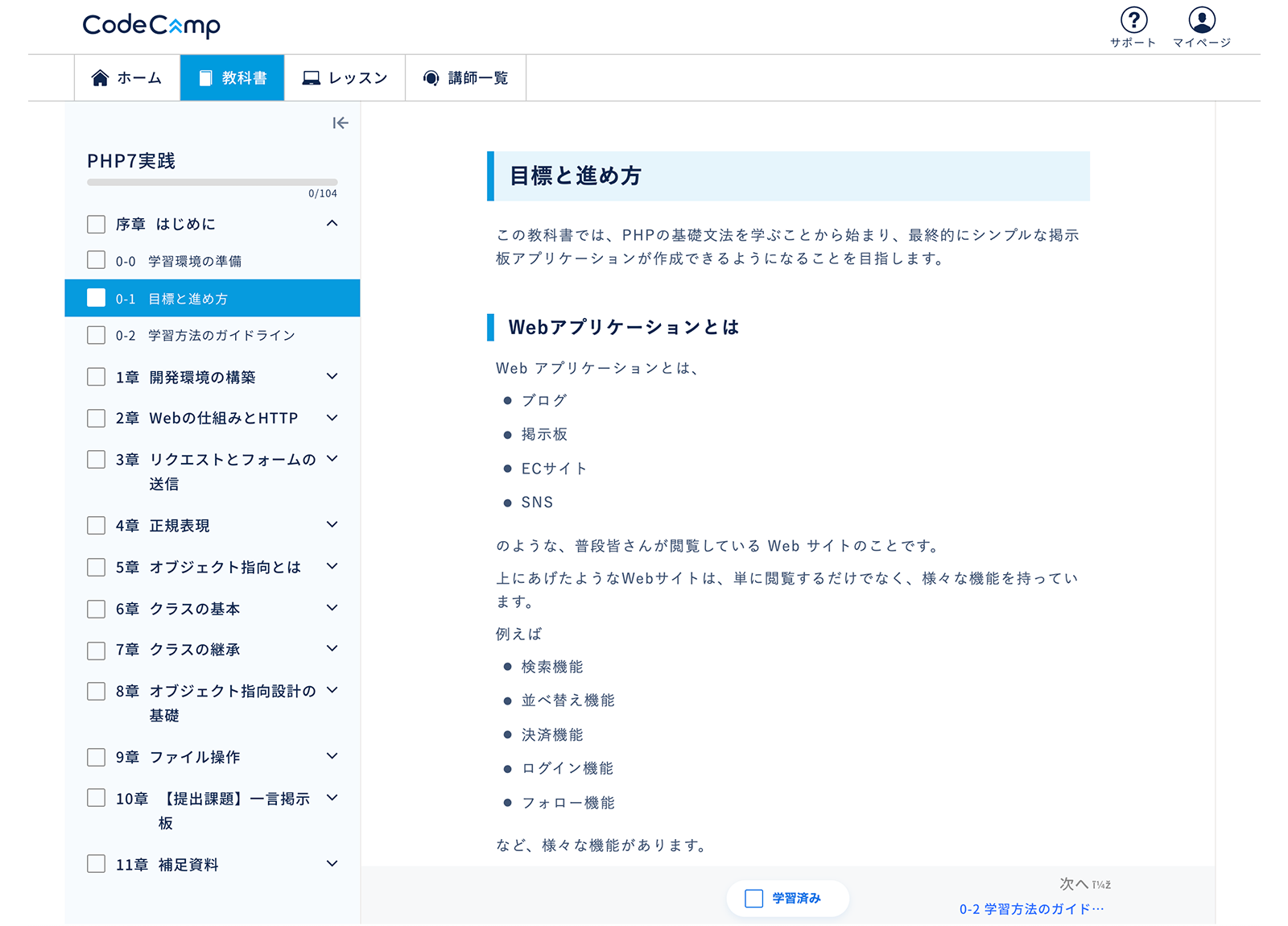
HTML・CSS / JavaScript / PHP 、それぞれの実際のカリキュラムを載せておくので、その温度感をチェックしてみてください。

