フロントエンドエンジニアはつらい仕事なのか、とは言え、やりがい・メリットもあるのではないか、この辺りについて、実際に現役で働く筆者達が実情を伝えていきます。
それはもちろん「つらい」と感じる場面はいくらでもあります。「他職種と比べてディレクターやデザイナーの影響を受けやすい」とか「納品前のブラウザ・OSチェックの荷が重い」とか...でもその分、上の人にも成果が目に見えて分かりやすかったり、スキル次第で独立しやすかったりと...メリット・やりがいも沢山あります。
筆者の冨岡です。この記事では、現役のフロントエンドエンジニアの筆者と、同じくライティングしていただいている、現役のバックエンドエンジニア / Web Creator、の現役同士で...
・つらい理由
・メリットとやりがい
・バックエンドとの比較
・フロントエンドに向いている人
上記についてまとめてみたので、是非ご参考に下さい。
WRITER
現役エンジニア|つかさ
Frontend Engineer / SEO Writer / Web Media Manager
現在20代後半、エンジニア歴5年で転職3回+フリーランス1回を経験。最初はマークアップ作業から始まり、今ではフロントエンド開発やインタラクション実装まで幅広く担当。
正直、僕は特別な経歴も無いし、強い実績を持ったエンジニアではありません。
・転職で失敗したこともあるし
・技術の習得に苦労したこともあるし
・年収交渉でうまくいかなかったこともある
・フリーランスで営業が辛くて正社員に戻ったこともある
読者と同じような立場で悩み、選択してきた経験を共有することで、少しでも良い判断材料になればと考えています。華々しい成功談ではなく、等身大のエンジニアの歩みを記録する場所として運営中。
AID-TRUTHは、バックエンドエンジニアやディレクター、人事で活躍する人など、現役で活躍する人たちが実体験を活かしてコンテンツ発信をしています。
現役のバックエンドエンジニア / Web CreatorのTakagiです。私自身はこの記事の執筆をしていませんが、バックエンドとの比較の見出しについて冨岡さんへコメントさせてもらいました。
Takagi のプロフィールページ
INDEX
『きみ次第エンジニア』は、複数の転職サービス・企業と提携しており、当サイトを経由してサービスへの申込みがあった場合、各企業から報酬を受け取ることがあります。ただし、当サイトで紹介するサービス・企業は、運営者の実体験と独自の評価基準に基づいて掲載しており、提携の有無や報酬額が評価に影響することはございません。また当サイトで得た収益は、サイトを訪れるエンジニアの皆様により役立つコンテンツを提供するために、情報の品質向上・体験談の追加・最新情報の更新等に還元しております。
コンテンツ制作ポリシー
なぜフロントエンドエンジニアはつらいのか。現役が考える7つの理由
- 関わらないといけない職種・メンバーが多い
- 他業務の影響を受けやすい
- 納期に追われやすく残業が不規則
- 納品前のブラウザ・OSチェックの責任・負担が重い
- 他職種のツール・環境を扱う場面が多い
- 最新技術をキャッチアップする労力が他職種より多い
- 未経験時は特にマークアップ・コーディングを任される場面が多い
1/7|関わらないといけない職種・メンバーが多い
フロントエンドエンジニアは他のエンジニアと比べても関わる職種が多いです。筆者がこれまで働いていた会社でも下記の人と密に関わっていました。
- Webディレクター
- Webデザイナー
- バックエンドエンジニア
- テックリード
- クライアント
中でも、エンジニア職の中でもクライアントと関わりを持つ可能性は高いんじゃないかなーと考えています。よくあるのが社外デザイナーと協力して制作する場合。ひとまず、他エンジニアと比べると、Slack等のチャットでのやり取りも多めですよ。
2/7|他職種の業務の影響を受けやすい
上記に伴ってですが、ディレクターやデザイナーの業務の影響を受けやすいです。ディレクターやデザイナーと関わる機会が多いということは、仕様変更や細かい文言修正、デザインの調整など、他職種の業務の影響を比較的受けやすいです。