引用元:コードキャンプのカリキュラムの学習目標「HTML/CSS基礎」

引用元:コードキャンプのカリキュラムの学習目標「JavaScript実践」

引用元:コードキャンプのカリキュラムの学習目標「PHP7基礎」

引用元:コードキャンプのカリキュラムの学習目標「PHP7実践」
3STEPの学習フロー
学習の流れは他のコースと変わらず、下記の流れで進行していきます。
3STEPの学習フロー
- STEP1.まずはオンライン教材で自分で学ぶ
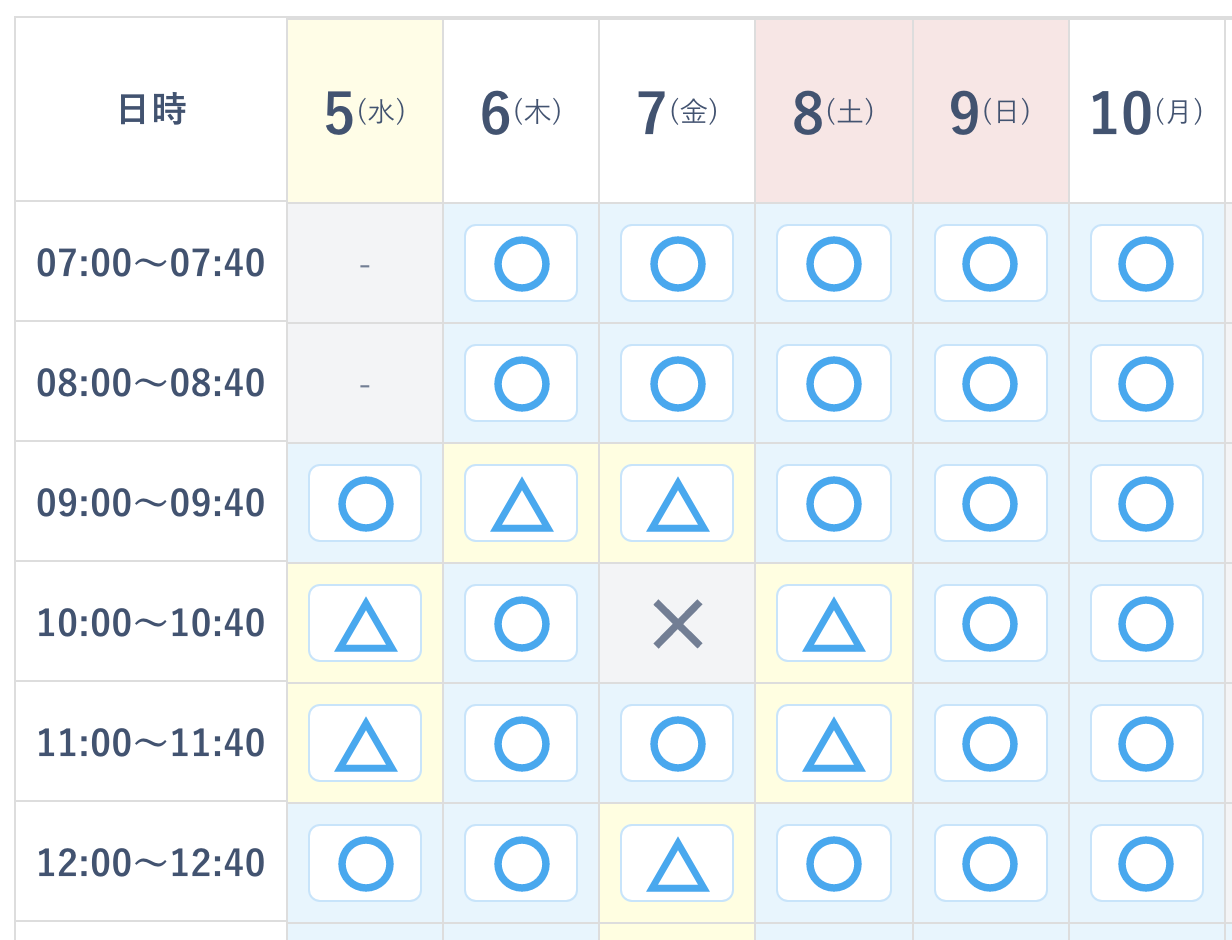
- STEP2.好きな講師にレッスンをお願いする(7:00から23:00の間)
- STEP3.課題提出や添削を繰り返して成果物を完成させていく
オンライン教材での学習をベースに、カリキュラムで躓く箇所は現役エンジニアにマンツーマンレッスンでフォローしてもらいましょう。
特にWebマスターコースでは、 SQL/データベースの知識やオブジェクト指向設計などが難所となります。
教材とレッスンを活用し、課題提出に向けて学習を進めていきましょう。
転職/副業に繋げるコードキャンプWebマスターコースの活用法
単純にWebマスターコースをクリアするだけでは、転職/副業の成功確率は高くはなりません。
僕も実際の経験の中で、技術習得(カリキュラムの達成)をしただけで成功したことなんてありません。
あなたが転職するにしても副業するにしても、教材に頼らないオリジナルのポートフォリオ制作は必須です。
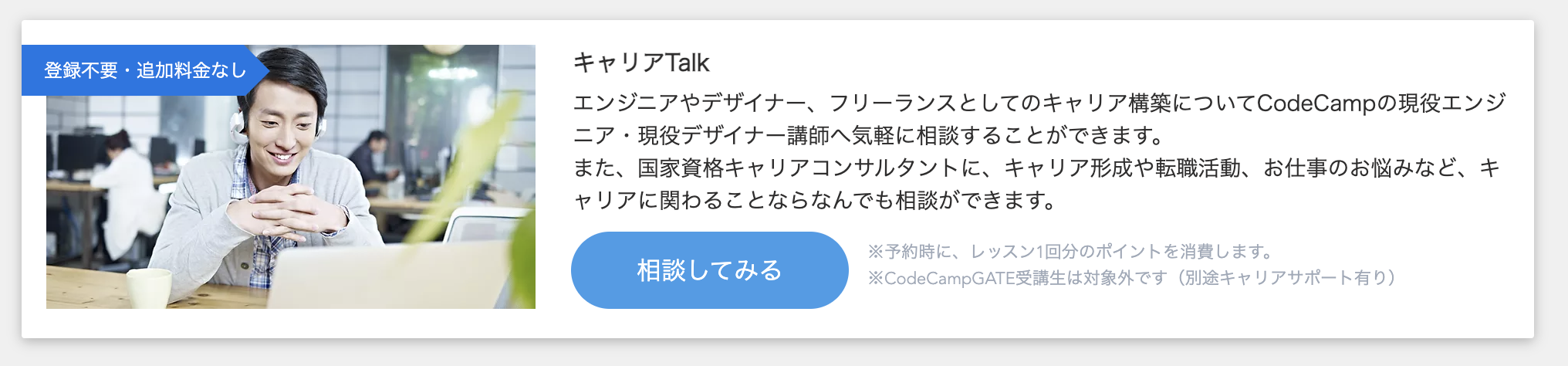
独学では、技術習得で精一杯になるケースが多いですが、コードキャンプでは「キャリアTalk」という形で、転職や副業へのサポート体制も整っています。