ディレクターやデザイナーがクライアントから細かい修正を指示出しされたら、致し方なくフロントエンドエンジニアに降りてきます。まぁ私もすっかり慣れましたが...。他エンジニアと比べると少しつらい点でしょう。
3/7|納期に追われやすく残業が不規則
これも更に上記に伴って、ディレクターと連携するタイミングが多いということは、直に納期に追われやすいです。クライアントからの突然の納期変更依頼や、サービスローンチの調整等で、急に納期が変わることもあり、残業も不規則な場合が多いです。
こうやって、つらい点に挙げているのは「"直に" 影響を受ける」という点がポイント。想像してみて欲しいんですけど、週末の18:00頃にディレクターがクライアントから優先度の高い指示を受けたら、フロントエンドエンジニアとしては対応する他ありません。日によっては納期の影響で残業が不安定になることは仕方ありません。
4/7|納品前のブラウザ・OSチェックの責任・負担が重い
Webサイト制作でもWebアプリ開発でも、フロントエンドエンジニアは納品前に「ブラウザ・OSチェック」を必ずしなくてはいけません。Webページは、Chrome / Safari や Windows / Mac など表示するアプリ・機器によって表示が変わります。納品前の最終チェックはチームとして必須で、もし問題があればフロントエンドが修正しなければいけません。
私的に、これこそフロントエンドエンジニアならではのつらさ、と感じています。他エンジニアも環境毎の調整はあると思うけど、Webのフロントは特に環境の影響が強いんです...。プログラミング言語はまだしも、CSSが特に不安定な上に答えが明確じゃなく、つらいと感じる人は多いです。
5/7|他職種のツール・環境を扱う場面が多い
フロントエンドエンジニアは、簡単な画像・文言修正ならデザイナーの代わりにPhotoshopやFigmaをサッと修正する場面が多いです。また、バックエンドエンジニア側が構築した環境に合わせるため、Docker等のツールを使う場面もあったり、比較的に他職種のツールや環境を触るケースが多くあります。
「あまり勉強していないツールなのに使わないといけないのか...」と感じる人にとっては特につらいと思います。私的には、扱えるツールや環境の幅が勝手に広がるので得な気分しかしないけど...まぁ人によりますね。
6/7|最新技術をキャッチアップする労力が他職種より重い
フロントエンドエンジニアは他エンジニアと比べると、扱うツールや環境が多いです。環境構築や実装の仕方、フレームワークのジャンル...などなど本当に多種多様です。今後もトレンドは変わり続けるので、最新技術を追う労力は重くて、つらいと感じることもあります。
具体的に例を挙げると、環境構築だけでも、Gulp, Webpack, Vite, Next.js...などプロジェクトや扱うフレームワークによって多様的で、実装の仕方だって ejs, pug等のテンプレートエンジンで組むのか、JavaScriptフレームワークで組むのか、バックエンドベースの言語で組むのか...とプロジェクトや会社によって変わるのが、私的にもつらいと感じる時があります。
7/7|未経験者は特にマークアップ・コーディングを任される場面が多い
プログラミング・エンジニア職が未経験だと、いきなり皆さんが想像しているようなプログラミングチックな実装を任されない場合もあって、初めは HTML/CSS、簡単なJavaScriptの実装、といったケースもよくあります。「もっと難しい事をできると思ったのにつらい...」と感じる人もいます。
正直いっちゃいますが、これは仕方ないです!!初心者であれば当たり前の話...。でも、メリットでも伝える通り、成果が目に見えて分かりやすいので、焦らず半年、1年、と実績を積めばアサインされる案件の幅と難易度も上げられます。
フロントエンドエンジニアになるメリット・やりがい・魅力
フロントエンドエンジニアは何もつらいだけの職じゃなく、当然フロントエンドだからこその、やりがいや魅力が沢山あります。マイナス面だけではなく、プラス面もしっかりと見ていきましょう。