「キャリアTalk」ではレッスンを1回分消化して、現役で活躍される講師へ何でも相談することができ、そこで転職や副業に関するサポートを受けられます。
現役との「キャリアTalk」の具体例
- IT / Web企業についての知識や働き方について
- フリーランス / 副業としての働き方について
- Webサービスの開発について
- 最近の開発現場で求められるスキルについて
- 他ではちょっと聞きづらいリアルなお金の話
そして、「キャリアTalk」を通してコードキャンプの様々なタイプの講師に転職/副業の相談を気兼ねなくできるのが、魅力的なポイントです。

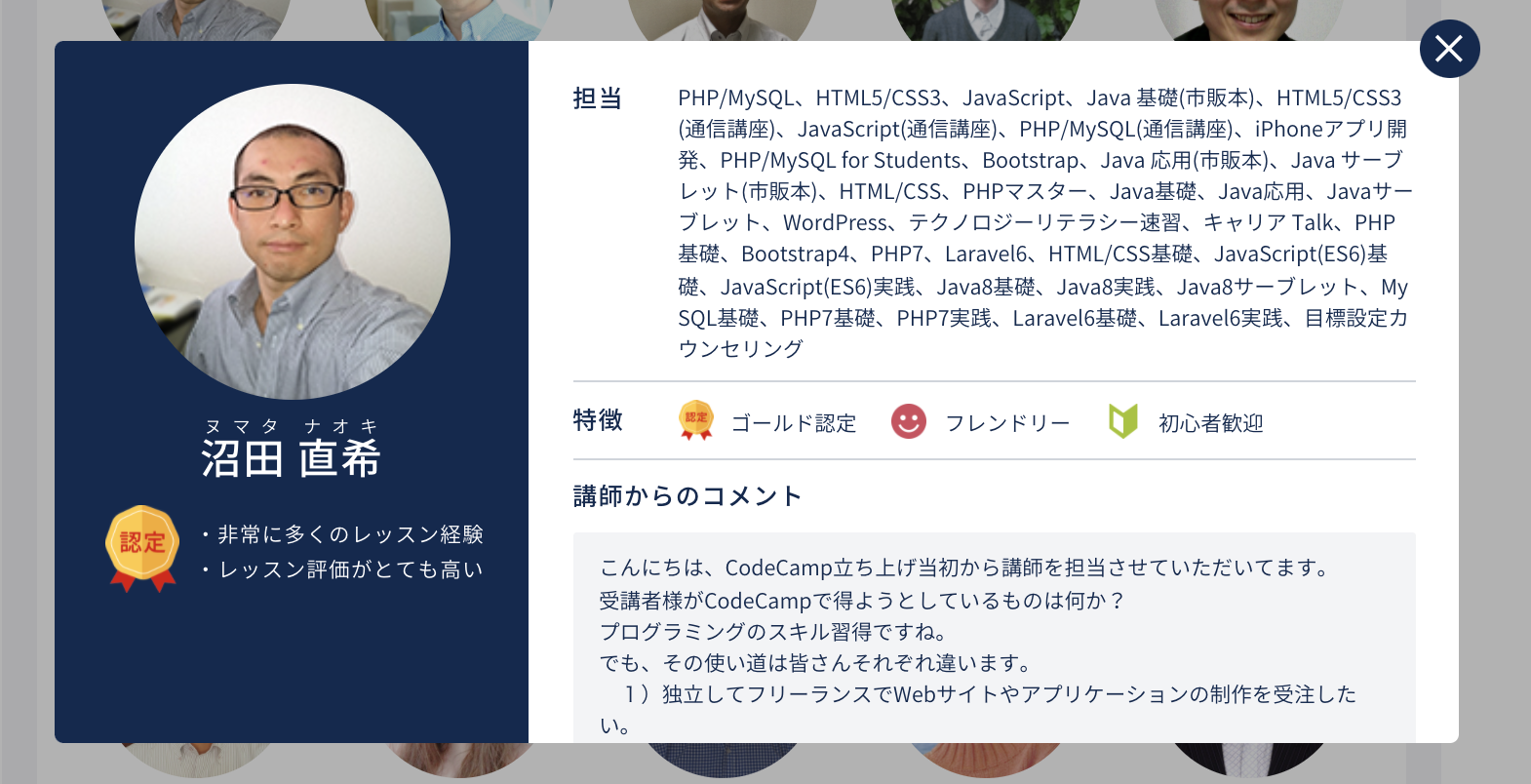
コードキャンプ創業から在籍されるキャリアが長い現役エンジニアの一例
さらに、転職希望者にとってはとても心強い「プロのキャリアコンサルタント」へ志望動機や職務経歴書添削などの相談をさせてもらえます。