- 実装がユーザーの目に見えてやりがいを感じやすい
- 極めるとフロントエンドにしか表現できないUIやクリエイティブが可能
- 多方面の技術に触れられて楽しい
- 技術力の判断が分かり易くキャリアアップしやすい
- スキル次第でフリーランスや独立がしやすい
1/5|実装がユーザーの目に見えてやりがいを感じやすい
特にバックエンドエンジニアとの違いを挙げるなら、やっぱり実装が目に見えて分かりやすい点。デザイナーと連携してアニメーションを盛り込んだWebサイトを作ったり、UI/UXにこだわったWebアプリ開発をしたり、そういった自分の実装がダイレクトに目で見て実感できて、達成感が強いです。
やっぱりこれがブッチぎりのやりがいで魅力的な点です!未経験からフロントエンドエンジニアになって、初めて自分が主体の実装案件に携わって、その制作がローンチした時の感動は忘れられません。述べてきたつらさも相殺できると思いますよ。
2/5|極めるとフロントエンドにしか表現できないUIやクリエイティブが可能
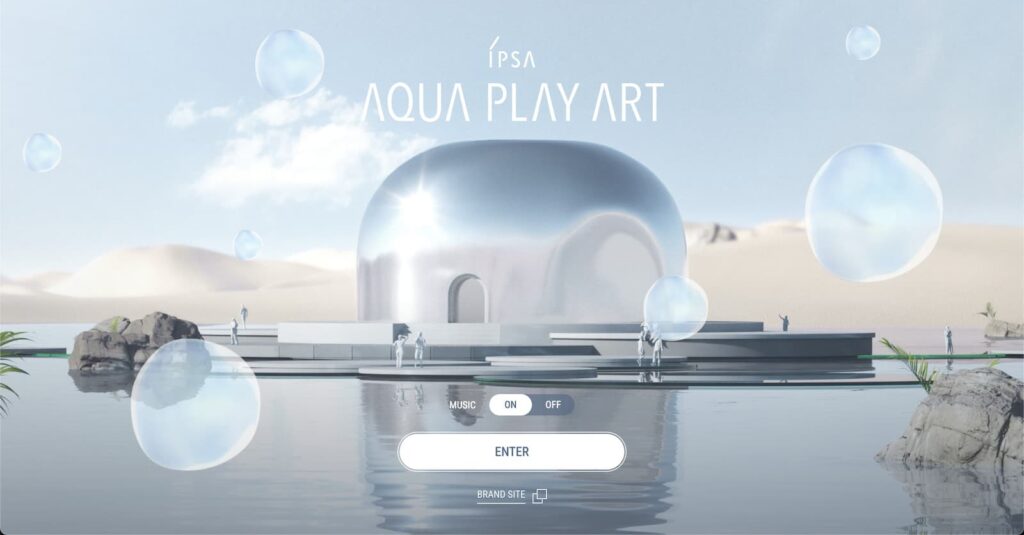
世の中には「え、これどうやって作ってるの?」と想像もつかないクリエイティブが沢山あります。それらはディレクターもデザイナーも実装の詳細に辿り着けません。フロントエンドエンジニアだからこそ、何年もの積み重ねでユニークな実装方法や最新技術に触れられるので、極めた先のツワモノ感は他職種じゃ味わえないですよ。
上記の2つの参考サイトだとアプリではなくクリエイティブ系ですが、Web GL / 3Dモデリングあたりの技術を扱っています。極めると、フロントエンドでしか表現できないクリエイティブに辿り着け、市場価値は計り知れないものになるので、努力するメリットは十分にあります。
3/5|多方面の技術に触れられて楽しい
「つらい」の見出しで「関わる職種が多い」「他職種のツール・環境を扱う場面が多い」等を挙げましたが、フロントエンドに向いている人にとっては大きなメリットとなります。アサインされる案件の幅が広がるほどに、バックエンドのツールやデザインツールに触れる機会も増えて、自然と扱える技術の幅が広がっていきます。
筆者は、社内案件や個人プロジェクト等、多様に関わってきたおかげで、PHPでWebサイトを組めるレベルになったし、デザイン系ならFigma, Photoshop, Illustratorも慣れてきました。「無理に勉強しなくちゃ...」という気持ちではなく、「案件アサインで自然と理解できてゆく」という心構えで入れると、メリットに感じられます。
4/5|他職種の人でも技術力の判断がしやすい
ディレクターやデザイナー等、エンジニア職以外の人にも少しは技術力の判断がつきやすい点がメリットです。「実装がユーザーの目に見えやすい」からこそ、クライアントやディレクターとしてもフィードバックもしやすいです。
とは言え、評価基準がしっかりした会社であればどんな職種でもそんな気にする話じゃありません。でも、日々の業務の中で、他職種の人からも「そんなインタラクション実装できるんだ!」とフィードバックしてもらいやすいから、モチベーション維持や学習意欲向上に繋がり、キャリアアップしやすい、と感じる人もいます。
5/5|スキル次第でフリーランスや独立がしやすい
他エンジニアと比べると技術の幅を広げやすいので、多少なりともフリーランスや独立に繋げやすいです。もちろん、どんな職でも専門特化すれば大きな武器になりますが、案件の規模が小さい場合だと幅広い知識と技術量が求められるので、会社員の頃から多方面の技術に触れられる点はメリットとなります。
筆者の私自身、フリーランスの経験がありますが、フロントエンドの実装ができてかつWebデザインの実績もあったので、新規Webアプリ制作のフロントリード(デザイン 〜 実装上流工程)という契約も勝ち取れました。独立を目指すのであれば、専門特化の鋭さと多様な知識が重要です。
【現役トーク】バックエンドエンジニアと比べてフロントエンドエンジニアはつらいの?