引用元:コードキャンプカリキュラム「キャリアTalk」のコンサルタント紹介ページ
自分のキャリアに合わせた講師に「キャリアTalk」をお願いし、「転職/副業」に繋げましょう。
技術習得が終われば、「キャリアTalk」のためにレッスンを残しておくのが定石です。
コードキャンプWebマスターコースの料金と2つの受講スタイル
Webマスターコースの料金プラン
| 2ヶ月プラン | 4ヶ月プラン | 6ヶ月プラン | |
|---|---|---|---|
| 合計金額 (税込) |
198,000円 | 308,000円 | 363,000円 |
| ※ 合計金額には入学金 33,000円 を含みます。 | |||
| 受講期間 | 60日間 | 120日間 | 180日間 |
| レッスン回数 | 20回 | 40回 | 60回 |
※ 2022/9/4時点の料金情報
ここからは、先ほどご紹介した「キャリアTalk」で転職・副業にしっかりと繋げるための最適な2つのプラン選択を紐解いていきます。
筆者が実際にコードキャンプ講師に相談した上で、最新の情報を元に整理しているのでご参考にください。
2ヶ月コース:必要に応じてレッスン追加で調整
2ヶ月コースでは、20回分のレッスンを、受講期間である「60日」以内に消化する必要があります。
技術習得や「キャリアTalk」に余裕を持てるのかどうか、実際にコードキャンプ講師に尋ねてみました。
2ヶ月コースの学習時間の目安は、1日に約3時間前後となります。
休日も含めてそのくらいの時間を確保できれば、技術習得は可能ですが、「キャリアTalk」にあまり余裕は持てない場合がございます。
ですが、コードキャンプではレッスン1回分を5,500円(税込)で追加購入できるんです。
これが割高である訳ではなく、例えば4ヶ月コースの275,000円をレッスン40回分で割ると「6,875円」なので、追加購入の方が少し安いです。
もし「キャリアTalk」をするためのレッスンを確保できなくても、必要に応じて追加レッスンを購入するのもひとつの手ですよ。
4ヶ月コース:ゆとりを持った受講期間
4ヶ月コースを選んだ人は、お仕事や私生活が忙しい方でも着実にカリキュラムを進められている人が多いと、コードキャンプ講師も仰られていました。
2〜3ヶ月でWebマスターコースのカリキュラムを終わらせて、ゆとりを持って「キャリアTalk」に時間を使うことができます。
とは言っても、30万円前後になると、ぶっちゃけちょっと高く感じてしまいますよね...。
きっと、悩む中で「2ヶ月コースでも余裕だから〜」とTwitterで見たり、「4ヶ月コースか6ヶ月コースが無難だよ」とググった記事でご覧になっているかと思います。
正直言って、ご自身の状況をコードキャンプ講師に直接伝えて、カウンセリングを受けるのが一番いいです。
それが正真正銘の信用できる情報だと思います。
次の見出しで無料カウンセリングについて触れているので、よければご参考にください。
無料カウンセリングで講師に適正プランを相談
無料カウンセリングの特典やメリット
- あなたの目的に沿った最適なプランが相談できる
- 教科書の内容をチェックできる「無料お試し学習」
- アンケート回答で「10,000円オフクーポン」取得
無料カウンセリングでは、コードキャンプの講師に約40分間、相談をすることができます。
そして、あなたとの「無料カウンセリング」の内容は「引継ぎ書」にまとめてくれます。
実際にコードキャンプを受講する時も、その「引継ぎ書」が次の担当講師にパスされるので、受講前に「無料カウンセリング」は必ず受けましょう。
まだコードキャンプ受講を決めていない人も、無料ですし、相談するだけでも色んな情報が伺えてお得ですよ。
筆者の私も無料カウンセリング受けましたが、その後のしつこい勧誘メールもなく、いつでも待ってます〜というノンストレスな温度感でした。

コードキャンプ講師とのカウンセリングの様子
無料カウンセリング予約の3STEP
STEP1.
公式サイトから「無料カウンセリング」に進む
ホームページに移動したあと、「無料カウンセリングを試す」をクリック、その後のページでご都合の良い日時を選択。