この記事を読んでいる人の中には、まだバックエンドエンジニア等の他の職種にしようか検討中の人もいるかと思います。
当メディアでは、筆者のフロントエンドエンジニアの他にバックエンドエンジニアの歴が長い人もいるので、比較するために下記の点を話してみました。
現役のバックエンドエンジニア / Web CreatorのTakagiです。私は、今はフリーランスですが、正社員としてバックエンドエンジニアに在籍していた頃もあるので、その時も思い返しつつフロントエンドとの比較を考えていきます。
Takagi のプロフィールページ
【前提】バックエンドとフロントエンドの仕事内容
比較の前に、そもそもバックエンドエンジニアとフロントエンドエンジニアの仕事内容について、簡単にまとめておきます。
バックエンドエンジニアの仕事内容
例えば、ファッション系の在庫管理アプリを制作するとしたら、バックエンドはデータベースの設計をしたり、在庫登録・修正等のアクションをフロントから受けた際の、データベース連携処理などの裏側のシステム関連を担います。
扱う言語やツールは、PHP、Ruby、Java、Python、JavaScript(Node.js)等のプログラミング言語や、SQL等のデータベース言語、Docker等の環境構築ツール、などです。
フロントエンドエンジニアの仕事内容
フロントエンドは「クリエイティブ系」「アプリ開発系」の2パターンに分けられると考えると、もう少し職種の理解ができます。
「クリエイティブ系」は、企業のコーポレートサイトや商品告知用のWebページなど、Webサイトを実装するタイプで、「アプリ開発系」は、会計ソフトや在庫管理アプリ、ECサイトなど、Web上で動くアプリケーションを構築するタイプとなります。
【議論】バックエンドの現役とフロントエンドの現役が思う現場の実情
ここからは、バックエンドエンジニアのTakagiさんとお話した実情をお伝えしていきます。
フロントエンドエンジニアの「つらい実情」をまとめてきたんですけど、バックエンドエンジニアと比較すると、実際のところどうですか?
正直のところバックエンドエンジニアでも似たようなつらさは多いですよ。例えば「最新の技術トレンドも追う必要がある」とか「納期に追われやすい」等は、フロントエンドに限った話じゃないし、同じWeb系エンジニアだからこその共通点は多いと感じています。
それから、フロントエンド側は「ブラウザ・OSチェックの荷が重い」という点はあると思うんですが、バックエンド側は「携わるシステムに不備があった場合の責任が大きい」といった似たようなつらさがあります。
確かにそうですよねー、私も記事を書きながら「フロントエンドに限った話じゃないよな...」とは感じていました。
とは言え、バックエンドエンジニアは逆に「業務で関わる人が狭くなりがち」というデメリットがあると思います。今携わっている案件もなんだかんだ「フルスタックエンジニア」「テックリード」「テスター」といったように、エンジニア周りの人と密に関わっているイメージだから、フロントエンドとは少し違うかもしれません。
なるほど、ありがとうございます。Takagiさんが今言ってくれた点、メリットに感じるか「つらい」と感じるかは、やっぱり人によって異なりそうですね...。
...と話していると、詰まるところ「自分にとって適性のある職を選ぶべき」とは落ち着きました。
【結論】自分にとって適性があるか否かで判断すべき
まぁ確かに、フロントエンドは〇〇がつらい、バックエンドは〇〇がつらい、という話はあるのですが、エンジニアに限らずつらいと感じるタイミングなんていくらでもあります。
なので、ここからは、あなたがフロントエンドエンジニアに向いているかどうか判断できるように、「向いている人の特徴」をまとめていきます。
フロントエンドエンジニアに向いている人の特徴
下記でまとめる向いている人の特徴は、採用面接に直結します。実際に尋ねられる質問でもあるので、具体的なエピソードをエンジニア職以外でもいいのでイメージできそうかも併せて考えていきましょう。
- デザインやバックエンドなど他職種の技術にも関心がある
- 柔軟なコミュニケーションができる
- オーダーに対して寛容的でサービス精神がある