STEP2.
会員登録を済ませる

アカウント制作後、必要情報の入力を済ませて登録完了。コードキャンプのマイページが現れるので、予約したレッスンの日時を待ちましょう。

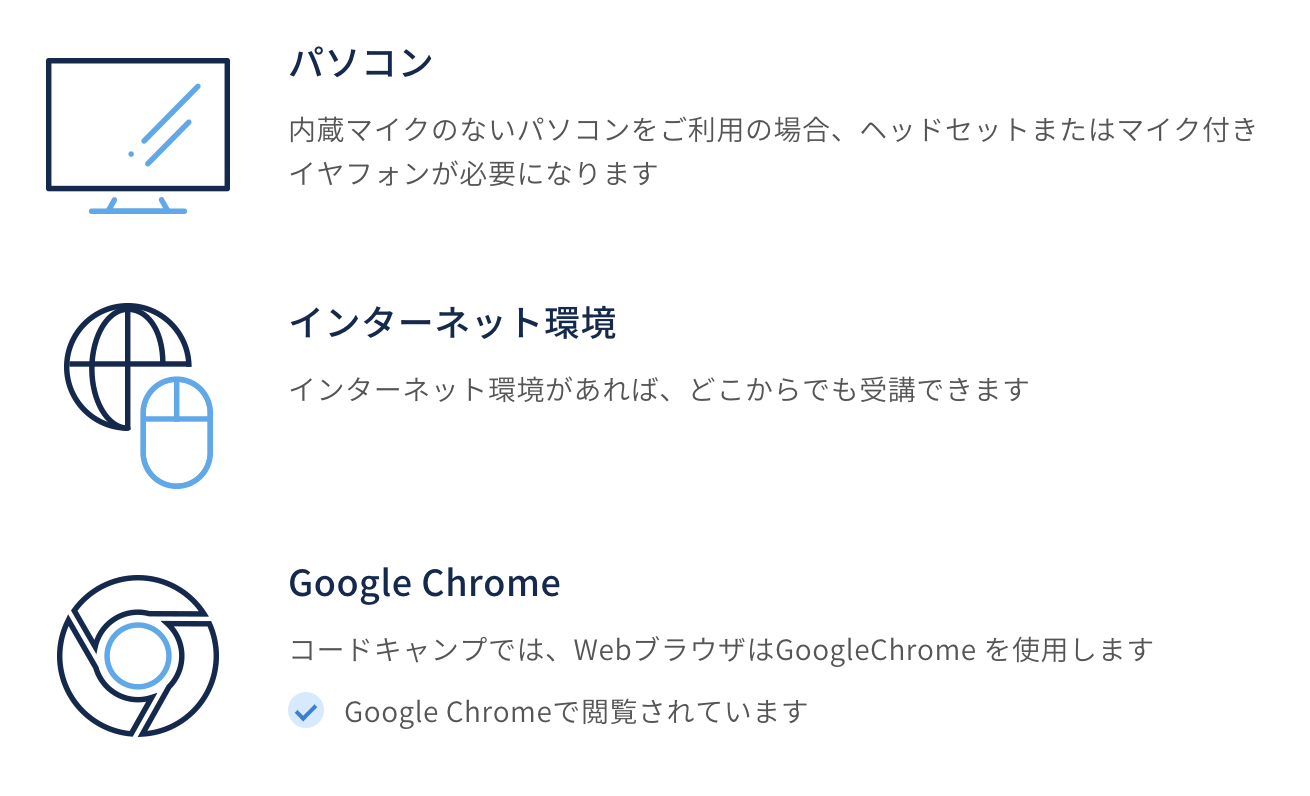
STEP3.
無料カウンセリングに必要な環境を整える

無料カウンセリングで難しい準備は必要ありません。顔出しも必要はないので、マイクの通るPCがあればOK。
通話の際は「Google Meets」というGoogleの会議ツールを使用するので、Googleアカウントがあれば準備完了です。