- 品質重視な場合もスピード重視な場合も臨機応変に対応できる
- 最新技術やトレンドをキャッチアップする癖がある
1/5|デザインやバックエンドなど他職種の技術にも関心がある
他職種のツールや業務をカバーしたり、他職種とのコミュニケーションが必要だからこそ、関心があるかどうかは必ず問われます。筆者は実際に採用面接でも「デザインについてどれくらい興味がありますか?」と尋ねられた経験があります。日常的に情報をキャッチアップするなど工夫のできる人だと最適です。
2/5|柔軟なコミュニケーションができる
フロントエンドエンジニアは、案件によってはバックエンドエンジニアと連携したり、デザイナーと連携したり、仕事毎に関わる人も変わってくるので、どんな職種の人とも柔軟にコミュニケーションが取れる必要があります。この辺りに抵抗がないかどうかも、適正に関わってきます。
3/5|オーダーに対して寛容的でサービス精神がある
上記の伴って、ディレクターやデザイナー、クライアントなど多方面から意見を求められたり指示を出される場合があるので、寛容的でサービス精神のある人の方が向いています。時には自分の拘りも大切ですが、普段の業務では寛容的に周りに合わせられる特性が活きています。
4/5|品質重視な場合もスピード重視な場合も臨機応変に対応できる
ディレクターと連携しながら進めていると納期に追われたり、複数案件を同時にお願いされることもあります。そう言った時に重要になるのが「クオリティ」と「スピード」を分けて考えられるか。案件によっては、テンプレ化された実装をスピード感良く熟す必要があるケースも多いので、臨機応変な対応力も適正の判断材料になります。
5/5|最新技術やトレンドをキャッチアップする癖がある
フロントエンドは特に扱う技術やツールの幅が広いので、日常的に情報をキャッチアップする "癖" があるかどうかも重要。筆者は採用面接でなかなかな頻度で「普段どうやって情報をインプットしていますか?」と訊かれます。適正の判断としては、日頃からUI・Webサイトデザインやフロントエンドの情報に興味が持てそうか考えてみましょう。
筆者が実際に面接で経験した質問集&回答例
最後に、下記の記事に私がこれまでの採用面接で実際に経験してきた「質問集&回答例」をまとめているので、単純に気になる人や面接を控えている人がいれば、ご参考にください。
フロントエンドエンジニアの学習から転職までのロードマップ
最後に、別記事で筆者が解説しているフロントエンドエンジニアのロードマップを載せておきます。下記のように、未経験者の学習フェーズから、実務レベルまで、現役の実録っぽく徹底解説しているので、きっと参考になるはず。
- Phase01. 未経験からの学習
- Phase02. ポートフォリオ制作
- Phase03. 転職・キャリアアップ
- Phase04. 実務レベル
- Phase05. ハイレベル:アプリ開発
- Phase05. ハイレベル:クリエイティブ
「Phase01. 未経験からの学習」では、フロントエンドエンジニアに求められる必須スキルも解説しているので、一度見てみましょう。
まとめ:無料で活用できるサービスは惜しみなく活用しよう
フロントエンドエンジニア未経験者の人は、まずは現役の話を聞いて、自分にとって必要なスキルセットや学習ロードマップを明確にする必要があります。
また、これから転職やキャリアアップを目指している人は、エンジニア特化型の転職エージェントで、キャリアアドバイザーから企業から求められるスキル感を教えてもらいながら、採用率を上げることをお勧めします。
それぞれおすすめのサービスをまとめておくので、気になる人は、無料相談や無料体験から試していきましょう。
未経験者必見!現役エンジニアに無料相談・無料体験ができるプログラミングスクール



RUNTEQも有名なプログラミングスクールで、専属メンターによる学習進捗サポートはもちろん、卒業試験の実施や本格的なポートフォリオ制作サポートなど、サポートも充実しています。
またRUNTEQ運営者の菊本さんが登壇されたインタビューにある通り、プログラミングスクール卒業生使えないと言わせないほど、学習内容が徹底しているのも特徴。



エンジニア特化型のお勧め転職サービス